

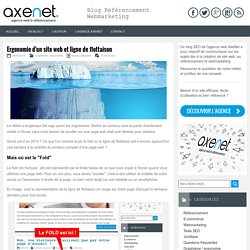
Ergonomie d’un site web et ligne de flottaison. Le débat a longtemps fait rage parmi les ergonomes.

Mettre du contenu sous la partie directement visible à l'écran sans avoir besoin de scroller sur une page web était une hérésie pour certains. Qu'en est-il en 2014 ? Ce que l'on nomme le pli, le fold ou la ligne de flottaison est-il encore aujourd'hui une barrière à la visibilité du contenu complet d'une page web ? Mais où est le "Fold" Le fold (en français : pli) est représenté par la limite basse de ce que vous voyez à l'écran quand vous affichez une page web. En image, voici la représentation de la ligne de flottaison en rouge sur notre page d'accueil la semaine dernière pour mon écran. Le fold : Une ligne virtuelle qui varie d'emplacement selon l'outil de visualisation. Doit-on encore se préoccuper de cette limite ? Je pense que cette réflexion sur le fait que les internautes scrollent ou pas et sur le contenu qui devait être visible au-dessus du pli était parfaitement justifiée il y a 10 ans.
Des habitudes qui changent. Le beau et l’utilisable. Le beau et l’utilisable sont souvent deux notions qui sont mises en opposition quand on fait du Web, certains voudraient du « Wahou » d’autres que ça soit simplement utilisable au quotidien.

Pour situer le contexte, la notion de beauté qui nous intéresse est celle que perçoit l’utilisateur et non une notion de beauté universelle ni même ce qu’en pense le graphiste ou le directeur artistiques qui l’ont conçue. C’est bien du point de vue de l’utilisateur final dont je vais vous parler. De même, l’utilisabilité ou l’ergonomie n’est pas universelle, elle se définit pour un utilisateur (ou une population d’utilisateurs) dans un contexte donné pour une tâche en particulier.
Ce n’est pas la même chose d’écrire un email à sa mamie vautré sur son canapé avec son ordinateur sur les genoux que d’écrire un email professionnel dans le métro sur son smartphone. Hello Erik - Service Design Professional. UX – Ergonomie. Difficile de passer à côté du phénomène Twitter Bootstrap, cet ensemble d’outils CSS JS et UI pour créer des interfaces web-app en moins de deux.

Il doit notamment sa renommée à sa gestion du responsive qui propose deux grilles css dont une entièrement gérée en unités relatives. C’est un framework de création d’interfaces web avancées tout comme « Zurb Foundation », ou le nouveau framework « Pure ». Il diffère sur ce point de ses cousins les frameworks css « Zen grids », « KNACSS », et autres qui n’embarquent aucun plugin javascript et se concentrent sur la structuration de la vue.
Pour reprendre la phrase d’introduction sur le site de TB « Sleek, intuitive, and powerful front-end framework for faster and easier web developement » qu’on pourrait traduire par « un kit de composants web html css js (front) puissant, intuitif et élégant, qui va vous faire gagner du temps et vous simplifiera la tâche ». IHM, Ergonomie & expérience utilisateur. Optimiser l'ergonomie des formulaires web. Les formulaires sont très fréquents sur les sites web et parfois complètement incompréhensible.

Il existe une multitudes d'astuces pour améliorer la compréhension de ceux-ci, éviter que les utilisateurs fassent des erreurs et optimiser le durée nécessaire pour les remplir. Cet article présente plus de 60 astuces et recommandations avec des explications. Structurer le formulaire Dans le cas d'un formulaire pour se connecter, il est possible de faire apparaître le formulaire au survol ou avec un clic de souris. Si le design possède assez de place il est aussi possible de placer les champ pseudo + mot de passe directement dans le design d'un site web. Choix des éléments à insérer. Optimiser l'ergonomie des formulaires web. Les boutons de validation en voie de disparition ?![ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] Sur l'impulsion du Web riche et du mobile (téléphones et tablettes) on voit disparaître des boutons permettant de confirmer une action….
![Les boutons de validation en voie de disparition ?![ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]](http://cdn.pearltrees.com/s/pic/th/validation-disparition-32566320)
Quel sont les avantages de cette disparition ? Alléger l’interface ? Diminuer le nombre de clics ? Nous vous proposons de faire un point sur quelques cas concrets qui nous montrent, à des degrés différents, l’obsolescence du bouton de validation. IHM, Ergonomie & expérience utilisateur. 24 jours de web : Le calendrier de l'avent des gens qui font le web d'après.