

¡Partout c'est chez moi! Blogger : créer et améliorer un blog. Menus déroulants pour Blogger. ABC: BLOG & BLOGGER: Créer un menu déroulant. Selon vos possibilités, votre niveau , vous pouvez réaliser de vrais menus plus ou moins sophistiqués.

Toutefois il faudra obligatoirement travailler en mode HTML et modifier en partie le code des menus. Si cela vous semble trop complexe, vous pouvez, via les liens et les libellés, établir des menus plus simples (voir notre article) Plan1-Rappel des bases: notion de lien2-Un Menu classique avec divers niveaux possibles (sous menu)-Menu avec 2 niveaux de sous Menu-Menu avec un seul niveau de sous Menu (conseillé pour débuter !) 3-Explications pour comprendre les items du menu4-Explications pour adapter et personnaliser les items/liens du menu5-Explications pour adapter et personnaliser l'aspect du menu (couleurs)5-D'autres types de Menu (6-Un autre beau Menu classique mais... qui fonctionne mal avec le HTTPS.) 1-Les bases : notion de lien Lors de l'édition d'un article ou d'une page, il est aisé de faire un lien à l 'aide du Menu "Associer" En mode HTML, voici le code : devient -Sur les - - -
Menu déroulant en CSS. Si vous voulez avoir tout de suite un aperçu du type de menu décrit dans cette page, vous pouvez visiter notre page de démonstration.

Et pour garder le script proposé au chaud sur votre PC, vous pouvez aussi le télécharger. Avec ou sans javascript ? Lorsqu'on peut se passer de javascript, il est prudent de le faire. Listes. Le but de cette page est d'expliquer comment réaliser un menu déroulant conçu avec les langages HTML et CSS.

Le modèle de menu déroulant proposé doit fonctionner sur les navigateurs modernes (Internet explorer 6 est donc exclu). La programmation se veut le plus simple possible. Les balises utilisées sont des balises courantes. Menu déroulant horizontal 100% CSS - Web Formation. Un menu déroulant en CSS3. Developpez.com tiens à vous informer que le support du CSS par les navigateurs a évolué.

Par conséquent, certaines propriétés proposées dans les codes ont aujourd'hui été adoptées ou rejetées. Nous vous invitons à vous renseigner à ce sujet, par exemple sur ce site : CSS3 Browser Support Voyons d'abord comment se présente ce menu. Si vous êtes pressé, vous pouvez déjà voir un exemple en ligne. Comme vous pouvez le constater ci-dessous, la structure HTML ne contient rien de plus que ce qui est nécessaire, elle est minimale et facile à comprendre. Comment Créer un Menu de Navigation Déroulant Avec CSS?
Un bon menu de navigation attrayant est très important pour votre site Web.

Les menus de navigation sont essentiels pour la bonne accessibilité de votre site Web. Les utilisateurs aiment les sites Web bien conçus. Le tutoriel d’aujourd’hui explique comment créer un menu de navigation déroulant sur une application Web. Créons un bon menu de navigation déroulant pas à pas. Il existe trois façons de créer un menu déroulant à l'aide de Flash, JavaScript et CSS/HTML. Menu déroulant en CSS. CSS Debutant : Boite à outils CSS. Aller aux menus #CSS {débutant;} Vous êtes ici > CSS Débutant | Boite à Outils Boite à Outils CSS Générateur de CSS Formulaire permettant d'obtenir le code d'une feuille de style.

Outils de développement. HTML5 et CSS3 : la formation ULTIME. Je m’appelle Louis-Nicolas.

Comme beaucoup de monde, j’ai eu du mal à commencer dans la vie active, à créer mes premiers projets, et à pouvoir coder exactement ce que j’avais en tête. Il y a environs un an, j’ai donc décidé de faire des formations pour éviter aux autres d’avoir les mêmes problèmes que moi, et surtout, pour créer LA formation sur PHP. Depuis, et avec le succès que cette dernière a rencontré, je me suis diversifié : HTML5, CSS3, SASS et maintenant BOOTSTRAP 4 ! Je m’applique quotidiennement à donner le meilleur de moi-même, à répondre aux attentes de mes étudiants, et à faire en sorte qu’ils deviennent meilleurs que moi. Si je suis heureux aujourd’hui, c’est grâce à toutes ces fabuleuses rencontres que mes formations ont permis de faire, et aux nombreuses vies qui ont changés grâce à elles. Je m’appelle Louis-Nicolas. HTML5 Layout Design From Scratch including header, article, footer tag etc. In this tutorial, we are going to discuss how to create HTML5 layout design from scratch, which covers header and footer design.

Font Awesome Cheatsheet. Les attributs HTML class et id et les sélecteurs CSS associés. Cette leçon est consacrée à la découverte et à l’utilisation des attributs HTML class et id.

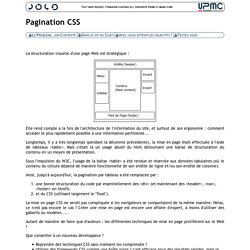
Nous allons pouvoir ajouter ces deux attributs à n’importe quel élément HTML. Ces deux attributs sont particuliers en HTML puisqu’ils n’ont pas été créés pour préciser le fonctionnement d’un élément HTML en particulier (ce qui est normalement le rôle de tout attribut HTML) mais vont être principalement utilisés pour cibler certains éléments HTML et leur appliquer des styles en CSS. Présentation des attributs HTML class et id et cas d’utilisation. Pagination CSS. La structuration visuelle d'une page Web est stratégique : Elle rend compte à la fois de l'architecture de l'information du site, et surtout de son ergonomie : comment accéder le plus rapidement possible à une information pertinente...

Longtemps, il y a très longtemps (pendant la décennie précédente), la mise en page était effectuée à l'aide de tableaux <table>. Mais c'était là un usage abusif du html détournant une balise de structuration du contenu en un moyen de présentation. Sous l'impulsion du W3C, l'usage de la balise <table> a été rendue et réservée aux données tabulaires (où le contenu du cellule dépend de manière fonctionnelle de son entête de ligne et/ou son entête de colonne). Ainsi, jusqu'à aujourd'hui, la pagination par tableau a été remplacée par : Réalisation d'un design complet (HTML / CSS) en 4 étapes. Dans ce tutoriel nous allons voir étape par étape comment concevoir le code initial HTML et CSS d'une page web, afin d'acquérir quelques techniques de base.
Rien de trop ardu pour une page web de ce type : un titre, un menu, le contenu de la page, et un pied de page contenant les informations d'ordre informatif. TD2 – HTML / CSS avancé 1/2. La spécification HTML5 propose différentes manières de classer les balises/éléments selon leurs caractéristiques (Liste des balises par catégorie). Nous allons ici nous intéresser à deux types spécifiques : les balises de structure : elles permettent de délimiter l’articulation logique de la page web en la découpant en différentes sections. Nous y consacrerons la prochaine section. HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav. Les éléments de section HTML5, une nouvelle façon de penser Les éléments de section (section, article, nav, aside, header, footer) segmentent des portions du document ou de l'application web, qui possèdent une valeur sémantique particulière ; contrairement à des éléments génériques comme span ou div qui ont un rôle totalement neutre, et ne servent qu'à regrouper d'autres éléments HTML pour leur affecter un style CSS commun, voire pour interagir avec eux via le DOM...
تحميل تعلم html و css خطوة بخطوة بطريقة سهلة ومبسطة دورة كاملة. CSS Faciles : Introduction aux feuilles de style CSS. Téléchargement en cours... [PDF] Cours HTML5 et CSS3 en pdf. HTML5 et CSS3 Chap 01 L’écriture de ce livre sur le Html5 et le CSS3 a été une entreprise très motivante. Le Html n’avait pas connu d’évolution majeure depuis 1998 avec le Html 4.0. Une éternité à l’échelle du développement du Web et d’Internet !
Il est important d’évaluer les évolutions et apports de cette nouvelle version du langage qui est à la base de cet outil devenu quotidien qu’est le Web. De leur côté, les feuilles de style CSS3 constituent une réelle avancée au niveau du graphisme des pages avec, par exemple, les bords arrondis, la transparence des images, les ombres ou la typographie. How To Create a Fullscreen Video Background. How To Create a Fullscreen Video Background. Intégrer de la vidéo en arrière plan - MonBootstrap. Résultat final Intégration de la structure Dans un premier temps, nous allons utiliser le composant jumbotron comme conteneur principal.
J’utilise un seul des deux paragraphes proposés par la structure du composant de base. Par la même occasion, j’ai supprimé le hr de séparation et remplacé la classe du bouton par btn-warning. Intégration de la vidéo Actuellement, notre code est « posé » mais le résultat n’est pas encore à la hauteur de nos espérances. Pour arriver à nos fins, il va nous falloir utiliser différentes astuces d’intégration que propose Bootstrap comme le spacing ou encore l'overlay. À noter l’utilisation des attributs suivant : autoplay : lance la vidéo de manière automatique au chargement de la page. muted : coupe le son de la vidéo. loop : rejoue indéfiniment la vidéo une fois cette dernière terminée. Utilisation de l’overlay. Background vidéo. Vidéos mp4 gratuites, libres de droits. Enrichissez votre site avec de la vidéo et de l'audio - Apprenez à créer votre site web avec HTML5 et CSS3. Lorsque je vous ai présenté les images et la balise<img />, j'ai commencé par un petit tour d'horizon des différents formats d'images (JPEG, PNG, GIF, etc.).
How To Add a Video Background with HTML & CSS. TUTO Intégrer une vidéo en arrière-plan 3sur Tuto.com. Les meilleurs templates gratuits pour votre site internet. La création d’un site internet professionnel est désormais à la portée de tous grâce notamment aux templates. Les templates sont des gabarits de site internet pour tout type de site web (site vitrine, portfolio, book en ligne, ou site marchand) qui vous permettent de commencer votre site web à partir d’une base existante. 900+ Free Website Templates. Colorlib offers the best in class website templates that are ready to use for any website. Our templates come whit contact form, bright color palettes and modern design. We have both HTML and Bootstrap templates. Making a professional website has never been easier.
Download 3084 Free Website Templates - CSS & HTML. Free Online Image Map Generator. Telecharger photofiltre studio x - logiciel. Télécharger Mcc HTML Mapper : créer des images MAP pour son site web. Maschek.hu - Online Image Map Editor. Icône Facebook, reseau social Gratuit de Cute Social Media Icons. Insérer des boutons "réseaux sociaux" dans son site - Amaranthe. Il existe plusieurs sortes de boutons "réseaux sociaux", et souvent on confond les liens vers les pages et les boutons de partage.Voici comment insérer sur votre site une série de boutons homogènes, ouvrant vos pages et profils sur les différents réseaux. Tous les boutons Facebook ne se valent pas, loin de là !
Dans mon article "Share, like, follow,... quel bouton mettre sur son site", j'explique la différence entre les boutons de partage et ceux qui permettent de suivre votre page ou votre compte. Jimdo propose en standard dans ses éléments un outil pour "partager" des pages ou (plus logiquement) des articles de blog. Il faut, en bas de chaque article, insérer un élément "partager" et sélectionner les réseaux que l'on souhaite mettre en avant. Mais ce qui m'intéresse, moi, c'est d'attirer de nouveaux fans / followers vers mes comptes d'entreprise sur Facebook, Twitter, Google+, LinkedIn, Pinterest, Instagram, etc. Template Génie Civil. Boutons de partage vers réseaux sociaux dans WebAcappella Responsive.