

ES6 Overview in 350 Bullet Points. Apologies about that long table of contents, and here we go.

ES6 – also known as Harmony, es-next, ES2015 – is the latest finalized specification of the language The ES6 specification was finalized in June 2015, (hence ES2015) Future versions of the specification will follow the ES[YYYY] pattern, e.g ES2016 for ES7 Yearly release schedule, features that don’t make the cut take the next train Since ES6 pre-dates that decision, most of us still call it ES6 Starting with ES2016 (ES7), we should start using the ES[YYYY] pattern to refer to newer versions Top reason for naming scheme is to pressure browser vendors into quickly implementing newest features (back to table of contents) A new primitive type in ES6 You can create your own symbols using var symbol = Symbol() You can add a description for debugging purposes, like Symbol() Symbols are immutable and unique.
Time for a bullet point detox. Then again, I did warn you to read the article series instead. The ES6 Conundrum. This article is part of a web dev series from Microsoft.

Thank you for supporting the partners who make SitePoint possible. ECMAScript6 or ES6 is the evolution of JavaScript and it is the future. It is the technology innovation for the web we’ve all been waiting for. It is full of great functionality we always craved and it finally enables us to build huge applications for the web in a scalable and easy to maintain manner. It empowers thousands of developers coming from Java or C# or other “higher” languages to finally write JavaScript and bring all the goodness of their experience to a market in dire need of organization and direction. That’s the sales pitch and — to be fair — a lot of it is true. JavaScript Doesn’t Seem to Cut It Any Longer The, shall we say, lenient architecture of JavaScript has always been a source of confusion for programmers coming from other languages.
This, to be fair, is nothing new. Breaking the Web with New Syntax <p><span>Nesting</p></span> That’s nothing new. ECMAScript 2015 Language Specification – ECMA-262 6th Edition. Getting started with ECMAScript 6. This blog post helps you to get started with ECMAScript 6 (ES6): It explains how you can interactively try out ES6.It lists ES6 features that are easy to adopt, along with how those features are coded in ES5.

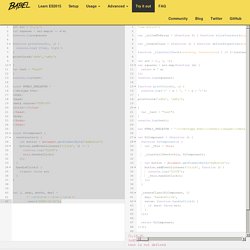
Trying out ECMAScript 6 There are three simple ways to play with ES6: Web browser: use the online Babel REPL, an interactive playground that compiles ES6 to ES5. There is nothing to install with this option.Command line: use babel-node, a version of the Node.js executable that understands ES6 (and internally compiles it to ES5). More details on options 1 and 2 are given next. The Babel REPL The Babel REPL has four major sections: The top left pane contains the ES6 source code.The bottom left pane shows syntax errors discovered in the ES6 code.The top right pane contains the ES5 code that the ES6 code is compiled to.The bottom right pane shows output produced via console.log(). babel-node The babel-node executable can be installed via npm: $ npm install --global babel. Exploring ES6. Getting started with ECMAScript 6. Babel · The compiler for writing next generation JavaScript.
'use strict'; var _slicedToArray = (function () { function sliceIterator(arr, i) { var _arr = []; var _n = true; var _d = false; var _e = undefined; try { for (var _i = arr[Symbol.iterator](), _s; !

(_n = (_s = _i.next()).done); _n = true) { _arr.push(_s.value); if (i && _arr.length === i) break; } } catch (err) { _d = true; _e = err; } finally { try { if (! _n && _i['return']) _i['return'](); } finally { if (_d) throw _e; } } return _arr; } return function (arr, i) { if (Array.isArray(arr)) { return arr; } else if (Symbol.iterator in Object(arr)) { return sliceIterator(arr, i); } else { throw new TypeError('Invalid attempt to destructure non-iterable instance'); } }; })(); ECMAScript 6: New Features: Overview and Comparison. "A good programming language is a conceptual universe for thinking about programming.

" — Alan J. Perlis Constants. Addyosmani/es6-tools. Read Understanding ECMAScript 6. Introduction The JavaScript core language features are defined in a standard called ECMA-262.

The language defined in this standard is called ECMAScript, of which the JavaScript in the browser and Node.js environments are a superset. While browsers and Node.js may add more capabilities through additional objects and methods, the core of the language remains as defined in ECMAScript, which is why the ongoing development of ECMA-262 is vital to the success of JavaScript as a whole. In 2007, JavaScript was at a crossroads. The popularity of Ajax was ushering in a new age of dynamic web applications while JavaScript hadn’t changed since the third edition of ECMA-262 was published in 1999. The scope of the ECMAScript 4 changes caused a rift to form in TC-39, with some members feeling that the fourth edition was trying to accomplish too much. In 2008, Brendan Eich, the creator of JavaScript, announced that TC-39 would focus its efforts on standardizing ECMAScript 3.1. Langages.