

Lazy Loading Images with the Intersection Observer API - Darren Lester. What is Lazy Loading?

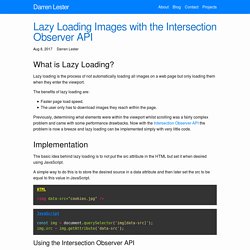
Lazy loading is the process of not automatically loading all images on a web page but only loading them when they enter the viewport. The benefits of lazy loading are: Faster page load speed.The user only has to download images they reach within the page. Previously, determining what elements were within the viewport whilst scrolling was a fairly complex problem and came with some performance drawbacks. Now with the Intersection Observer API the problem is now a breeze and lazy loading can be implemented simply with very little code. Implementation The basic idea behind lazy loading is to not put the src attribute in the HTML but set it when desired using JavaScript.
A simple way to do this is to store the desired source in a data attribute and then later set the src to be equal to this value in JavaScript. const img = document.querySelector('img[data-src]');img.src = img.getAttribute('data-src'); Using the Intersection Observer API. Notification Generator. Push Payload Recipe - Web Push - ServiceWorker Cookbook. Why use parenthesis on JavaScript return statements? - James K Nelson. A while back, I received a great question from a reader: Just a note in your Learn React By Itself tutorial.

In the “Components” section, where you say: It’s not clear to me why you need the parens and can’t just do return React.createElement. Reactiflux. A selected list of tutorials, articles, and resources on Javascript, React, Redux, and related topics.

Brought to you by Mark Erikson (aka @acemarke). For additional articles on these and other topics, see React/Redux Links. Basic Concepts and Learning Approaches Overviews of Javascript Tools and Concepts. The Cost Of JavaScript – Dev Channel. This highlights the importance of testing on average hardware (like the Moto G4) instead of just the phone that might be in your pocket.

Context matters however: optimize for the device & network conditions your users have. Analytics can provide insight into the mobile device classes your real users are accessing your site with. This can provide opportunities to understand the real CPU/GPU constraints they’re operating with.
PlainJS - The Vanilla JavaScript Repository. NodeJS. Vue js. Why and how to bind methods in your React component classes? - React Kung Fu. GitHub - denysdovhan/wtfjs: A list of funny and tricky JavaScript examples. GitHub - bpesquet/thejsway: The JavaScript Way book. Exploring JS: JavaScript books for programmers. Functional programming in Javascript is an antipattern. After a few months writing Clojure I began writing Javascript again.

As I was trying to write something ordinary, I had the following thoughts: The real reason to avoid jQuery. Or How to avoid common SPA pitfalls when using 3rd party plugins In the past few years, I've read countless blog posts, twitter rants and medium exposés detailing how jQuery isn't necessary, and why you should just write with "native" JavaScript.

I disagree with these posts, because there are still a number things which jQuery handles which are not easy to replicate quickly unless you know the edge cases you need to handle. There is, however, a very major reason to avoid jQuery, and it has very little to do with features or file-size. Philip Roberts: What the heck is the event loop anyway? Anjana Vakil: Learning Functional Programming with JavaScript - JSUnconf 2016. JS: The Right Way.
Finding Improper JavaScript Globals. When I interview web developers, my first JavaScript question is usually the following: What is the difference, in JavaScript, between x = 1 and var x = 1.

Feel free to answer in as much or as little detail as you feel comfortable. Most people would give an answer about how the var keyword makes something a local variable, omitting it makes it a global variable. Verekia/js-stack-from-scratch: Step-by-step tutorial to build a modern JavaScript stack from scratch. Meetselva. Free JavaScript / CSS / CSS3 - CSS Script. Learning JavaScript Design Patterns. Design patterns are reusable solutions to commonly occurring problems in software design. They are both exciting and a fascinating topic to explore in any programming language. One reason for this is that they help us build upon the combined experience of many developers that came before us and ensure we structure our code in an optimized way, meeting the needs of problems we're attempting to solve. Design patterns also provide us a common vocabulary to describe solutions. This can be significantly simpler than describing syntax and semantics when we're attempting to convey a way of structuring a solution in code form to others.
In this book we will explore applying both classical and modern design patterns to the JavaScript programming language. Target Audience This book is targeted at professional developers wishing to improve their knowledge of design patterns and how they can be applied to the JavaScript programming language. Acknowledgments Credits Reading. JavaScript Module Pattern: In-Depth. The module pattern is a common JavaScript coding pattern.

It’s generally well understood, but there are a number of advanced uses that have not gotten a lot of attention. In this article, I’ll review the basics and cover some truly remarkable advanced topics, including one which I think is original. The Basics We’ll start out with a simple overview of the module pattern, which has been well-known since Eric Miraglia (of YUI) first blogged about it three years ago.
Detect rotation of Android phone in the browser with javascript. Stop Writing Slow Javascript - I Like Kill Nerds. As Alfred Pennyworth once profoundly said in The Dark Knight Rises: Some front-end developers just want to watch the world burn.Alfred Pennyworth, The Dark Knight Rises As developers we are constantly learning, always growing and sometimes whether we realise it at the time or not, we are always making mistakes.

Spring-cleaning Unused CSS With Grunt, Gulp, Broccoli or Brunch. [caption id="attachment_6609" align="aligncenter" width="640"] The tough economic times on Tatooine hit everyone hard, including the Jawas.

[/caption] Delivering a fast experience on the web usually involves reducing server response time, minification of CSS/JS/HTML and an optimisation of images and above-the-fold content. We can further minimize the latency caused by stylesheet loading by removing unused CSS rules delivered to the client. JavaScript Best Practices Part 1 · Thinkful Programming Guides.
Javascript Best Practices, Part 1 Make it Understandable Choose easy to understand and short names for variables and functions. Bad variable names: Stop Writing Slow Javascript - I Like Kill Nerds. As Alfred Pennyworth once profoundly said in The Dark Knight Rises: Some front-end developers just want to watch the world burn.Alfred Pennyworth, The Dark Knight Rises As developers we are constantly learning, always growing and sometimes whether we realise it at the time or not, we are always making mistakes. Sometimes we make mistakes however small that pile on-top of one another which can result in some interesting consequences for our applications performance. Here are a few tips, most of which you might already have read elsewhere on how to write performant Javascript and just even thinking about some of the things you might be doing in your applications. Php function call using javascript.
The State Of JavaScript Developer Survey.