

How to Calculate Multi-Projector Overlap. Before edge blending can occur, the projectors and software application need to be set-up so that an overlapping region between the edges of adjacent projectors is present.

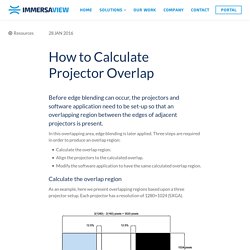
In this overlapping area, edge blending is later applied. Three steps are required in order to produce an overlap region: Calculate the overlap region.Align the projectors to the calculated overlap.Modify the software application to have the same calculated overlap region. Calculate the overlap region As an example, here we present overlapping regions based upon a three projector setup.
Figure 1: Example overlapping regions of 3 SXGA displays. Note: It is good to have a complete number of pixels and the same physical screen size when edge blending. In this example we use a 12.5% region because existing resolutions result in whole pixels: XGA = 1024 * 0.125 = 128 pixelsSXGA = 1280 * 0.125 = 160 pixelsSXGA+ = 1400 * 0.125 = 175 pixels720p = 1280 * 0.125 = 160 pixels1080p = 1920 * 0.125 = 240 pixels Download Resource.
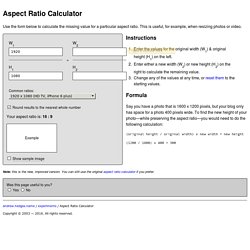
Aspect Ratio Calculator (ARC) Use the form below to calculate the missing value for a particular aspect ratio.

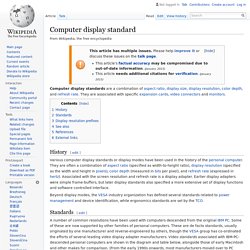
This is useful, for example, when resizing photos or video. <p><strong style="color: #c00;">You must have JavaScript enabled to use this page. </strong></p> Instructions Enter the values for the original width (W1) & original height (H1) on the left. Formula Say you have a photo that is 1600 x 1200 pixels, but your blog only has space for a photo 400 pixels wide. (original height / original width) x new width = new height (1200 / 1600) x 400 = 300 Note: this is the new, improved version. Andrew.hedges.name / experiments / Aspect Ratio Calculator. Display resolution. This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).

The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays. It is usually quoted as width × height, with the units in pixels: for example, "1024 × 768" means the width is 1024 pixels and the height is 768 pixels.
This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight". Considerations[edit] 1080p progressive scan HDTV, which uses a 16:9 ratio Interlacing versus progressive scan[edit] Computer display standard. Computer display standards are a combination of aspect ratio, display size, display resolution, color depth, and refresh rate.

They are associated with specific expansion cards, video connectors and monitors. History[edit] Various computer display standards or display modes have been used in the history of the personal computer. They are often a combination of aspect ratio (specified as width-to-height ratio), display resolution (specified as the width and height in pixels), color depth (measured in bits per pixel), and refresh rate (expressed in hertz). Associated with the screen resolution and refresh rate is a display adapter. Beyond display modes, the VESA industry organization has defined several standards related to power management and device identification, while ergonomics standards are set by the TCO. Standards[edit] A number of common resolutions have been used with computers descended from the original IBM PC.
Computer display standard. Format d'affichage vidéo. Un article de Wikipédia, l'encyclopédie libre.

Comparaison des principaux formats standards (chaque ratio largeur sur hauteur est représenté dans une couleur différente). Les formats d’affichage vidéo s'appliquent aussi bien au domaine de l'informatique que celui de l'équipement vidéo. Ces formats sont définis par leur caractéristiques, comme : le ratio (rapport largeur / hauteur) ;la définition d'écran de l'image affichée (définie par le nombre de pixels sur la largeur et par le nombre de pixels sur la hauteur) ;la profondeur des couleurs (nombre de teintes) exprimée en bits ou en nombre de couleurs ;la fréquence de rafraîchissement exprimée en hertz (Hz).