

Blotter.js: Eine Javascript-Bibliothek für abgefahrene Text-Effekte. (Now More Than Ever) You Might Not Need jQuery. By Ollie Williams On jQuery The DOM and native browser API's have improved by leaps and bounds since jQuery's release all the way back in 2006.

People have been writing "You Might Not Need jQuery" articles since 2013 (see this classic site and this classic repo). Array.prototype.slice() The slice() method returns a shallow copy of a portion of an array into a new array object selected from begin to end (end not included) where begin and end represent the index of items in that array.

The original array will not be modified. The source for this interactive demo is stored in a GitHub repository. If you'd like to contribute to the interactive demo project, please clone and send us a pull request. Syntax. Number. The Number constructor contains constants and methods for working with numbers.

Values of other types can be converted to numbers using the Number() function. The JavaScript Number type is a double-precision 64-bit binary format IEEE 754 value, like double in Java or C#. Math. Math is a built-in object that has properties and methods for mathematical constants and functions. Not a function object. DescriptionEdit Unlike the other global objects, Math is not a constructor. All properties and methods of Math are static. You refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument. String.prototype. The String.prototype property represents the String prototype object.

Description All String instances inherit from String.prototype. Changes to the String prototype object are propagated to all String instances. Properties. Einstieg in React – Das sind die wichtigsten Tools. Mit diesen Guides und Tutorials gelingt euch der Einstieg in React und ihr setzt direkt erste Projekte um.

React besteht grundlegend nicht nur aus einer einzigen Datei mit allen Funktionen. Um damit wirklich eine eigene Anwendung aufzuziehen, sind mehrere Komponenten nötig, nämlich: React und ReactDOMPackage-Manager, da React nicht nur eine Datei ist, die man einfach herunterladen kannCompiler von JSX zu JavascriptTransformationsmanager, der die notwendigen Transformationen konfiguriert und zusammenstellt Die hier vorgestellten Anleitungen realisieren das allesamt mit NPM, Babel und Webpack, es gibt allerdings natürlich wie immer Alternativen.
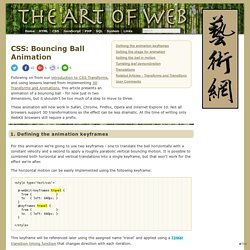
Array. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them. Generate random number between two numbers in JavaScript. Bouncing Ball Animation < CSS. Tweet10 Shares5 Shares0 Tweets6 Comments Following on from our introduction to CSS Transforms, and using lessons learned from implementing 3D Transforms and Animations, this article presents an animation of a bouncing ball - for now just in two dimensions, but it shouldn't be too much of a step to move to three.

These animation will now work in Safari, Chrome, Firefox, Opera and Internet Explore 10. Not all browsers support 3D transformations so the effect can be less dramatic. At the time of writing only WebKit browsers still require a prefix. Typography Effects with CSS3 and jQuery. One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin.

He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked.
Animsition. Sliding Letters with jQuery. jQuery API Documentation. Auto-Hiding Navigation in CSS and jQuery. A simple navigation that auto-hides when the user scrolls down, and becomes visible when the user scrolls up.

Browser support ie Chrome Firefox Safari Opera 9+ Auto-hiding navigations have been around for quite some time now, in particular on mobile devices. The idea behind this UX pattern is simple yet efficient: we want the navigation to be easy to reach all the time, so we stick it on top. However, we auto-hide it when the user scrolls down, to create more room for the content. If the user scrolls up, we interpret his behaviour as a will to access the navigation, so we bring it back. jQuery Cheat Sheet. JavaScript Regular Expression Cheatsheet - Debuggex. Examples. Basic gradient animation.

Dynamic Drive DHTML(dynamic html) & JavaScript code library. How jQuery Works. This is a basic tutorial, designed to help you get started using jQuery.

If you don't have a test page setup yet, start by creating the following HTML page: The src attribute in the <script> element must point to a copy of jQuery. 55 Fresh jQuery Gallery And Image Sliders: Best of 2016.