

List of CSS cursor properties - Codepad.
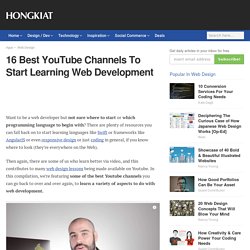
A Visual Guide to CSS3 Flexbox Properties. The Flexbox Layout officially called CSS Flexible Box Layout Module is new layout module in CSS3 made to improve the items align, directions and order in the container even when they are with dynamic or even unknown size.

The prime characteristic of the flex container is the ability to modify the width or height of its children to fill the available space in the best possible way on different screen sizes. Many designers and developers find this flexbox layout easier to use, as positioning of the elements is simpler thus more complex layouts can be achieved with less code, leading to simpler development process. Flexbox layout algorithm is direction based unlike the block or inline layout which are vertically and horizontally based. 16 Best YouTube Channels To Start Learning Web Development. Want to be a web developer but not sure where to start or which programming language to begin with?

There are plenty of resources you can fall back on to start learning languages like Swift or frameworks like AngularJS or even responsive design or just coding in general, if you know where to look (they’re everywhere on the Web). Then again, there are some of us who learn better via video, and this contributes to many web design lessons being made available on Youtube. In this compilation, we’re featuring some of the best Youtube channels you can go back to over and over again, to learn a variety of aspects to do with web development. We have listed some of the topics that are expected from each of the videos, to make your search easier for you. Let us know, via the comments, of any other channels that you think should be in this list. Codecourse Codecourse helping you learn to code for web development for free. Things you can learn: PHP, CSS, Hosting. Dev Tips Level Up Tuts LearnCode.academy. Adding, removing, updating and extracting values in Javascript array - Blogger Ever.
A collection of data is simply called a array, in programming languages.

The way we deal them is different from a variable, we have different methods and array have different properties - we perhaps know. Lets take us a look at some simple dos for some simple tasks. Extracting Extracting values from an array using index number is not difficult at all. JavaScript.com. Stylesheets. Premiers pas avec Grunt. Nous vous conseillons aujourd’hui d’utiliser un gestionnaire de tâches qui nous paraît être mieux sur bien des points: configuration plus souple, lisible et facile et rapidité vous attendent avec Gulp.

Vous avez sûrement déjà entendu parler de Grunt à droite à gauche, en conférence, voire votre boite l’utilise déjà mais vous ne savez toujours pas trop ce qui se cache derrière ce terme saugrenu digne d’un personnage de Warcraft. Soit, ce n’est pas bien grave. Grunt est simplement un JavaScript Task Runner, un outil vous permettant de créer des tâches automatisées en JavaScript. Forcément ce n’est pas très parlant mais c’est tout l’intérêt de cet article, vous expliquer ce qu’est Grunt et pourquoi il peut vous être utile dans un workflow de front-end dev.
Vous est-il déjà arrivé de devoir régulièrement lancer, lancer et relancer des processus tels que Sass, LESS, uglify - en somme des préprocesseurs ou des minifiers - régulièrement à la main ? Basic HTML Meta Tags. TRY IT NOWCharset: For the html5 default charset value is UTF-8 and the latest encoding is ASCII and later charset encoding is ISO-8859-1.

Viewport: The meta viewport tag is an indispensable tag (together with Media Queries) if you are building a responsive website. However, you can technically set viewport meta tag for non-responsive web design all the same. Description: Describe what you want to share in 160 words. Subject: The subject of your, topic for this blog subject is “meta tag”. Copyright:Copyright text. Language: Define website language. SVG and CSS - Cascading Style Sheets. It is possible to style your SVG shapes using CSS.

By styling is meant to change the looks of the shapes. This can be stroke color and width, fill color, opacity and many other properties of your shapes. There are 6 ways to style the shapes in your SVG images. Each will be covered in this text. Tutoriel Vidéo HTML-CSS Centrer en CSS. Centrer un contenu en CSS est un véritable enfer, il existe des dixaines de solutions, chacune correspondant à un cas particulier.

Centrage horizontal On va commencer tranquillement par le centrage horizontal. Les thèmes. Pour créer un thème, il faut commencer par ajouter un dossier dans le répertoire wp-content/themes.

Ce dossier porte généralement le nom du thème (sans espaces, ni caractères spéciaux), par exemple « themezero ». Mais que mettre dans ce nouveau dossier ? Dans WordPress, un thème a une structure assez simple, car il ne nécessite qu'au minimum, deux fichiers ! Le fichier style.css Tout d'abord, un fichier style.css permet de déclarer le thème auprès de WordPress ; on y renseignera notamment le nom du thème, l'auteur et le site Internet, ou encore un numéro de version. How to Use “animateTransform” for Inline SVG Animation.
Today we’ll be stepping you through the basics of using animateTransform to generate inline animations with SVG (scalable vector graphics).

If you’re brand new to SVG I recommend checking out Getting Started With Scalable Vector Graphics (SVG) to bring you up to speed. The techniques you’ll be learning will allow you to create sophisticated icon and image animations without a single GIF, JPEG or PNG, with zero JavaScript, and without the faintest whisper of Flash. The animations you create will be easy to edit later because they’re pure code, and the results will only take up a couple of KB of precious bandwidth when they’re viewed. Animate SVG icons with CSS and Snap. How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library.
Browser support ie Chrome Firefox Safari Opera 9+ Working with SVG files is not an option anymore. With a huge amount of high definition devices out there, it’s not sustainable to export different sizes of the same bitmap assets and target specific device resolutions through CSS media queries. We need to rely on vector graphics whenever it’s possible. Today’s resource is a very simple icon, that we imported as inline SVG into our index.html file.