

Snap.svg - Snap Demos. 8 JavaScript Libraries To Animate SVG. SVG is a resolution-independent graphic.

That means it will look good on any type of screen without suffering any loss of quality. Beyond that, you can also makes SVG come alive with some animation effects. In one of the post of our SVG series previously, we have shown you how SVG animation works with the <animate> element albeit at a low level. Sam Skinner. How to edit drawings in Illustrator with Image Trace. At any mention of Adobe Illustrator, images spring to mind of smooth lines, flat colour and vector style illustrations.

Which is nice, of course... but a bit limiting. Artwork that is edited or created in Illustrator does not always have to have the same 'vector look'. Promotion Adobe's Creative Cloud software is also a powerful tool for artists who draw by hand, preferring sketchbooks, ink and pencil to a screen but who still like the flexibility, unlimited undos, and labour-saving benefits of using Illustrator. The Image Trace tool is an excellent tool for illustrators who want to retain the integral hand-drawn linear quality of their artwork, in this tutorial I will run you through the steps of how to do just that... 01. Create the artwork in your usual hand-drawn way. 02. I have purposely left the central area of the rucksack blank as I want to add hand-drawn type. 03. Click on your image using the black selection tool, go to Object>Image Trace>Make. Trianglify. Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds.

Trianglify is a library that I wrote to generate nice SVG background images like this one: It was inspired by btmills/geopattern and the initial version was written in a single day because I got fed up with Adobe Illustrator. v0.1.x users should note that the API for Trianglify has changed significantly in later releases and is not backwards-compatible You can grab Trianglify with your preferred package manager: npm install trianglify bower install trianglify Include it in your HTML via CDNJS: Or clone the repo: git clone. Weighing SVG Animation Techniques (with Benchmarks) The following is a guest post by Sarah Drasner (@sarah_edo).

Sarah has been researching and giving talks about animation lately. I jumped at the chance to have her share some of that research here, this time focusing on SVG animation and the different tech choices you can make to do it. Animating Without jQuery. There’s a false belief in the web development community that CSS animation is the only performant way to animate on the web.

This myth has coerced many developers to abandon JavaScript-based animation altogether, thereby (1) forcing themselves to manage complex UI interaction within style sheets, (2) locking themselves out of supporting Internet Explorer 8 and 9, and (3) forgoing the beautiful motion design physics that are possible only with JavaScript. Reality check: JavaScript-based animation is often as fast as CSS-based animation — sometimes even faster. VelocityJS and SVG Moving Isoscape. Randomize CSS Properties using jQuery or JavaScript. There are times when you’re working on a web development project when you want to randomize a CSS property.

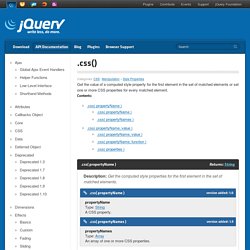
The simple act of randomizing a property can give a site a more interactive feel, as long as it’s used subtly. If you start randomizing everything on your site then it’ll lose it’s feel and identity to the user. .css() Description: Set one or more CSS properties for the set of matched elements.

As with the .prop() method, the .css() method makes setting properties of elements quick and easy. This method can take either a property name and value as separate parameters, or a single object of key-value pairs. When a number is passed as the value, jQuery will convert it to a string and add px to the end of that string. If the property requires units other than px, convert the value to a string and add the appropriate units before calling the method. jQuery css() Method. It’s a Rainbow! – Color Changing Text and Backgrounds w/ jQuery. Here’s a quick and easy way to cycle between multiple colors smoothly.

Normally you would define the (background) color in the CSS and that would be the end of it. In this case we want to be able to adjust colors after the page has loaded, and not just once either – we’re aiming for continuous adjustments. The lovely part about this whole thing is the small about of jQuery required to make it all happen. What You Will Learn How to generate a random RGB color value.The process of animating/looping color changes via the jQuery Color Animations Plugin.Some possible uses for continuous color swapping with backgrounds, texts, and images.
Generating Random Color Values. JavaScript Timing Events. Understanding timers: setTimeout and setInterval. Browser provides a built-in scheduler which allows to setup function calls for execution after given period of time. setTimeout The syntax is:var timerId = setTimeout(func|code, delay) func|code Function variable or the string of code to execute.

Log In to Canvas. Playing around with fading out background colours using pure Javascript. Horizontal Links and hover zoom scale effect. A Pen by Captain Anonymous.