

Babylon.js. The Quick Learn Way to Creating a 3D Object With Babylon.js. 3D development is one of the hottest topics nowadays.

Modern browsers have the capabilities that we would have never imagined 5 or 10 years ago. By taking advantage of fantastic JavaScript API WebGL, they can fully render complex 2D and 3D graphics without relying on third-party browser plug-ins. As most of the major browsers now support WebGL, you can access 3D websites everywhere and also play an entire 3D game in your browser. The main downside of WebGL is its high level of inner complexity. Fear not, as I’m going to explore Babylon.js: an outstanding JavaScript framework for building 3D in the browser.
At the end of this tutorial, I’ll show you the live demo of my Babylon.js project that will help you better understand the features and working of Babylon.js. What is Babylon.js? Babylon.js, brought to you by the folks at Microsoft, is an open source JavaScript framework through which you can build and render 3D games within a browser, with the help of WebGL and HTML5. Codeguy/Upload. Mjaschen/phpgeo. Briannesbitt/Carbon. PHP Image Workshop - PHP class using GD library for image processing. Simplifiez-vous la vie avec LESS. Le CSS est un langage déclaratif simple : la plupart du temps, on applique une valeur à une propriété.

Mais de nos jours, avec le développement des attributs propriétaires (vous savez, les fameux -moz-*, -webkit-* et autres), le code se trouve dupliqué en de nombreux endroits. En voici un exemple typique : 1#foo { 2 -moz-border-radius: 10px; 3 -webkit-border-radius: 10px; 4 border-radius: 10px; De même, il est impossible d’imbriquer des sélecteurs en CSS : 2#foo { 3 bar { 4 color: #150; 6 baz::before { 7 content: '['; 9 baz::after { 10 content: ']'; 15#foo bar{ 16 color: #150; 18#foo baz::before { 19 content: '['; 21#foo baz::after { 22 content: ']'; Enfin, imaginons le cas où il vous faudrait définir une palette de couleurs pour votre site. Des gens intelligents se sont donc penchés sur la question, et en ont retiré l’observation suivante : « Nous devrions créer un langage dynamique capable de générer des feuilles de style que les navigateurs pourraient comprendre. »
JavaScript UI Kit. Toggles & Switches We realized awhile back that a lot of Javascript was being written for the sole purpose of adding and removing classes to elements for CSS animations.

We figured this was a waste of Javascript and behold, Toggles and Switches were born unto developers everywhere. Don't be mislead by the simple explanation though. While simple sounding you can build pretty complex things such as accordians, image sliders, drawers, and much more. Toggles and switches rely on the gumby-trigger attribute. Don't Forget! Getting started. Less is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable.

Less runs inside Node, in the browser and inside Rhino. There are also many 3rd party tools that allow you to compile your files and watch for changes. For example: compiles to Less can be used on the command line via npm, downloaded as a script file for the browser or used in a wide variety of third party tools. Installation The easiest way to install Less on the server, is via npm, the node.js package manager, as so:
InK - Interface Kit. 52framework - The framework from the future, HTML5, CSS3, and more! Jxnblk on Github. Formstone.
Font Awesome, the iconic font and CSS toolkit. HTML KickStart HTML Elements & Documentation. Setup Download HTML KickStart Include jQuery and HTML KickStart <script src=" src="js/kickstart.js"></script><!

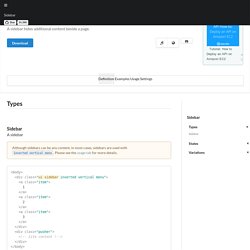
-- KICKSTART --><link rel="stylesheet" href="css/kickstart.css" media="all" /><! -- KICKSTART --> Copy Elements into your HTML Browsers HTML KickStart Tested and working in IE 8+, Safari, Chrome, Firefox, Opera, Safari IOS, Browser and Chrome Android. Notes Don't forget to use an HTML5 Doctype <! Buttons A.button With Icons. GroundworkCSS ♥ Semantic UI. Multiple sidebars can be displayed at the same time only when using a supported animation like push or overlay.

You may need to manually set the z-index on elements to ensure the intended sidebar element appears on top. If you are triggering multiple sidebars at the same time, its recommended to set the transition to overlay. // showing multiple $('.demo.sidebar') .sidebar('setting', 'transition', 'overlay') .sidebar('toggle') ; A sidebar can be initialized inside any element, not just a page's body. A sidebar's context cannot have any padding. For convenience calling attach events will allow you to bind events.
Search for icons from Font Awesome, Glyphicons, IcoMoon, and Ionicons.