

Configurable paginator - Plunker. Angular 8 Data (Event & Property) Binding Tutorial: Build your First Angular App. The Basics of Package.json in Node.js and npm. The package.json file is core to the Node.js ecosystem and is a basic part of understanding and working with Node.js, npm, and even modern JavaScript.

The package.json is used as what equates to a manifest about applications, modules, packages, and more - it's a tool to that's used to make modern development streamlined, modular, and efficient. As a developer in the Node.js ecosystem, understanding the basics of package.json is one of the first steps to really kicking off your development experience with Node.js. Because of how essential understanding the basics of package.json is to development with Node.js, I've gone through and outlined some of the most common and important properties of a package.json file that you'll need to use package.json effectively. The name property The name property in a package.json file is one of the fundamental components of the package.json structure. Inside your package.json, the name property as a string would look something like this: Methods - Calling renderRows() on Angular Material Table.
CSV to JSON - CSVJSON. KeyboardEvent.keyCode - Web API Referenz. Key Values - Web API Referenz. The tables below list the standard key values in various categories of key, with an explanation of what the key is typically used for.

Corresponding virtual keycodes for common platforms are included where available. Special Values | Modifier Keys | Whitespace Keys | Navigation Keys | Editing Keys | UI Keys | Device Keys | IME and Composition Keys | Function Keys | Phone Keys | Multimedia Keys | Audio Control Keys | TV Control Keys | Media Controller Keys | Speech Recognition Keys | Document Keys | Application Selector Keys | Browser Control Keys | Numeric Keypad Keys Special values Values of key which have special meanings other than identifying a specific key or character. KeyboardEvent.key - Web APIs. The KeyboardEvent interface's key read-only property returns the value of the key pressed by the user, taking into consideration the state of modifier keys such as Shift as well as the keyboard locale and layout.

Its value is determined as follows: If the pressed key has a printed representation, the returned value is a non-empty Unicode character string containing the printable representation of the key. If the pressed key is a control or special character, the returned value is one of the pre-defined key values. If the KeyboardEvent represents the press of a dead key, the key value must be "Dead". Some specialty keyboard keys (such as the extended keys for controlling media on multimedia keyboards) don't generate key codes on Windows; instead, they trigger WM_APPCOMMAND events. KeyboardEvent.code - Web APIs. The KeyboardEvent.code property represents a physical key on the keyboard (as opposed to the character generated by pressing the key).

In other words, this property returns a value which isn't altered by keyboard layout or the state of the modifier keys. If the input device isn't a physical keyboard, but is instead a virtual keyboard or accessibility device, the returned value will be set by the browser to match as closely as possible to what would happen with a physical keyboard, to maximize compatibility between physical and virtual input devices. This property is useful when you want to handle keys based on their physical positions on the input device rather than the characters associated with those keys; this is especially common when writing code to handle input for games which simulate a gamepad-like environment using keys on the keyboard. To determine what character corresponds with the key event, use the KeyboardEvent.key property instead.
Examples. The easiest way to unsubscribe from Observables in Angular. Since version 2, Angular heavily relies on ReactiveX for its API.

The Http service returns Observables instead of Promises (as in version 1), route parameters are queried as Observables and EventEmitter is basically an alias for Subject. While this enables much richer service compositions and helps to arrange complex data flows, it puts an additional burden on us developers: We always need to correctly unsubscribe our Subscriptions. Here, “correctly” mostly means at the right time. If we miss to do so, we create memory leaks that are very, very hard to debug. Also, depending on the code in our subscription, we simply create bugs. The Problem. Angular: Don't forget to unsubscribe() Handle the Keyboard Events: DevExtreme - HTML5 JavaScript UI Widgets for Angular, Knockout and jQuery by DevExpress 18.2. Untitled. Javascript KeyCodes. Capturing ctrl+z key combination in javascript. Angular :host, :host-context, In this post, we will learn how the default Angular styling mechanism (Emulated Encapsulation) works under the hood, and we will also cover the Sass support of the Angular CLI, and some best practices for how to leverage the many Sass features available.

We will talk about when to use each feature and why, talk about the benefits of component style isolation and also cover how to debug our styles if something is not working. This is the second post of a two-part series in Angular Component Styling, if you are looking to learn about ngClass and ngStyle, have a look at part one: Angular ngClass and ngStyle: The Complete Guide Table Of Contents. JavaScript test() Method. Regex - Is there a regular expression to detect a valid regular expression? Typescript Enums and Polymorphism with Type Matching. Introduction The Typescript feature that most affects how I code is enums.

Trigger a function when condition in ngIf turns true in Angular 2. Using ViewChild in Angular to Access a Child Component, Directive or DOM Element. Typescript - Angular2 watch for route change. Angular Router: Understanding Router State – Angular. Docs. Passing Optional Parameters to a Route · Rangle.io : Angular 2 Training. ActivatedRoute.snapshot has old data when route changes · Issue #12912 · angular/angular. Using Observables · Rangle.io : Angular 2 Training.
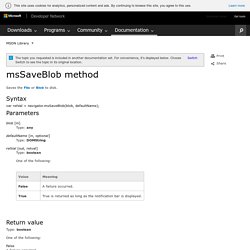
Angular University: High Quality Angular Courses. Angular Router: Route Resolvers. Edit fiddle. Type Assertion · TypeScript Deep Dive. Angular - fixed-length array with optional items in Typescript interface. TypeScript - Append HTML to container element in Angular 2. String.prototype.slice() - JavaScript. MsSaveBlob method (Internet Explorer) The topic you requested is included in another documentation set.

For convenience, it's displayed below. Choose Switch to see the topic in its original location. This documentation is archived and is not being maintained. Syntax var retVal = navigator.msSaveBlob(blob, defaultName); Parameters. Bedingter (ternärer) Operator - JavaScript. Arrow Functions · TypeScript Deep Dive. Arrow Functions You don't need to keep typing functionIt lexically captures the meaning of thisIt lexically captures the meaning of arguments var inc = (x)=>x+1; function Person(age) { this.age = age; this.growOld = function() { this.age++; } } var person = new Person(1); setTimeout(person.growOld,1000); setTimeout(function() { console.log(person.age); },2000); function Person(age) { this.age = age; this.growOld = () => { this.age++; } } var person = new Person(1); setTimeout(person.growOld,1000); setTimeout(function() { console.log(person.age); },2000); function Person(age) { this.age = age; var _this = this; this.growOld = function() { _this.age++; } } var person = new Person(1); setTimeout(person.growOld,1000); setTimeout(function() { console.log(person.age); },2000);

Crashkurs: Lambda Expressions. Als ich das erste Mal eine Lambda Expression gesehen habe dachte ich mir: „Was ist denn das für eine merkwürdige Syntax?

ES2015 - Teil 2: Pfeilfunktionen - Ab Heute Programmieren. Access / process (nested) objects, arrays or JSON. Exporting data to csv file in angular typescript. Angular 6 Release: What’s New? Angular - What's the difference between ngOnInit and ngAfterViewInit of Angular2? Is there a way to generate JSDoc comments in Visual Studio Code. RxJs Subjects: A tutorial – Angular Training. MIME types - HTTP. A media type (also known as a Multipurpose Internet Mail Extensions or MIME type) is a standard that indicates the nature and format of a document, file, or assortment of bytes. It is defined and standardized in IETF's RFC 6838. The Internet Assigned Numbers Authority (IANA) is responsible for all official MIME types, and you can find the most up-to-date and complete list at their Media Types page.
Important: Browsers use the MIME type, not the file extension, to determine how to process a URL, so it's important that web servers send the correct MIME type in the response's Content-Type header. If this is not correctly configured, browsers are likely to misinterpret the contents of files and sites will not work correctly, and downloaded files may be mishandled. Structure of a MIME type The simplest MIME type consists of a and a ; these are each strings which, when concatenated with a slash (/) between them, comprise a MIME type. Types There are two classes of type: discrete and multipart. Untitled. Angular Docs. Typescript - In Angular, What is 'pathmatch: full' and what effect does it have? Typescript - nativeElement.classList.add() alternative. Function binding. Top 10 Things to Know about TypeScript. Introduction TypeScript is a superset of JavaScript that provides typed nature to your code. TypeScript can be used for cross-browser development and is an open source project.
This article is intended to give you a quick overview of the top 10 features of this new scripting language. You can download TypeScript here. The remainder of this article assumes that you are already familiar with some object oriented language such as C# and are acquainted with the general vocabulary of object oriented programming. 1. TypeScript code consists of plain JavaScript code as well as certain keywords and constructs specific to TypeScript.
The above code uses TypeScript specific keywords such as class and data types such as number and string. Var Customer = (function () { function Customer() { } Customer.prototype.addCustomer = function () { return 0; }; return Customer; })(); As you can see this is just the plain JavaScript and can be used in any browser that understands JavaScript. Basic Types · TypeScript. For programs to be useful, we need to be able to work with some of the simplest units of data: numbers, strings, structures, boolean values, and the like. In TypeScript, we support much the same types as you would expect in JavaScript, with a convenient enumeration type thrown in to help things along. The most basic datatype is the simple true/false value, which JavaScript and TypeScript call a boolean value. let isDone: boolean = false; Angular 2 Template Reference Variable Example. Angular/angular2-seed.
Angular 2 Tutorial: Erste Schritte mit Angular 2 und TypeScript. Global Angular CLI version greater than local version. Element.classList - Web API Referenz. Learning Angular: Conditionally add styles to an element. Wanna keep up to date with the latest webdev stuff? Follow me on Twitter Here we're going through a couple of ways to conditionally apply some styles to a DOM element in Angular. Contents are based on Angular version >=2 Table of contents. Angular 2 @ViewChild() Example. Angular Docs. Adventures in Angular Episodes Archive. TypeScript accessing member of base class. TypeScript for Angular 2 - Part 4 (Classes and Interfaces) Classes After we learnt some amazing features of TypeScript static typing, we cannot leave class and interface behind, which is the most fundamental components in OO paradigm. We have already seen Classes and their declaration in TypeScript for Angular 2 - Part 2.
The syntax used in TypeScript to define classes are similar to what ES2015 offers. So, we will skip to access modifier. Access Modifier TypeScript allows us not only to define class but also to control the access to the property of the class that we defined. Public: All the properties and methods could be accessed anywhere if they are declared as public.
Component generation without spec file? · Issue #1256 · angular/angular-cli. Using Sass with the Angular CLI. Angular Material - Demos > Colors. Angular Router: A Complete Example (Bootstrap Navigation Menu) In this post, we are going to learn how to use several features of the Angular Router in order to build a navigation system with multiple navigation levels, similar to what you would find in an online learning platform or an online store like Amazon (but simpler). We will do this step by step, the goal here is to learn how to configure the Angular Router by example and learn how to implement some of the very common routing scenarios that you will likely find during your everyday development. Table Of Contents We are going to combine many features of the Router in order to build our menu, namely: Initial Router SetupChild RoutesNested Child RoutesAuxiliary RoutesNested Auxiliary Routes This post is the second of a series on the Angular Router, here is the complete series:
Angular 2 select option (dropdown) - how to get the value on change so it can be used in a function? Angular 4 Event Binding. When a user interacts with your app, it's sometimes necessary to know when this happens. Updating Angular 2 Forms with patchValue or setValue. Function.prototype.bind() - JavaScript. Die bind() Methode erzeugt eine neue Funktion die beim Aufruf ihr this Schlüsselwort auf den ersten übergebenen Wert setzt. Class Binding & NgClass in Angular 2. Fixme Comment. I find a large fraction of the comments I put in code these days (in C, Java and Python) are 'FIXME', 'TODO', or 'XXX' comments. I try to make my code self-evident at a low level - I do have ModuleComments and DesignNotes - but making a note of a tangential issue often seems more appropriate than solving it when it turns up.
There are useful distinctions between different tags. 'FIXME' is for things which are definitely broken, but where you want to not worry about it for the moment. 'TODO' is for useful features, optimizations or refactorings that might be worth doing in the future. XXX is for things that require more thought and that are arguably broken. Angular2-in-memory-web-api - npm. UPDATE NOTICEThis is the last of the npm packages under the name angular2-in-memory-web-api.
Material2/select-custom-trigger-example.ts at master · angular/material2. How to reuse rendered component in Angular 2.3+ with RouteReuseStrategy. Using Route Parameters · Rangle.io : Angular 2 Training. Angular - new line while concatenation of string in Typescript. Docs. Origami Studio — Learn. JavaScript Promises: an Introduction Developers, prepare yourself for a pivotal moment in the history of web development.
[Drumroll begins] What's the difference between a promise and a callback in Javascript? JavaScript Promises: an Introduction Javascript - Aren't promises just callbacks? HTTP Example with Promises. When 'not' to use arrow functions. Advanced Types · TypeScript. Iterators and Generators · TypeScript. Advanced Types · TypeScript. Netstat - npm. Angular 5 - Populate Options In mat-select With Objects? Not With NgFor? Material. How to use select/option/NgFor on an array of objects? · Issue #4843 · angular/angular. Monarch. Monarc Editor. Monaco Editor. Ace - The High Performance Code Editor for the Web.
Embedded Monaco Editor. Simple-server - npm.