

Hyper Mix. Pearl Boy - powered by Goo Engine. HTML5 Gaming on the Mobile Web. Dynamic Web Programming and HTML5: Resources. Dynamic Web Programming and HTML5 Resources Lecture Notes Instructors adopting the textbook can request lecture notes from the publisher.

The lecture notes consists of one PDF or PPTX file per chapter ready for the classroom. The lecture notes have embedded hyperlinks to all the online demos as well. Here is a sample. Team Project Management See this team project page for an example of team organizations for a one-semester Web programming course. HTML5 APIs JavaScript W3C standard: Document Object Model (DOM), applies to XML and HTMLDocument Object Model (DOM)documentation at Mozilla Developer NetworkPart of HTML5 standard: HTML5 DOM XML DOM, tutorial at W3SchoolsA Beginner's Guide to the XML DOM at MSDNDOM StyleSheet Object MySQL and Relational Databases MathML Web Hosting XSL and XSLT JavaScript Interface to XML DOM Mozilla/Firefox MDN XML, XML at Mozilla Developer Network Internet Explorer PHP Support for XML RDF and RSS Scalable Vector Graphics (SVG) Web Services Mobile Website.
Three.js / examples. Three.js / examples. Three.js / examples. Three.js / examples. 20 Impressive Examples for Learning WebGL with Three.js. Martin Angelov By now you have probably heard about Three.js – a library which makes working with 3D in the browser easy.

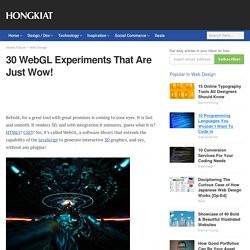
With it, you can create the building blocks of 3D modeling – cameras, meshes, lights and more, and apply animations on them. Three.js can draw a scene using a Canvas element, SVG, CSS3D or WebGL. In this article, you will find a collection of demos, tutorials and resources that will inspire you to learn more about the library. 30 Inspiring WebGL (Chrome) Experiments. Behold, for a great tool with great promises is coming to your eyes.

It is fast and smooth. It renders 3D, and with integration it animates, guess what it is? HTML5? CSS3? No, it’s called WebGL, a software library that extends the capability of the JavaScript to generate interactive 3D graphics, and yes, without any plugins! In this showcase, we don’t want to show you the regular things. More related posts: You are strongly recommended to view these demos using the latest version of Developer version of Google Chrome. 3 Dreams of Black Authored by Google Data Arts Team, 3 Dreams of Black brings you into 3 dream worlds constructed through a combination of rich 2D drawings and animations interwoven with interactive 3D sequences.
Animated Volume Particles This one is really artistic – animated animals constructed by 3D particles using float textures and frame buffer objects. Aquarium Simulate an underwater environment? Azathioprine Probably the most epic WebGL demo, enough said. 30 amazing examples of WebGL in action. WebGL is a JavaScript API based on the well-known OpenGL 3D graphics standard, and it gives JavaScript plugin-free access to the graphics hardware, via the HTML5 canvas element.

It's thanks to WebGL that we can include real-time 3D graphics in web pages. Apple are supporting the standard too, so we can (hopefully!) Expect to see it cropping up in Safari on Macs, iPhones and iPads sometime (though probably not soon) - and Opera are testing their own version, so the only holdout is Microsoft. So sit back, crank up your latest browser, and check out these demos - if you think you can do better, go for it: there are some hints and tips on how at the end. 01. Multicoloured lighting and an interesting application of light and shade are put to good effect in this dramatic, slow-motion avalanche of macaroni.
20 amazing HTML examples. Some of these sites use the latest technologies to push the boundaries of what's possible on the web; others use traditional design principles to build beautiful, usable sites.

Whether you're using simple HTML or diving into WebGL and 3D CSS, you'll find something here to inspire you. We also have a brilliant selection of inspirational examples of CSS as well as some great CSS and JavaScript tutorials to power up your skills. Meanwhile, if you want to learn more about HTML5 then check out our list of great HTML5 resources. Ba Ba Dum. 85 amazing HTML examples.
Phaser - News - Mozilla Game Dev Videos: An introductory video series from Mozilla to get you started on HTML5 Game Development. Semantics. You are here: Home Dive Into HTML5 Diving In This chapter will take an HTML page that has absolutely nothing wrong with it, and improve it.

Parts of it will become shorter. Parts will become longer. All of it will become more semantic. Here is the page in question. The Doctype From the top: This is called the “doctype.” Microsoft came up with a novel solution. This idea spread like wildfire, and soon all major browsers had two modes: “quirks mode” and “standards mode.” In his seminal work, Activating Browser Modes with Doctype, Henri Sivonen summarizes the different modes: Quirks Mode In the Quirks mode, browsers violate contemporary Web format specifications in order to avoid “breaking” pages authored according to practices that were prevalent in the late 1990s.
(You should read the rest of Henri’s article, because I’m simplifying immensely here. Now then. That happens to be one of the 15 doctypes that trigger “standards mode” in all modern browsers.