

Theme Probleme lösen: Darstellung & Formatierung. Duplicator - Wordpress Websites klonen, duplizieren und Backups erstellen. Ich möchte der Inhalt Webseite Nummer 1 auf meiner Website 2 kopieren bzw klonen. Hallo @llokalla und willkommen im Forum, mit dem Plugin Duplicator kannst du* eine komplette WordPress-Installation klonen.

Dazu muss auf dem Ziel-Server nicht einmal eine WordPress-Installation vorhanden sein. Da du aber scheinbar bereits zwei vorhandene WordPress-Websites hast (so interpretiere ich jetzt mal „habe zwei Websites“), kannst du auch ein Backup-Plugin wie BackWPup oder UpdraftPlus WP Backup verwenden, damit ein Backup der deutschen Website vornehmen und auf der Website für die englische Variante wiederherstellen. Pinterest. Redirect Notice. How to Vertically Align Content in Divi - JoshHall.co. PhotoView. You can download widescreen wallpapers for your desktop for free and without registration.

Only with us you can order the printing of any picture in any size that you like. Receive points and win free printing under the order, on any subject and any size. The site eliosh.info is updated daily and in this way gives you beautiful high-quality wallpapers on any topic: Aviation, 3D - wallpaper, Hi-Tech, Abstract, Anime, City, Girls, Food, Painting, Animals, Games, Interior, Space, Macro, Machines, Minimalism, Men, Music, Mood, New Year, Arms, Landscapes, Holidays, Nature, Miscellaneous, Rendering, Situations, Sports, Style, Textures, Fantasy, Movies, Flowers. Free beautiful pictures for your desktop of any size on any subject. Upload and share images for free. All images found in the world network and can be used only with permission of the owner.
Short Link Preview / HTML Forum / BBCode. Hack Blurb Module in Divi theme - Divi Tutorial - YouDivi. It’s not really a hacking thing – but, it’s the only way I know how to say this in English.

It’s just changing how the Module is supposed to work with some CSS changes. The layout problem First, I want to use images on the Blurb Module of the size 100px, but when I put it to the left side, it automatically shrinks to around 32px wide. Second, the icon becomes too big compared to the title and description, so let’s use some of the position: relative CSS properties to easily fix this. Third, the width of the text is too wide for what I need the Blurb Module to be. Custom CSS to create the design changes. How to Style Your Divi Blog Page to Look Like Elegant Themes’ New Design. Today I’m going to show you how to design your blog page like the new Elegant Themes blog using Divi’s Blog Module.

The three major design modifications include: (1) changing the default three-column blog grid layout to only two columns, (2) placing the featured image below the headline and post meta, and (3) sizing the featured image for the new column width. These are accomplished by adding a few lines of code. Aside from that, the Divi Builder and some custom CSS will take care of the rest. Let’s get started! Divi Tutorial - Recipe #30 - How to create a Hidden Slide In Section using the Divi Toggle Module. Divi Tutorial - Recipe#21 - How to add the Ken Burns Effect to the Divi Fullwidth Header. Hide Divi Gallery Titles, but not the Captions. How to Add Links to the Divi Gallery Module and Show Captions on Hover. Wedding Photographer Child Theme. Divi tutorial - reveal footer on scroll - Yates Design.
Styling The Divi Mobile Menu - Two Blue Toucans. Kostenlose Illustration: Web, Design, Webdesign, Web Design - Kostenloses Bild auf Pixabay - 1668927. Services - MakeWeb. New Divi Modules For Divi Page Builder Theme. Modern Block Quote Styles. Let's create some interesting and modern styles for block quotes.

We'll be using different techniques for creating a unique look for six examples. View demo Download source Today we are going to create some fancy block quote styles. Using textures, circles, and pseudo-elements, we can put some life into quotations and testimonials. Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. We will omit vendor prefixes in this tutorial.
The Markup The markup for the blockquotes will be as followed: Replace the Default Footer with a Divi Builder Footer. Footer reveal effect - YouDivi. The video above describes all the steps to reach the footer reveal effect.

If you follow along with the written tutorial, you’ll find all that you need to replicate the same effect. Some people rather learning with videos, so I’ll try to make a video for all my next WordPress and Divi tutorials. Layout The important thing to understand is that you’ll use the “normal” footer of the WordPress. Academia de Consultores - Certifícate como profesional en Marketing Estratégico. Custom Divi Blurbs – Part 1. .b3_blurb_1 img { -webkit-transition: all .5s ease; -moz-transition: all .5s ease;

Blog - Page 2 of 2 - Octygon - Divi Child Themes. Divi Parallax Demo Tutorial. Section Type: Standard Section General Settings: Background Image = stars.jpg, Parallax = Yes/True Parallax, Custom Padding: Top=0, Bottom=0.

New Divi Modules For Divi Page Builder Theme. Divi Modul - Vollbreiter Slider - Cord Media nutzt DIVI. Divi UI Challenge #9 - Product Tiles. Let's plug with Divi - Before and After Slider. Aspect Ratio Calculator - 4:3, 16:9, 21:9 (Ratio calculator) Divi scroll to section with mousewheel - Divi Theme Examples. Divi scroll to section with mousewheel - Divi Theme Examples. Custom Divi Blurbs – Part 1.
How to Raise and Grayscale Blurb Image in Divi. Custom Divi Blurbs – Part 1. Handcrafted Divi Child Themes & Divi Theme Resources. Dividers Archives - Quiroz.co. Add a Classy Underline to your Divi Blurb Title In this tutorial I am going to show you how you can use a little custom CSS to add a classy underline between the Divi Blurb title and content.

We also use the CSS to add more hover controls to the rest of the blurb. Creating Cool Fancy Lines in Divi On many of my projects and child themes I like to use these fancy lines to accent my header text. Now you can see how I do it with ease. Make Full Width Header Scroll Down Icon “Bounce” How to create a Features Grid using the Josefin Divi Child Theme. An Elegant Child Theme Made With ❤ For Divi.
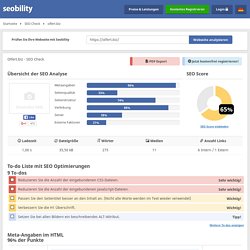
SEO Bewertung. Startseite SEO Check olfert.biz Komplette Website crawlen?

Ihre Komplette Website crawlen und Rankings prüfen. WordPress. When you install wordpress through blushost, it automatically setup your ftp site and the mySQL for you. If you change the password for your SQL server without changing the configurations in wp-config.php file, you will not be able to login in to your website again. If you downloaded the plugins, you can upload the plugin through your ftp manager into.
Deutsche Übersetzung der Yoast SEO Übergangswörter - WP-Styles.de. 5 Fantastic Ways You Can Style Divi’s Testimonial Module. Welcome to Day 68 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series! Website testimonials are more important than ever. La migliore Soluzione per il Web. Wordpress Cost Estimation & Payment Forms Builder - Tutorial / Backend preview. JavaScript Math Object. WordPress Projekte planen: Hilfreiche Tools und Plugins.
Ein Beitrag von Katharina [Sponsored Post] Startet man ein neues Projekt mit WordPress, ist es sinnvoll, sich bereits von Anfang an Gedanken über die fertige Seite zu machen. Gemeinsam mit Mittwald stellen wir euch ein paar hilfreiche Werkzeuge für strukturiertes Planen und Arbeiten mit WordPress vor. Gastbeitrag von Viktor Peters (Mittwald) Butterick’s Practical Typography.
Untitled. Modern Block Quote Styles. Let's create some interesting and modern styles for block quotes. We'll be using different techniques for creating a unique look for six examples. View demo Download source Today we are going to create some fancy block quote styles. Using textures, circles, and pseudo-elements, we can put some life into quotations and testimonials. Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. We will omit vendor prefixes in this tutorial. The Markup The markup for the blockquotes will be as followed: JavaScript: Post to PHP (AJAX) How to create custom forms in WordPress without using plugins?
Forms are an integral part of a website. While there are lots of wordpress plugins available to create custom forms, most of them are not up to the task. It is very easy to create a form in WordPress, provided you have a fair knowledge of php, html and js. Let me show you how it’s done. Front-end [HTML] > Open dashboard. > Create a new page. > Go to HTML mode. > Create a form just like this: How to create custom forms in WordPress without using plugins? Entry Widgets / Eingabefelder. Einführung. LaTeX. WordPress.com supports , a typesetting system that’s really good at formatting mathematical formulas and equations. Using LaTeX To include. Make Pricing. What's the difference between Make and Make Plus? Good question. Make is a theme, while Make Plus is a plugin. Think of Make Plus simply as an add-on, an extension, or a way to turbocharge your Make theme.
Compare now. Can I use Make Plus on client websites? Pixo Webdesign. How to Install WordPress on the Linux Apache MySQL and PHP stack. Today we will be covering the installation of LAMP stack using Ubuntu Linux 14.04. LAMP stands for “Linux, Apache, MySQL and PHP” and it’s the most used web server environment used on the internet today. XAMPP unter Linux installieren. Xampp unter Linux Mint einrichten. Für Linux-Spezialisten ist das Einrichten von Xampp unter Linux Mint natürlich ein Klacks. Für Nur-User ist das eine Hürde die es zu Überbrücken gilt. aber es ist im Prinzip ganz einfach zu machen. Laden Sie zunächst die aktuelle Version von Xampp herunter. Hier finden Sie die Downloadinfos zu Xampp. WordPress › Crelly Slider « WordPress Plugins.
Crelly Slider has Layers Animations, a Drag and Drop Builder, is Free, Responsive and Easy to Use. Zerif Lite WordPress Theme Demo. Font Awesome Icons. Flat UI Colors. Free Modern Fonts Download. Fixer00 #1 Lizenzfreie Bilder, Stockfotos Und Stock Fotografie. Index of /images/portfolio/ Fashion Blog Beitrag Farben kombinieren mit Adobe Color. Hallo, ich bin von der Werbung. Farbschemata - Adobe Color CC.
Ergebnis für. jQuery lightbox for images, videos, YouTube, iframes, ajaxStéphane Caron. How To Make a WordPress Website - 2014. Divi Theme Preview.