

Persona.
Creating a Successful Style Guide for Your Brand. For a brand to be authentic and recognizable, it must have its own unique standards.

Color, type, icons, imagery and even more abstract elements like tone, structure and values all play a role in nurturing people’s perception of a brand over time. But for a brand to be truly cohesive, it needs these individual elements to work together harmoniously, and that’s where a style guide comes in. What is a style guide? A style guide documents all the unique visual and experiential elements that make up your brand, so people working on your brand can provide a consistent experience across the board. Without consistency, a brand fails the authenticity test. UX et Réalité augmentée. Yu Centrik a récemment eu des occasions de se pencher sur ce que pourrait être l’expérience utilisateur dans un contexte de réalité mixte.

Bien que les dispositifs existants évolueront dans les prochaines années, ce qui existe donne déjà assez d’information pour imaginer comment les choses pourraient ou devraient se développer. Et on est à un point où les innovateurs UX devraient participer aux prochaines itérations. Annemarie Lesage (directrice design et recherche) et Ignacio Calvo (designer UX) en parlent.
Les liens mentionnés dans le blog : phi-centre.com hyve3d.com vizua3d.com. On%20Kansei%20and%20Kansei%20Design%20-%20A%20Description%20of%20Eastern%20Design%20Approach.pdf. Design thinking. Recherche et pratique en Expérience Utilisateur par Carine Lallemand. User Experience – Ergonomie et utilisabilité des jeux vidéos. FLUPA UX-Day 2014 - Alvin Berthelot : "Atelier : Let’s sketch together !" FLUPA UX-Days 2016 : C’était super ! FLUPA UX-Days 2016 C’était super, un grand merci à vous !

Les FLUPA UX-Days, cuvée 2016 ! Le FLUPA UX-Day est le rendez-vous incontournable pour les professionnels de l’expérience utilisateur (acteurs des secteurs publics ou privés, chercheurs, étudiants). Flupa UX days 2016 - Mon résumé des ateliers - Stéphanie Walter : design et mobile, UX et UI. J’ai assisté jeudi dernier aux ateliers proposés au Flupa UX days 2016.

Un programme assez chargé où il m’a fallut choisir 4 ateliers seulement. Vous trouverez ci-dessous mes notes et impression sur les différents ateliers. Test utilisateur en équipe, et après ? Présenté le binôme Guillaume Bruère (Product Manager chez PrestaShop) et Léa Mendes Da Silva (Product designer chez PrestaShop), le but de l’atelier était de récupérer et de voir comment exploiter au mieux les résultats des tests utilisateur passés en amont, comment analyser, trier et classer les retours en équipe lors d’un atelier appelé « Lean Feedback » . Etape 1 : tris des feedbacks. Etude internationale : les habitudes des internautes suivant les pays. Miratech a participé à la plus grande étude internationale pour analyser les différences de comportement des utilisateurs selon les pays.

Conclusion : les comportements et les opinions varient beaucoup suivant les pays Miratech a participé à une étude internationale menée sur 510 utilisateurs répartis dans 17 pays : Usability.gov. Side Drawer Navigation Could Cost Half Your User Engagement. Anthony Rose is co-founder and CTO of zeebox, the social network for TV.

So, you have a mobile app where there are more pages or sections than can fit on a mobile screen at once. Your first thought might be to create a tabbed design, with a row of tabs along the top or buttons along the bottom. But wait… that extra row of tabs or buttons wastes a lot of valuable real estate on a small mobile display, so let’s not do that. Instead, let’s move the options into a side menu, or side drawer, as our Android team keep reminding me it’s called. If your mobile app has multiple views then I would be surprised if this subject has not been vigorously debated by your team: Persist all the navigation options on screen at all times so your users have clear visibility of all the main app views and single-click access to them.Or, free up screen real estate by moving the options into a side menu.
I thought it worth sharing our experience.
Abby the Information Architect – I make the unclear be clear. La cartographie de l’information, des données aux interfaces. Il arrive souvent que l’on me demande ce que j’entends par « cartographie de l’information » et il n’est pas aisé de répondre : est-ce une « science » ou une simple pratique ?

Relève-t-elle de l’informatique ou du design graphique ? Implique-telle forcément l’utilisation de structures de graphes ? Quelles sont ses limites ou comment peut-on l’évaluer ? Ce que j’appelle « cartographie de l’information » relève d’abord et avant tout d’un champ de pratique et d’intervention (il ne s’agit donc pas de « science » à priori), finalement, assez restreint et articulé autour d’une même question : en quoi les structures de graphes (via leurs propriétés statistiques et visuelles) peuvent-elles enrichir notre rapport à l’information ? Et, si oui, comment mesurer leur plus-value dans des contextes expérimentaux d’exploration de grandes masses de données, d’aide à la décision, de veille ou encore de construction d’indicateurs d’aide à la gouvernance ? Accueil - USE AGE. Etude internationale : les habitudes des internautes suivant les pays. Romy.tetue.net. La cartographie de l’information, des données aux interfaces. » Blog Archive » Et si on parlait un peu d’ergonomie ?
Screen Sizes. Qu’est ce qu’un produit ergonomique? La réponse. Boucle d’or voulut s’asseoir sur la grande chaise, mais voilà: la grande chaise était trop haute.

Elle essaya la moyenne chaise, mais crac… la moyenne chaise n’avait pas l’air solide. Enfin elle s’assit sur la toute petite chaise, et la toute petite chaise était tout à fait juste. Alors, est-ce la toute petite chaise la plus ergonomique? Non, la toute petite chaise est ergonomique pour le petit Ours, la moyenne chaise est ergonomique pour Maman Ours, la grande chaise est ergonomique pour Papa Ours.
Formulaire de saisie rapide. Ergognome. UX, UI : c’est différent et c’est pas pareil. 21 décembre 2012 Dans le jargon des métiers de la conception web, on parle souvent, et de plus en plus d’UX et d’UI, ou expérience utilisateur (User eXperience) et interface utilisateur (User Interface) en bon françois.

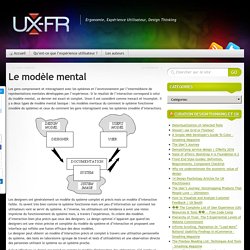
Si pour vous ces deux notions sont aussi compréhensibles qu’une équation mathématique différentielle du second degré, lisez ce qui suit pour éclairer vos lanternes. UX is not UI but UI is UX Souvent, l’UX est assimilé à l’UI. Cela revient à croire que, grosso modo, l’expérience utilisateur se limiterait au fait de surfer sur un site au design agréable pour accéder à de l’information, sans taper des lignes de codes. UXSketchnotes. Le modèle mental. Les gens comprennent et interagissent avec les systèmes et l’environnement par l’intermédiaire de représentations mentales développées par l’expérience.

Si le résultat de l’interaction correspond à celui du modèle mental, ce dernier est exact et complet. We Love Users - Apprendre à construire des personas. Qu’est-ce qu’un persona ? Définition Un persona est un archétype représentant un groupe de personnes dont les comportements, motivations et buts sont proches. Les personas sont utilisés en Design1, Ergonomie, Marketing, Informatique, etc. pour permettre au(x) concepteur(s) de déterminer ce que le produit ou service doit faire et comment il devrait fonctionner. Exemple. Les séminaires passés - Ergo-IdF. Adaptive Path. Why the Flat Design Trend is Hurting Usability. The flat design trend has taken over the graphic design world in a very short amount of time. One of the first big interfaces to go flat was Windows 8.
However, it wasn’t until the release of Apple’s iOS 7 last summer, June 10, 2013 that we really saw a huge increase in the many interfaces, websites, apps, and more that adopted a flat design. Before then, most designs were skeuomorphic with lots of 3D effects, gradients, and texture. The look is both trendy and modern, and the new design trend is still surrounded by a buzz. But not all of the buzz is positive. Clearly, a trend that is being criticized so loudly by voices of authority in design and related fields needs to be examined. What is Flat Design? Most know by now what flat design is, but let’s look at it briefly just to help us better see the problem. Photo Credit: JoshBermudez via Compfight cc and maheshone via Compfight cc Flat designs work well in responsive websites as well, since flat designs are based on a grid. Design et ergonomie Archives - NEOMA interactive. 9 avril 2015Par Christophedans Design et ergonomie Analyse : les enjeux utilisateurs dans un monde ‘mobile first’ La société Ferpection, qui permet aux éditeurs de tester leurs sites et applications auprès de véritables utilisateurs, vient de publier une synthèse de tests qu'elle a réalisé autour du "mobile-first...Lire la suite » 8 juillet 2013Par Christophedans Blog, Design et ergonomie.
Anatomy ergonomie. 10 conseils d’ergonomie basés sur des études de recherche. Internet abonde de conseils utiles sur l’ergonomie de sites Internet. Nous prenons au sérieux ceux qui apparaissent être les plus logiques. Mais il est parfois réconfortant de voir certaines théories qui circulent validées par des recherches sérieuses. Cet article traite des résultats de plusieurs recherches sur l’ergonomie, dont, entre autre, la captation du mouvement des yeux sur une page Web, les analyses et rapports sur l’utilisabilité et la convivialité, et enfin, des idées pour améliorer le design.
Beaucoup de ces conseils, tel que mentionné précédemment, semblent de mise, mais ils sont enfin soutenus par des statistiques. D’autres, par contre, vous surprendront peut-être et changeront votre opinion sur certaines coutumes actuelles. 1. Des contre-exemples ergonomiques illustrés. Mieux qu'une barre d'édition : des raccourcis. Les barres d’édition sont-elles accessibles ?
Pour avoir examiné le code des barres d’outils de rédaction de certains éditeurs web courants — souvent structurées en liste plus ou moins bien fichues de pictos infobullés pas toujours bien altés — je me suis interrogée sur leur accessibilité. Comment est-ce retranscrit, par exemple, par un lecteur d’écran ?