

Responsive design. 5 conseils de designers pour créer un site époustouflant. L’art de la composition, quèsaco ?

Ce terme complexe désigne une idée toute simple. À l’instar des autres formes d’art, le web design nécessite de savoir arranger harmonieusement des éléments variés sur un même support pour obtenir une œuvre visuellement cohérente et attirante. Nos designers nous ont confié les 5 principes fondamentaux de cette discipline. Nous ne vous faisons pas le coup du : « Avec Wix, vous pouvez les appliquer facilement pour créer un superbe site internet » – même si c’est vrai, nous préférons rester humbles.
En suivant ces conseils à la lettre, vous pourrez offrir à votre vitrine en ligne un nouveau visage à la hauteur de vos ambitions. Couleurs : votre palette en dit long Vibrantes ou douces, contrastées ou alignées, les couleurs ont un effet déterminant sur la façon dont vos visiteurs perçoivent votre site. Prenez soin de choisir des palettes harmonieuses. Règle de 3 : exposez votre message stratégiquement L’espace blanc : faites place nette. Bien choisir et utiliser les couleurs sur son site Web.
C'est quoi le Parallax Scrolling? Comment en faire usage? Tout le monde en parle : le Parallax Scrolling, ou comme disait Marianne, l’effet Parallaxe, est une tendance graphique qui connaît un succès grandissant auprès des web designers professionnels.

Mais pour nous, simples mortels, rien que le nom de cette technique peut s’avérer intimidant. Pas de panique, nous avons mené notre petite enquête ! Chez Wix, nous avons à cœur de vous simplifier la création Web aussi bien en théorie qu’en pratique. Nous avons donc interviewé nos designers afin qu’ils nous éclairent sur le sujet et nous offrent quelques conseils utiles – et facilement applicables. Note : mea culpa, cette fonctionnalité n’est disponible que sur le nouvel Éditeur. Pour commencer, dé-diabolisons cette notion : C’est quoi l’effet Parallaxe ? Si le nom est sophistiqué, le concept est simple : en gros, l’image ou la texture qui se situe en arrière-plan défile moins vite que le reste du site.
Comment l’utiliser ? 1 – Règle d’or : variez les plaisir 2 – Racontez une histoire en images. Flat Design : comment surfer sur cette tendance ? Si vous suivez avec assiduité les tendances du web design, il est fort probable que le terme Flat Design occupe une place de choix dans votre jargon numérique.

Jamais entendu parler ? Pas de souci ! Nous allons vous aider à vous familiariser avec cette notion incontournable du graphisme 2.0. C’est quoi le Flat Design ? Comme son nom l’indique, le design « plat » est un mouvement graphique qui consiste à optimiser l’utilisabilité des interfaces digitales en misant sur une esthétique minimaliste. Aujourd’hui, nous vous proposons 10 conseils pratiques pour tirer le meilleur profit de cette tendance : Composez pour mieux orienter Pour la petite histoire, tout a commencé avec le Metro Design.
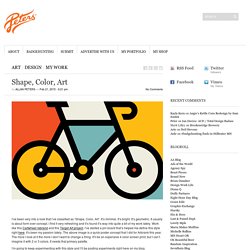
L’objectif du Flat Design est similaire : orienter le plus intuitivement possible les utilisateurs dans les méandres des sites web. Donnez de la profondeur Comme nous le disions, les couleurs sont l’un des composants clés du Flat Design. Épurez Ce paragraphe ne mérite-t-il pas un petit rabotement ? Shape, Color, Art. I’ve been very into a look that I’ve classified as “Shape, Color, Art”.

It’s minimal. It’s bright. It’s geometric. It usually is about form over concept. I find it very refreshing and it’s found it’s way into quite a bit of my work lately. I’m going to keep experimenting with this style and I’ll be posting experiments right here on my blog.