

Are There Disadvantages to PWAs? Do you bounce around the web researching Progressive Web Apps?

I bet you found one or more articles sharing Progressive Web Apps disadvantages, limitations or drawbacks. Hopefully, this has not scared you away from this great technology. Progressive web apps leverage great user experience. This makes your employees more productive doing their day to day work. PWAs use many modern web features, especially service workers, but there is more, so much more. There are many trolls on the Internet writing about PWA disadvantages.
An overview of Progressive Web App development. Ordinary mobile apps do not seem to work anymore.

The number of apps in the App Store and Play Market is overwhelmingly huge. This is a challenge both for businesses, who want their apps to be visible, and for customers, who try to find the application they need. And the development of traditional mobile apps is costly and time-consuming, while the user experience is slow and tangled. An Extensive Guide To Progressive Web Applications. About The Author Software Engineer, trying to make sense of every line of code she writes. Ankita is a JavaScript Enthusiast and adores its weird parts. She’s also an obsessed … More about Ankita Masand … In this article, we’ll look at the pain points of users who are browsing old non-PWA websites and the promise of PWAs to make the web great.
You’ll learn most of the important technologies that make for cool PWAs, like service workers, web push notifications and IndexedDB. It was my dad’s birthday, and I wanted to order a chocolate cake and a shirt for him. That was disappointing. I clicked on the cross icon at the very right of the popup to get out of it as soon as I could. Everything you need to know about Progressive Web App (PWA) Disclaimer — This Article is not sponsored by PWA.

All the views and opinion in the Article are Author’s own. Progressive Web App, aka PWA, are the best way for developers to make their web applications load faster and more performant. In a brief, PWAs are websites, which use recent web standards to allow for installation on the user’ computer or device. It delivers an app-like experience to users. The most famous example of Twitter, which recently launched mobile.twitter.com as a PWA built with React and Node.js. Before moving ahead, let’s quickly understand briefly about PWAs. PWAs are our future. I am confident in predicting that we will see Progressive Web Applications (PWAs) take over from native applications in the next few years.

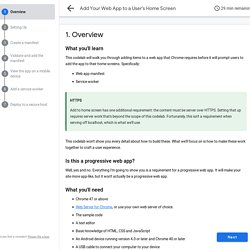
In fact, I believe at least 80% of new non-gaming apps on mobile phones in the next 5 years will be created using web technologies. Add Your Web App to a User's Home Screen. 3.

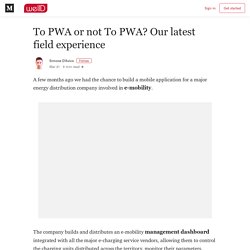
Create a manifest The first of the items we're going to add to Fireworks! Progressive Web Applications: A Progressive State of the Web. Progressive Web App: an app-like experience for your website users. To PWA or not To PWA? Our latest field experience – WellD Tech. A few months ago we had the chance to build a mobile application for a major energy distribution company involved in e-mobility.

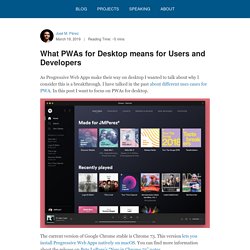
The company builds and distributes an e-mobility management dashboard integrated with all the major e-charging service vendors, allowing them to control the charging units distributed across the territory, monitor their parameters, manage contracts and provide complex data visualisations. The goal was to provide quick access to a restricted set of functionalities of the portal. In particular, we had to provide a way to quickly research the charging units registry of the system for a particular Charging Unit, configure new Charging Units installed on the territory and interact with them via remote commands to test the successful start/stop of a recharge. The challenge was to help operators complete the intended tasks on a smartphone screen, which is quite different from the information-heavy dashboard they were used to. What PWAs for Desktop means for Users and Developers. As Progressive Web Apps make their way on desktop I wanted to talk about why I consider this is a breakthrough.

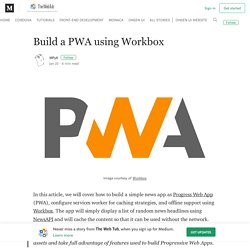
I have talked in the past about different uses cases for PWA. In this post I want to focus on PWAs for desktop. The current version of Google Chrome stable is Chrome 73. Understanding Service Workers and Caching Strategies. Build a PWA using Workbox – The Web Tub. In this article, we will cover how to build a simple news app as Progress Web App (PWA), configure services worker for caching strategies, and offline support using Workbox.

The app will simply display a list of random news headlines using NewsAPI and will cache the content so that it can be used without the network. Workbox is a set of libraries and Node modules that make it easy to cache assets and take full advantage of features used to build Progressive Web Apps. In case you are new to PWA and would like to learn what is PWA and why we need it, I suggest taking a quick look at this article where the author explains in detail the features and benefits of implementing PWA.
In a nutshell, PWAs uses service workers to offer users extra functionalities such as working offline, push notifications, and device hardware access. A service worker, written in JavaScript, is like a client-side proxy and puts you in control of the cache and how to respond to resource requests. Let’s get started. PWA Asset Caching Strategies. Progressive Web Apps on iOS are here □ – Maximiliano Firtman. With iOS 11.3, Apple has silently added support for the basic set of new technologies behind the idea of “Progressive Web Apps” (PWAs).

It’s time to see how they work, what are their abilities and challenges, and what do you need to know if you already have a published PWA. Update: this article is still 100% valid for iOS 12. If you came here and you still don’t know what a PWA is, let’s start saying there is no unique or precise definition. But it’s an app created with Web technologies that −without packaging or signing− can work offline and can optionally be installed in the operating system where it will look and act like any other app. (Ad: I’m teaching Mastering PWA training at different events and cities) There is no App Store process involved in most platforms−only Edge/Windows 10 is currently forcing PWAs to be in the store.
So you are right, you can now install apps on iOS without App Store approval. Wasn’t Apple the creator of PWAs anyway? Yes, that’s correct. Progressive Web Apps — The Future of Mobile Web App Development. Mobile Apps vs. Web Apps: What’s the Difference? - SmBizDaily. By Ajay Goyal For a layman, the difference between a mobile app and web app may be negligible.

But, they both are very different. The difference between the two is not just for users. The process of developing and deploying them is also separate. An In-Depth Overview of Progressive Web Applications. If you are a web developer, you are probably aware of progressive web applications (PWAs) or have implemented your own already. If you are unfamiliar, here is an overview of what progressive web applications are and why they are important in modern web development. A progressive web app is defined as a responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, and linkable web experience. That is a lengthy description. How about a simpler one? Well, I’m afraid this is as simple as it gets. To understand this definition in more detail, let’s examine each of the core principles. Why Microsoft and Google love progressive web apps. Progressive web apps just got real.
Though progressive web apps, or PWAs, have been around for about three years — an initiative mostly driven by Google — they got real this week when Google released Chrome 70. The new version of Google’s web browser comes with a robust roster of new features. But the biggest news is new support for PWAs that work with desktop Windows. (Mac and Linux support should appear in Chrome 72.) Offline First. A Gentle and Practical Introduction to Progressive Web Apps.
Progressive Web Apps Progressive Web Apps (PWAs) have increasingly become an important topic for web developers. If you've ever spent any time looking into the subject, it can be... a bit overwhelming. What I hope to do in this article, and the ones that follow is to gently, and slowly, introduce you to the basics of PWAs, what they mean to me, and give you practical advice on how you can start building PWAs today. In the final installment, I'll share a simple but complete PWA that you can use as a starting off point for your own applications. I'll also share plenty of resources along the way that can help you learn more. PWAs are new to me as well, so please let me know in the comments if you think I've made a mistake, or perhaps when you simply have an alternative take on the subject matter. The offline cookbook. Posted 09 December 2014 Update: Together with Udacity I created a free offline-first interactive course.
It involves taking an online-only site to full offline-first glory. Many of the patterns in this article are used. The different shades of Progressive Web Apps – José M. Pérez. PWAs FTW — Pt. 1. What is a Progressive Web App. 4 important points to know about Progressive Web Apps (PWA) PWA (Progressive Web Apps) is one of the most talked about technology shifts in the web and has gained unparalleled momentum among the practitioners in the IT world. If you are building for the web, I’m sure that PWA is the latest ‘buzzword’ that has been added to your work vocabulary. It’s not surprising because PWA has made the far fetched dream of installing web apps on phone for real.
There has already been a lot of spotlight and ‘geekspeaks’ on building PWA and its advantages. Most of the attempts to introduce PWA, especially to the newbies, seem to be jargon filled or had too much of code that could intimidate them to take the first step. The Complete Guide to Progressive Web Apps. Introduction. An Extensive Guide To Progressive Web Applications. Progressive Web Application. This guide extends on code examples found in the Output Management guide.
How to Install Progressive Web Apps (PWAs) in Chrome.