

How to Create a Stylized Christmas Tree with the Pen Tool. How to Create an Entangled Lettering Illustration - Part 2. In the second part of this tutorial series, we're going to bring this treatment to life with some color.

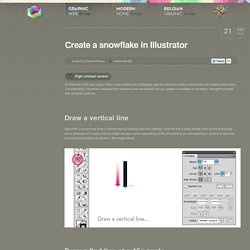
Stick around to learn about casting shadows and highlights through abstract color shapes. Before you proceed with this part, I suggest you back up the original file from part 1. Wow Your Upscale Crowd with This Simple D-I-Y Ribbon Font Text Effect - Vectips. Create a snowflake in Illustrator. Draw a vertical line Select the Line tool and draw a vertical line by holding down the Shift key.

Give the line a black Stroke color for the time being and a thickness of 5 pixels, but you might choose a value depending on the dimensions you are working in. Just try to use more or less the proportions as shown in the image below. How to create Christmas background in Adobe Illustrator. Final Image Preview In this tutorial we will learn how to draw a winter background by using the vector blurring technique, which allows us to create illusion of motion and depth of scene.

You can download the source vector file for this tutorial Creation of vector snowflake Step 1. How to quickly create an abstract 3D paper background - Illustrator Tips. Final Image Preview You can download the source vector file for this tutorial In this tutorial we will find out how to create an abstract 3D paper background.

It is pretty popular topic today, to make sure it's true, take a look at top sales of any microstock websites. In order to create this type of backgrounds, one needs a minimum of technical skills and doesn't necessarily need to know how to draw. So let's get started! How To Create a Simple Landscape Scene in Illustrator. Today’s Illustrator tutorial is perfect for beginners.

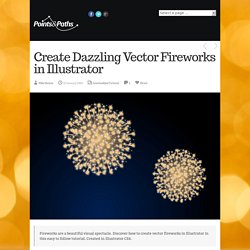
You don’t need to be a master illustrator to create cool artwork, just using simple shapes and limiting yourself with a small colour palette can result in some great designs and artworks. In this tutorial we’ll use Illustrator’s basic shapes and tools to create a stylized landscape scene illustration then finish it off in Photoshop with the addition of some texturing. The artwork we’ll be creating features a simple landscape made up of basic shapes and a limited colour palette of greens and yellows. Vector artwork does tend to look a little flat and lifeless, so for the final step we’ll switch over to Photoshop to quickly distress the design with some dirty textures. Create Dazzling Vector Fireworks in IllustratorPointsAndPaths.com. Fireworks are a beautiful visual spectacle.

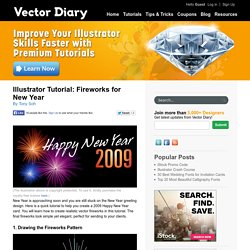
Discover how to create vector fireworks in Illustrator in this easy to follow tutorial. Created in Illustrator CS6. Fireworks for New Year. (The illustration above is copyright protected.

To use it, kindly purchase the royalty-free license here.) New Year is approaching soon and you are still stuck on the New Year greeting design. Here is a quick tutorial to help you create a 2009 Happy New Year card. You will learn how to create realistic vector fireworks in this tutorial. The final fireworks look simple yet elegant, perfect for sending to your clients. Illustrator Tutorial: How to Create Colorful Vector Fireworks. Final Image Preview You can download the source vector file for this tutorial In this Illustrator tutorial we will create vector firework and will learn how to recolor it in different colors.

You will also find out how to prepare this vector artwork for sale on microstocks. Enjoy our new tutorial! Creation of Art Brushes for Vector Fireworks. Stay Golden With This Shiny Metallic Text Art Effect in Adobe Illustrator. In this tutorial, you will draw your own script font (or work off an existing one) and render it into a completed shiny, golden design.

Create dimension in the design by doubling up on the text's line art, set up thinly stroked paths on one side, and use golden gradients to create gilded lettering fit to print. The following tutorial assumes you are familiar with the Pen Tool (P), Pencil Tool (N), and Gradient Tool (G), and stresses technique and style over exact replication. Let's fire up Adobe Illustrator and get on with it! We'll start with the most descriptive word in the final design: golden. Using the Pencil Tool (N) with the stroke set to 1 pt Weight in the Stroke panel, I drew a large, loopy letter "G". Create Dimension With Gradients in This Abstract Poster Design. Let's play with Linear Gradients in this abstract poster design.

Fire up Adobe Illustrator (I'll be using Illustrator CC 2014) and get ready to doodle out some rainbows, curving arrows, and paisley-like splash designs. Create a New Document. It's your call on the size. I ultimately wound up with a design of 8.27" x 11.69". How to Create a Colorful Retro Style TV. In this tutorial, we'll teach the intermediate vector artist how to create a retro style TV with gradients and layers. We'll also create a nice funky background with circles and lines. Let's have some fund creating this colorful illustration. Below is the final icon we will be working towards. Create a shape like you see in the image below. Creating a Vintage Ski Poster Design. The image we'll be working through in this tutorial was actually part of a live brief in 2008 and the finished artwork was eventually used in billboards and bus shelters, press advertising and web banners.
Note that all artwork in this tutorial is ©Ardmore Advertising 2008. Introduction. How to Create an Ice Text Effect with Photoshop. In this tutorial, you'll learn how to create an ice effect completely from scratch using special Photoshop Brushes. Some time ago playing with Photoshop and trying to make an ice effect I discovered that "dead trees" can simulate very well the ice's "veins" giving a cool feeling to an image. I'm not going for realism here, but I do like the final effect for this tutorial. I used some text as reference, but this effect can be applied to any shape you want and can add some great style. How to Create a Paper Style Alphabet using Illustrator 3D. In this tutorial we will learn how to create letters of the alphabet and the shadows of them using 3D modeling. The created style, as I see it, is perfect for creating logos, but you may also like to use it for a custom font or illustration. Start by picking the font that you will use to create your alphabet.
In my work I was using austere font Tahoma Bold. Use large font size for convenience.