

Inxilpro/node-checkenv. Yieldbot/page_capture. Jiahaog/Revenant. Validate.js. Validate.js provides a declarative way of validating javascript objects.

The project can be found on GitHub where you can also find our issue tracker. There is also a Travis project used for testing, a Coveralls project used to code coverage as well as the annotated source. Validate.js is an open source component of Wrapp and is licensed under the MIT license. Downloads. Makotot/depen. Sidorares/node-vim-debugger. Lapwinglabs/x-ray. Whastings/protomatter.js. Suguru03/neo-async.
Nathanpeck/clui. Hapijs/tv. Lapwinglabs/superjson. Glennjones/hapi-swagger · GitHub. Mikaelbr/node-notifier. Knsv/mermaid. Pateketrueke/json-schema-faker. Lapwinglabs/rube. Tlivings/swaggerize-hapi · GitHub. Defiant.js. Jsonselect. Fouber/page-monitor · GitHub. Joyent/node-vstream. Ruipgil/scraperjs. Olegas/dom-compare · GitHub. Wingify/dom-comparator. Mammoth. Mammoth is designed to convert .docx documents, such as those created by Microsoft Word, and convert them to HTML.

Mammoth aims to produce simple and clean HTML by using semantic information in the document, and ignoring other details. For instance, Mammoth converts any paragraph with the style Heading 1 to h1 elements, rather than attempting to exactly copy the styling (font, text size, colour, etc.) of the heading. There's a large mismatch between the structure used by .docx and the structure of HTML, meaning that the conversion is unlikely to be perfect for more complicated documents. Mammoth works best if you only use styles to semantically mark up your document. The following features are currently supported: Textract. Extracting text from files of various type including pdf, doc, docx, xls, xlsx, pptx, png, jpg, gif, rtf, text/*. npm install textract Want to see pretty graphs?

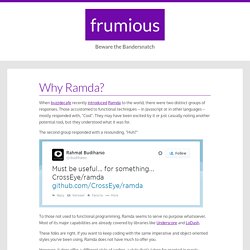
Log in now! Read Me. A command line utility for creating ambitious web applications. DomFlags - devtools extension to create keyboard shortcuts to DOM elements. Likeastore/notifier. Overview · chainyjs/chainy Wiki. Preparation Create your project if you haven't already done so: mkdir my-chainy-project cd my-chainy-project Initialize your project with a package.json file if you haven't already done so: npm init Installation Install the Chainy CLI:

40 JavaScript libraries you may not know about. Kobezzza/Collection. Why Ramda? When buzzdecafe recently introduced Ramda to the world, there were two distinct groups of responses.

Those accustomed to functional techniques -- in Javascript or in other languages -- mostly responded with, "Cool". They may have been excited by it or just casually noting another potential tool, but they understood what it was for. The second group responded with a resounding, "Huh? " To those not used to functional programming, Ramda seems to serve no purpose whatsoever. Most of its major capabilities are already covered by libraries like Underscore and LoDash. Dc.js - Dimensional Charting Javascript Library.
Dc.js - Dimensional Charting Javascript Library dc.js is a javascript charting library with native crossfilter support, allowing highly efficient exploration on large multi-dimensional datasets (inspired by crossfilter's demo).

Andrewbredow/Library-Detector-for-Chrome. Mahnunchik/mag. TremayneChrist/ProtectJS. Jiahansu/BridJS. Krasimir/yez. Chrisdickinson/beefy. Dominictarr/scuttlebutt. Acconut/awake. Debug. Module Summary File size minified:

Primus.IO for Realtime Web Apps. Why Primus.IO ?

You may heard of Socket.io which is one of the most popular libraries in Node.js and it is used by many services that are using realtime features like push notification and realtime updated contents. The problem is that Socket.io is not being maintained actively and it has some serious bugs and memory leaks. Programmatically change @media print css styles via javascript. Sometimes our customers ask us to be able to print the webpages we build for them with specific styles, and most of the times you can get away with it by adding a separate css file that targets the print media.

Rather straightforward. What if the customer asks you to change print styles at runtime? Well, it seems that this cannot be easily done, at least there is no official way of doing it: javascript doesn’t allow you to change media specific styles, but only the global one. This won’t stop us: after banging my head against the wall for a while I came up with a simple yet effective trick: what if we programmatically change the text of a style tag with media attribute set to print? Will the browser see the change and apply it? So, let’s review a simple example that will allow us to choose the color of the printed page text according to the button we press. Let’s start from the page head tag: Let’s see the page body content: <body><p>hello world! FerroMenu jQuery Plugin. A simple, responsive, customizable and probably useless jQuery menu plugin.

Powered by HTML5 and CSS3. latest version : 1.2.3now multiple menus are supported ! What is it? Goodybag/mongo-sql. Frizz-Free JavaScript With ConditionerJS. Advertisement Setting up JavaScript-based functionality to work across multiple devices can be tricky. When is the right time to load which script? Do your media queries matches tests, your geolocation popups tests and your viewport orientation tests provide the best possible results for your website? ConditionerJS will help you combine all of this contextual information to pinpoint the right moment to load the functionality you need. Before we jump into the ConditionerJS demo, let’s quickly take a look at the Web and how it’s changing, because it’s this change that drove the development of ConditionerJS in the first place.
As you can clearly see, applying conditioner to guinea pigs results in very smooth fur. The Origin Of ConditionerJS You know, obviously, that the way we access the Web has changed a lot in the last couple of years. jTypes. PNotify. PNotify downloads come with the following files: pnotify.custom.js or pnotify.custom.min.js (Minified) pnotify.custom.css or pnotify.custom.min.css (Minified) So here's how you'd include them on your page: You also need to include jQuery (1.6 or higher) and either Bootstrap CSS or a jQuery UI Theme. If you want to use jQuery UI effect animations, you also need to include the jQuery UI JavaScript. Now you can use PNotify like this: If you are not using any UI library, you can use the included styling, called Bright Theme.
If you are using Bootstrap version 3, include this line somewhere before your first notice: A dynamic, browser-based visualization library. Superhero.js. Tpisto/pasm. Tschaub/mock-fs. Talyssonoc/WolverineJS. Recovered javascript - How to pass command line arguments to nod. Sindresorhus/multiline. Fsojs.com. Daisydiff - A Java library to compare HTML files. Chainable and Depencency-free Pub/Sub for JavaScript. Matter.js. Jumpkick-studios/Is.