

Introduction · Neutrino. □ Parcel. Create Your Own @font-face Kits. Comment déboguer facilement du web y compris sur tablettes et téléphones. Vous souhaitez déboguer votre site ou application web mais vous ne savez pas trop comment faire ?

Bon. Je sais que vous savez mais je peux peut-être vous faciliter la tâche. Commençons par le plus simple. # Un navigateur, un inspecteur Si vous ne voulez pas vous prendre la tête, la solution la plus simple reste d’utiliser l’inspecteur fourni par votre navigateur pour analyser vos pages web. Ça, c’est la partie que vous devez sûrement déjà savoir.
. # Oui, quid du mobile ? C’est justement principalement ce qui m’intéresse ici. Pour ce qui est du mobile, je vous propose de commencer par brancher votre téléphone ou tablette sur votre poste en USB puis de lancer deux navigateurs. Une connexion se fera entre les deux navigateurs (mobile et desktop) et vous permettra de voir ce qu’il se passe sur votre mobile en regardant la fenêtre de devtools sur votre desktop.
Webpack/webpack. Firefox UserAgent Switcher list. List Last Updated: 2014-10-23 Current Version: 2.5.15 License: BSD 2 Clause (read license) This license has only one requirement, that the included license/copyright information be preserved.

Otherwise users/distributors are free to do whatever they want with it. Since the license/copyright is included inside the xml file, that's all you need. Every category is much larger, with more browsers, mobile user agents, the list is too long to go into here, here are the primary categories. See following posting for basic changelog. If you want an item added, then post in this thread, and include the following information: device brand, model/model number (if mobile ua); full useragent string; the browser name/version number, if relevant. You can use either method to download the current UserAgent Switcher List 2.x.x xml file: This list includes all of the default items from the current default UserAgent Switcher install, so you can just overwrite your default. Favicon.ico multi-résolution, icônes de favoris - favicon.fr. Grid Calculator by Nicolaj Kirkgaard Nielsen.
ConvertICO.com - Convert PNG to ICO and ICO to PNG. Create your Icon Font in seconds - 9000 Vector Icons Available - Free Icon Font Generator. Favicon Generator - Generate favicon pictures and HTML. BrowsingHistoryView - View browsing history of your Web browsers. See Also MyLastSearch - View your latest searches with major search engines.

NK2Edit - Edit, merge and fix the AutoComplete files (.NK2) of Microsoft Outlook. Description BrowsingHistoryView is a utility that reads the history data of 4 different Web browsers (Internet Explorer, Mozilla Firefox, Google Chrome, and Safari) and displays the browsing history of all these Web browsers in one table. The browsing history table includes the following information: Visited URL, Title, Visit Time, Visit Count, Web browser and User Profile. Versions History Version 2.17: You can now specify environment variables in the history files of the 'Load history from the specified history files' option.
System Requirements This utility works on any version of Windows, starting from Windows 2000, and up to Windows 10. Check server: Check host - online website monitoring, Check IP. Detect Mobile Browsers - Open source mobile phone detection. Notepad++ JS Beautifier - Erick Ruiz de Chavez. Working on a team with several editors and configurations usually tends to create a mess on the code formatting. I was trying for a couple of days the Sublime Text editor and I kinda liked it, one plugin I really liked it is the JSBeautifier that, as its name says, formats the current file (or selection) as the jsbeautifier.org site. Sublime Text is cool, but I am a still short of money and do not concider to by it in the near future) also I am still a big fan of Notepad++ but I didn’t find a good javascript formatter, suddenly I already got my Sublime Text 2 licence and it is wort every peny 8) if you can afford it, it is a must have, if not, give it a try and you won’t regret; anyway, when I was doing this I realized that: So, I headed to JSBeautifier github to download the python module, downloaded the Ptyhon Script Plugin for Notepad++, spent around an hour reading and testing and I ended “porting” the script into my Notepad++ :-D Restart your Notepad++ and you are done.
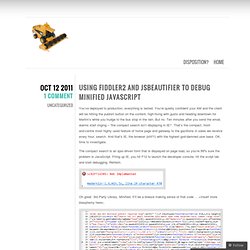
Using Fiddler2 and jsbeautifier to debug minified javascript. You’ve deployed to production, everything is tested.

You’re quietly confident your AM and the client will be hitting the publish button on the content, high-fiving with gusto and heading downtown for Martini’s while you trudge to the bus stop in the rain. But no. Ten minutes after you send the email, alarms start ringing – “the compact search isn’t displaying in IE!”. That’s the compact, front-and-centre most highly used feature of home page and gateway to the gazillions in sales we receive every hour, search. And that’s IE, the browser (still?!) The compact search is an ajax-driven form that is displayed on page load, so you’re 99% sure the problem is JavaScript. Oh great. 3rd Party Library. Add-ons for Fiddler Web Debugging Proxy. Martin Kool - How to use Firebug on your iPad and iPhone. Secrets of the Browser Developer Tools - Debugging Minified JavaScript. Inline CSS Extractor. Willfarrell/alfred-workflows.
Alfred 2 : aller plus loin avec quelques workflows. Alfred [2.0.2 – 2,9 Mo – US – OS X 10.7 – 15 £] est disponible dans sa deuxième version depuis quelques jours et la nouveauté principale de cette mise à jour majeure est l’ajout des "workflows" (que l'on appellera aussi et indifféremment "processus" ou "extensions").

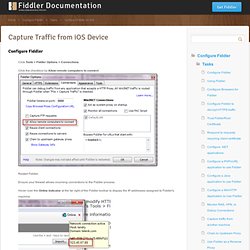
Si ce lanceur multifonctions a toujours permis d’automatiser certaines tâches, ses concepteurs ont vraiment essayé de démocratiser cette fonction, avec succès semble-t-il. Depuis cette sortie, les exemples de processus se sont multipliés sur les forums d'Alfred et on comprend mieux l’importance de cette fonction. Voici quelques exemples de ce que vous pouvez faire avec le lanceur grâce à quelques-uns de ces workflows, sans oublier que cette fonction est réservée aux utilisateurs payants uniquement. Préambule : installer et modifier les extensions Ajouter une extension à Alfred 2 est très simple, il suffit de télécharger un fichier qu’il faut ensuite ouvrir. Configure Fiddler for iOS. Configure Fiddler Click Tools > Fiddler Options > Connections.Click the checkbox by Allow remote computers to connect.

Restart Fiddler.Ensure your firewall allows incoming connections to the Fiddler process.Hover over the Online indicator at the far right of the Fiddler toolbar to display the IP addresses assigned to Fiddler's machine. Verify client iOS device can reach Fiddler by navigating in the browser to This address should return the Fiddler Echo Service page.For iPhone: Disable the 3g/4g connection.
Set the iOS Device Proxy Tap Settings > General > Network > Wi-Fi.Tap the settings for the Wi-Fi network.Tap the Manual option in the HTTP Proxy section. Decrypt HTTPS Traffic from iOS Devices. How to capture iPad HTTP traffic on a PC without spending a dime. January 7, 2012By Keith Sparkjoy Inspired by an article showing how to capture iPad (any iOS device, actually) traffic using a Mac, this morning I set up my iPad so that I could sniff its network traffic using my favorite HTTP debugger, Fiddler2.

It’s remarkably simple to do. Note that this technique assumes that your PC is on the same IP subnet as your iPad. Step 1. Fiddler - The Free Web Debugging Proxy by Telerik. GenerateWP. 3D Editor. Download Builder. Htaccess Editor. Setting up a debugging environment on the iPad. My recent assignment has been to work on iPad compatibility for a web video player project.

Of course, out of the box, an iPad doesn’t have any tools to make that easier. It can be very difficult to figure out what’s going wrong when you have nothing but the view of your site in the browser. Here are some helpful links/tips on how to set up your iPad (or iPhone) for debugging. First set up Safari so that you can see the console logging. Next install a bookmarklet that will let you install other bookmarklets into Safari without having to sync with iTunes. Upstage/cheatsheet.