

Bootstrap Image Gallery with Responsive Masonry Grid. Jaegar It's a good program to do small projects with, like maybe a landing page, but there are several items that still need to be fixed before anyone can actually use it for a full website.

There are too many issues that are occurring which require people to have to use an html editor to go fix them manually. Things that would a nice addition: To add a media gallery, the same as the photo gallery. So that people can have a small media galley for you tube, etc.Being able to resize items so that you can add more than one item per section ( for example if someone wanted to add a photo next to the contact form. Red Box Responsive Bootstrap Theme - Bootstrap Master Template. Red Box Responsive Bootstrap Theme is powerful fully featured bootstrap theme.

We deliver this theme with a lot of features and we've used best third party components. Below you can find list of components and links to plugins documentations. Responsive Carousele If there's one thing that can compete with lightboxes for "world's most done-to-death jQuery plugin," it's carousels. However, everything I came across was using pixel values and not percentages—meaning I wasn't finding much of anything that could be used on a responsive/flexible layout. Website: fancyBox fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. Website: FlexSlider An awesome, fully responsive jQuery slider plugin website: Isotope.
Bootstrap Hover Image Gallery. Img gallery. Layout. Example Domain. AIR - One Page Theme. Node. Getting Started with CLNDR.js Setting up your first clndr.js ca. Tutorial: HowTo create a simple Eventcalendar - Tutorials. Hi Folks, today we will learn how to set up a simple jquery plugin called calendario and fill events trough our admin backend. || ATTENTION ||Modern Browser needed First of all, we need the jquery plugin.Grab your copy here: Now create a new template file, lets call the file calendar.php.

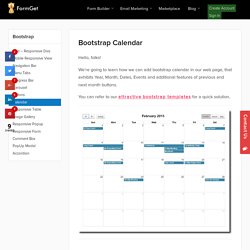
Basic HTML/CSS for a calendar using a table layout. HTML5 CSS3 and jQuery Calendar Date Time Widget - Freebies. Unfinished Events Calendar by Jovin Cronin-Wilesmith - Dribbble. How to Build an HTML Calendar of Events. Fancy Contact Form - JavaScript. GitHub - Serhioromano/bootstrap-calendar: Full view calendar with year, month, week and day views based on templates with Twitter Bootstrap. Bower. Booking.js by Timekit. Bootstrap Calendar. Hello, folks!

We’re going to learn how we can add bootstrap calendar in our web page, that exhibits Year, Month, Dates, Events and additional features of previous and next month buttons. You can refer to our attractive bootstrap templates for a quick solution. Let’s take a look at the files we’re going to use in this tutorial. fullcalendar.cssfullcalendar.print.cssmoment.min.jsjQuery.min.jsfullcalendar.min.js Now we’ll move towards the coding part. Firstly, we’ll include the files we’re going to use in the head section of our web page. Include Files Make sure you’re including Full calendar stylesheets, Full calendar, jQuery and Moment javascript files. 10+ New Twitter Bootstrap 3 jQuery Plugins. Twitter Bootstrap 3 is friggin awesome!

So we grabbed some of the best jQuery plugins which all support the latest version Bootstrap 3 (previously Bootstrap 2.13). Check them out! =) CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. <! Doctype html><html lang="en"> ... Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>.
Bootstrap Carousel Example and Tutorial. Jack See, this is the bug I was trying to explain… At some point I deleted the brand name text, then turned off brand name, and saved the project.

Now, when I open the project, and turn brand name back on, (of course) there is no text there, because I deleted it earlier. Trying to click into where the text would be, swiping across that space, clicking nearby, any sort of effort to select/highlight the brand name text area, to either re-type it, to type something else there, or, to add the hyperlink fails. Carousel Template for Bootstrap. CLNDR.js. How does it work?

CLNDR takes your template and injects some data into it. Top 25 jQuery Mobile Plugins of 2013. To recap what has been a fruitful year for jQuery Mobile we thought we would give you our list of the Top 25 jQuery Mobile Plugins of 2013!

There’s lots of good jQuery Mobile plugins that have been released this year but this list is what we think are the ones worthy of a mention as we recap the year that’s been. Hopefully you’ll like it! Enjoy ;) Categories: 11th Floor Creative - Website Design & Development - William Ris Gallery. All Free Bootstrap Themes & Templates. Bootstrap Jumbotron and Page Header. SmartMenus jQuery Website Menu - Bootstrap Addon - Navbar fixed top.
You basically just need to include the JS/CSS files on your Bootstrap 3 powered pages and everything should work automatically including full support for whatever Bootstrap theme you already use.

And, of course, you still have the full power and flexibility of SmartMenus jQuery at hand should you need to tweak or customize anything. Source Code In addition to Bootstrap's CSS just include the SmartMenus jQuery Bootstrap Addon CSS. It's just static CSS code you don't need to edit at all (and probably shouldn't try to). <! JavaScript. SmartMenus jQuery Website Menu - Bootstrap Addon - Navbar fixed top.