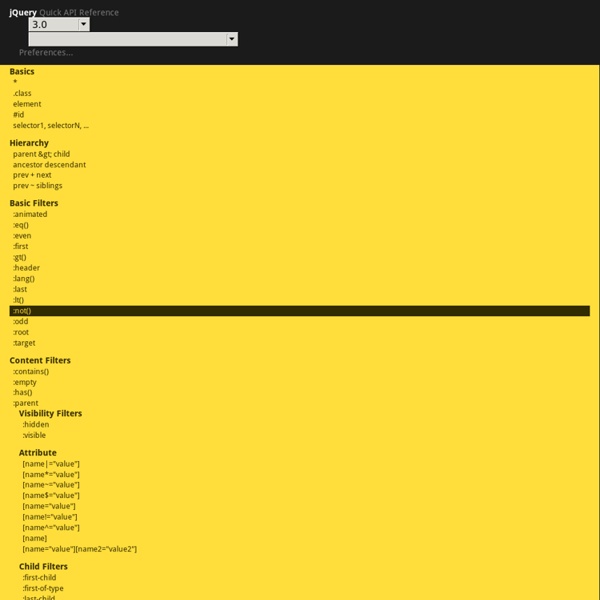
jQuery Cheat Sheet
Selectors Basics Hierarchy Basic Filters Content Filters Visibility Filters Attribute Child Filters Forms Attributes / CSS Attributes Dimensions Offset Data Manipulation Copying .clone() DOM Insertion, Around DOM Insertion, Inside DOM Insertion, Outside DOM Removal DOM Replacement Traversing Filtering Miscellaneous Traversing Tree Traversal Events Browser Events Document Loading Event Handler Attachment Form Events Keyboard Events Mouse Events Event Object Effects Custom Fading Sliding Ajax Global Ajax Event Handlers Helper Functions Low-Level Interface Shorthand Methods Core jQuery Object Deferred Object Utilities DOM Element Methods Internals Callbacks Object Source code | by @misteroom
https://oscarotero.com/jquery/
Related: HTML5/CSS3/JS
• JQUERY
• WWW
Send Email
1) HTML Form with Inputs <form action="" method="post"><label for="name">Name:</label><input type="text" name="name" id="name" /><label for="Email">Email:</label><input type="text" name="email" id="email" /><label for="Message">Message:</label><br /><textarea name="message" rows="20" cols="20" id="message"></textarea><input type="submit" name="submit" value="Submit" /></form> 2) Process with PHP This could be in a seperate file (e.g. sendemail.php) in which you'd set the action URL of the form to go there. Or, have the form submit to itself (leave action URL blank) and test for one of the values of the form being POSTed and process there. 3) Test it
Sidr - Berriart
You will be able to create multiple sidrs on both sides of your web to make responsives menus (or not, it works perfectly on desktop too). It uses CSS3 transitions (and fallbacks to $.animate with older browsers) and it supports multiple source types. Get started Like any other plugin, you must include it after the jQuery script. For a better performance load them at the bottom of your page or in an asynchronous way.
A simple set of templates for any project
March, 2013: The files have been updated — this web site has not! Head over to GitHub for the very latest. Like a lot of developers, we start every HTML project with the same set of HTML and CSS files. We've been using these files for a long time and have progressively added bits and pieces to them as our own personal best practices have evolved.
HTML5 Music Player
Danny Markov This time we want to share with you a cool experiment that we made. It is a music player that lives in your browser.
Listviews - jQuery Mobile Demos
A listview is coded as a simple unordered list (ul) or ordered list (ol) with a data-role="listview" attribute and has a wide range of features. Quick Links Read-only, unordered A listview is a simple unordered list containing linked list items with a data-role="listview" attribute.
FlexNav - A jQuery Plugin for Responsive Menus
A Device-Agnostic Approach to Complex Site Navigation The mock navigation you see above is a mobile-first example of using media queries and javascript to make a decent site menu with drop downs. Special attention is paid to touch screens using touch events with tap targets (the key feature of FlexNav).
Diamond grid layout with Sass
Since I started my career on the web, I’ve been building websites that follow standard grid layouts. It got to a point where I was telling an intern at my company that developers think in rectangles. I mean, there’s nothing wrong with rectangular layouts.
favico.js - Make a use of your favicon
Badges Animate your favicon with animated badges. You can customize type of animation, position, background color and text color.
reveal.js - The HTML Presentation Framework
HTML Presentations Made Easy Created by Hakim El Hattab / @hakimel Heads Up reveal.js is a framework for easily creating beautiful presentations using HTML.
jQuery Fading Methods Example using fadeIn(), fadeOut() and fadeToggle()
Have you ever come across a situation where you had to fade in or fade out elements on a web page? I am sure you have and here in this article I’ll show you how to fade in hidden elements and later fade out elements using three jQuery methods such as fadeIn(), fadeOut() and fadeToggle(). Be careful while using these methods, as these are case sensitive. The first two methods that I’ll explain with examples are the fadeIn() and fadeOut() methods, followed by the fadeToggle() method. jQuery fadeIn() and fadeOut() Methods
Related:
cheatshett