

Three.js - JSONLoader with texture. Loading JSON into three.js. Recently I've been working on a project requiring rendering 3D VTK models into WebGL.

We're using three.js as the WebGL framework which has a JSON loader. So we require conversion from VTK to JSON, and it took a while to figure out how the JSON should be formatted for THREE.JSONLoader. The JSON file needs to have the following strings: The contents of the metadata tag is optional, and can be left empty. Scale sets the overall scaling of the scene. Faces use indexed set notation. The vertices are structured like so: [bitmask, x, y, z] where the 3D coordinates are x, y, z. This will create a face with the first ([0]), second ([2]) and third ([3]) vertices in the vertex array. "faces" : [0, 0, 1, 2] This renders a triangle like so: Note that the face normals are on the wrong side! "faces" : [0, 0, 2, 1] WebGLShaders.js at r59 · mrdoob/three.js. » Subdivision surfaces with three.js KadrmasConcepts Blog. Subdivision surfaces are a technique for transforming a lower polygon model into a more detailed model.

The algorithm subdivides each face in a model into smaller faces, while maintaining the same approximate surface. The advantage when using subdivision surfaces are that the modeler can continue to work with the less detailed model. This makes the process easier since it is less to keep track of for the modeler.
Then when complete, the modeler can “bake” in the subdivisions to create a more detailed model. More Info on Subdivision Surfaces – Wikipedia. THREEx - Game Extensions for Three.js. AlteredQualia. Three.js - examples. Three.js Examples The goal of this collection is to provide a set of basic and instructive examples that introduce the various features in Three.js.

The source code for each page contains detailed comments. Hosted at GitHub. Total examples: 83. Last updated: 23 August 2013. Basic Examples • Hello World • Template • Info Box • Materials - Solid • Color Explorer • Wireframe • Lines and Dashed Lines • Helpers • Outline Effect • Face/Vertex Colors • Shapes • Extrusion • Text3D Texture Examples. Performance: Caching Material. This article is about performance and how caching can improve them.

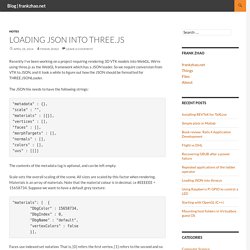
In WebGL, it is important not to push the same textures multiple times to the GPU. It uselessly slow down the rendering. As a rules of thumbs, the less data are exchanged between the cpu and the gpu, the better it is for performance. Uniforms types · mrdoob/three.js Wiki. These mappings are also available since r68: These still work: Shader (GLSL)

Three.js - examples. Intro to WebGL with Three.js. Materials - skin [Lee Perry-Smith] Neural-Network. Live coding in VR with the Oculus Rift, Firefox WebVR, JavaScript and Three.js. Displaying fMRI images in 3D on the web using three.js. Publishing fMRI results usually involves the presentation of slice images that show regions of increased BOLD (Blood Oxygen Dependent Signal).

However, fMRI data is inherently three dimensional and often it is difficult to visualise or appropriately present data in 2D formats. Therefore, it can be useful to implement a method for displaying graphics in 3D form.Luckily, there are some good javascript libraries that interact with the HTML5 canvas attribute to present 3D objects. I chose to use the three.js library as it allows easy loading of the .VTK object format that my favourite desktop fMRI image viewer, Mango, can export. (incidentally, Mango also has it's own full featured web based viewer but I wanted a lighter solution for displaying images). The view below shows how a 3D image can be easily embedded in a web page. Click here to open in new window. Three.js and Babylon.js: a Comparison of WebGL Frameworks. Today’s web browsers have come a long way since the days of Sir Tim Berners-Lee and his Nexus software.

Thanks to fantastic JavaScript APIs like WebGL, modern browsers are fully capable of rendering advanced 2D and 3D graphics without help from third-party plugins. By leveraging the horsepower of dedicated graphics processors, WebGL gives our web pages access to dynamic shading and realistic physics. As you might have guessed, such powerful APIs typically come with a drawback. WebGL is certainly no exception and its downside comes in the form of complexity. Fear not, however, as we’ve explored two thoroughly capable frameworks that aim to make your life easier and possibly even a touch more productive when working with WebGL. The humble origins of 3D frameworks.
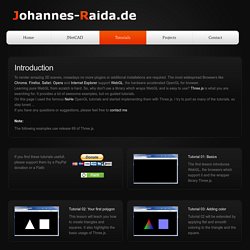
NeHe Three.js tutorials. Introduction To render amazing 3D scenes, nowadays no more plugins or additional installations are required.

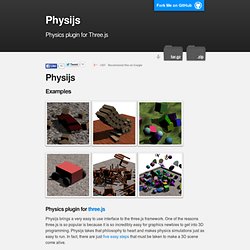
The most widespread Browsers like Chrome, Firefox, Safari, Opera and Internet Explorer support WebGL, the hardware accelerated OpenGL for browser. Learning pure WebGL from scratch is hard. So, why don't use a library which wraps WebGL and is easy to use? Physijs - a physics plugin for threejs. Examples Physics plugin for three.js Physijs brings a very easy to use interface to the three.js framework.

One of the reasons three.js is so popular is because it is so incredibly easy for graphics newbies to get into 3D programming. Physijs takes that philosophy to heart and makes physics simulations just as easy to run. In fact, there are just five easy steps that must be taken to make a 3D scene come alive. How does Physijs work? Physijs is built on top of ammo.js (although there is also a cannon.js branch) and runs the physics simulation in a separate thread (via web worker) to avoid impacting in your application's performance and taking up your your 3D rendering time.
A lot of effort has been made to keep the style of code the same when using Physijs. Who is this for? Three.js - Javascript 3D library. ME. 100,000 Stars.