

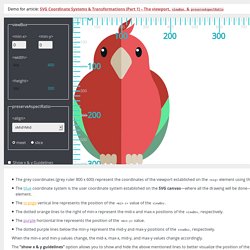
Pow! CSS only SVG animation. Our New Logo Physics.
Interactive SVG Coordinate System. PreserveAspectRatio preserveAspectRatio = defer?

<align><meetOrSlice>? The align and meetOrSlice parameters work together in a way similar to how background-position and background-size work together. Read further for more information. The SVG `path` Syntax: An Illustrated Guide. By Chris Coyier On path, SVG The <path> element in SVG is the ultimate drawing element.

It can draw anything! I've heard that under the hood all the other drawing elements ultimately use path anyway. The path element takes a single attribute to describe what it draws: the d attribute. The value it has is a mini syntax all to itself. Here's an example of a medium-complexity path, I'd say: We could reformat it to start making sense of it (still valid code): The letters are commands. For example, that first command is M. M is just one of many path commands. Many (but not all of them) come in a pair. M 100,100 means "Pick up the pen and move it to the exact coordinates 100,100"m 100,100 means "Move the Pen 100 down and 100 right from wherever you currently are. " Many commands have that same setup. Cubic-bezier(0,.99,1,.02) ✿ cubic-bezier.com. Bounce.js: Smarter Keyframes – Tictail — Behind the Scenes – Medium. I recently pushed an update to Bouncejs.com to reduce the number of keyframes that the web tool generates.

The update shaves off more than half of the exported CSS in most cases. By being smarter about where to place the keyframes, this was achieved without sacrificing the precision or smoothness of the animation. Reducing the number of keyframes turned out to be a fun little problem to solve, so I decided to write this blog post to walk you through my solution. A primer on @keyframes. Tea Round by Vic Bell - Dribbble. SVG Drawing Animation. Meshi the CSS Dog. Dynamic duotone SVG images with feColorMatrix and Jade. The redesign of my website finally gave me an opportunity to experiment with SVG filters and color manipulation.

The duotone look, which was made sort of trendy again earlier this year by Spotify's new brand identity, is based around manipulating the image's color range by modifying the individual color channels. In this blog post I'm going to explain the idea behind the duotone effect, how to achieve it using SVGs and the much talked about feColorMatrix, and how to do and automate the matrix calculation. I'll also show how I've implemented an easy color matrix generator in my blog CMS.
A little bit of color theory If you've ever played around with the color channels in Photoshop or a similar editor, you've probably realised that it's not actually that easy to produce nice-looking results. You're probably familiar with RGB model, in which red, green and blue are added in different proportions to produce more colors. Introducing feColorMatrix. Mo · js - Motion Graphics For The Web. Radial SVG Slider. A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements.

Browser support ie Chrome Firefox Safari Opera 9+ While browsing Dribbble in search of inspiration, we came across this interesting animation created by Tokito. The main idea is to show a little preview of the following slide, then scale it up when the user interacts with it. In order to create this effect, SVG clipping and masking elements sounded like the perfect allies. Let’s break this up in steps: first of all, we needed to show a preview of both previous and next slides. Here is a preview of the 2 paths created in Illustrator on 2 separate artboards, and then exported as SVG files. By using the clipPath element, you can define the visible area of an image. Useful SVGO[ptimization] Tools. One of the steps you need to do when working with SVG is optimizing the SVG code after exporting it from the editor and before embedding in on your web page.
![Useful SVGO[ptimization] Tools](http://cdn.pearltrees.com/s/pic/th/useful-svgo-ptimization-tools-129642857)
For that, several standalone optimization tools exits. The two tools I usually mention in my articles and talks are Peter Collingridge's online editor, and SVGO. In this article, I'm going to introduce you to a new SVGO Tool that provides us with everything Peter's tool does, and a bit more. This is not to say that peter’s tool is no longer useful—it certainly is. But if you use SVGO, then you know how convenient it is with all the available tools it comes with. For those of you who are not familiar with SVGO: it is a node-js based SVG optimization tool. However, SVGO has one disadvantage: it can easily break your SVG—especially if it is animated or scripted, the document structure will change and eventually break any animations or scripting applied. If you’ve used Peter’s tool before, you can expect the same from SVGOMG, and more.
Flat design amusement park svg by Lina (animation powered by CSS) SVG Ripples. Animated Menu Icon. Animocons: Animated Icons with mo.js. How to Create an Interactive Animated SVG Drum Kit. A tutorial on how to create an animated and interactive SVG drum kit with GSAP and jQuery.

View demo Download source Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself! We’ll be making use of GreenSock’s TweenMax animation library, jQuery and the <audio> element. Creating the SVG Open your vector editing software of choice (I used Adobe Illustrator but there are many alternatives to choose from, such as Affinity Designer, Sketch or Inkscape) and get drawing! Make a Responsive Animated Walk Cycle with SVG and CSS steps() In the previous article I talked about steps() in CSS animation, and provided a simple example (the ticking second hand of an analog watch).

The same core techniques can be used for more complex animation, including a cartoon figure’s walk cycle. Stack Traditional cartoon animation creates the impression of motion by showing a series of quick sequenced drawings. During the design and creation phase of the animation these drawings are stacked vertically in “onionskin” layer, allowing the artist to compare them quickly. The same can be achieved by placing drawings on different layers in a modern illustration tool like Adobe Illustrator, as shown in Figure 1: