

Comment stocker un objet JavaScript avec HTML5 localStorage ? L'API offre un espace de stockage plus important que les cookies et une plus grande sécurité.

L'API HTML5 localStorage est utilisée pour pouvoir stocker des informations dans la mémoire du navigateur. Elle offre un espace de stockage plus important que les cookies et une plus grande sécurité. Sans titre. Sans titre. Sans titre. En tant que développeur vous écrivez du code qui doit être utilisé par d’autres et avoir une documentation limpide, qui se lit facilement.

Showdown Live Editor. Sans titre. AJAX stands for Asynchronous JavaScript And XML.

In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. AJAX’s most appealing characteristic is its “asynchronous” nature, which means it can communicate with the server, exchange data, and update the page without having to refresh the page.
Mozilla Developer Network. Sans titre. Oui alors jQuery, c'est sûrement très bien, ça simplifie pas mal de choses et le chaining est intéressant mais eeeest-ce que vous connaissez l'équivalent en pur JavaScript ?

Sans titre. Sans titre. Javascript is full with async programming.

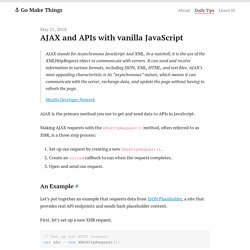
Below are some of the examples. AJAX CallsetTimeout or setIntervalReading a fileEvents Async in Javascript is about two activities, where one activity triggers another activity, which will be completed in future. For example registering for a click event and waiting for the user to click and/or making a server call to get some data. Its like we need to process something which we don’t have right away, so we wait for it to complete and once it is done, we process it. Lets see some more example of Async activity in daily life: Example#1 if you ask me how much is 2+2, I will tell you 4 immediately. Example#2 You went to car service center to repair your car and there is a huge queue in the service center. CSS, SCSS, and Less support in Visual Studio Code. Visual Studio Code has built-in support for editing style sheets in CSS .css, SCSS .scss and Less .less.

In addition, you can install an extension for greater functionality. Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace. IntelliSense# VS Code has support for selectors, properties and values. Proposals contain extensive documentation, including a list of browsers that support the property.
Syntax coloring & color preview# CSS, SCSS, and Less support in Visual Studio Code. Sans titre. Short for Asynchronous JavaScript and XML, Ajax is a mechanism for making partial page updates.

It enables you to update sections of a page with data that comes from the server, whilst avoiding the need for a full refresh. Making partial updates in this way can be effective in creating fluid user experiences and can decrease the load put on the server. This is the anatomy of a basic Ajax request: var xhr = new XMLHttpRequest(); xhr.open('GET', 'send-ajax-data.php'); xhr.send(null); Here, we are creating an instance of the required class to make an HTTP request to the server.
And this is how we’d deal with the response from the server: The Complete Guide to SCSS/SASS. Subscribe to my tutorial newsletter to get notified of my next article!

In this tutorial Sassy, Sass and SCSS will refer to roughly the same thing. Conceptually, there isn’t much difference. You will learn the difference as you learn more, but basically SCSS is the one most people use now. It’s just a more recent (and according to some, superior) version of the original Sass syntax. To start taking advantage of Sass, all you need to know are the key concepts. Sans titre. Personalized marketing with Mailchimp This is part four of a five-part series discussing the Web Components specifications.

In part one, we took a 10,000-foot view of the specifications and what they do. In part two, we set out to build a custom modal dialog and created the HTML template for what would evolve into our very own custom HTML element in part three. Article Series: If you haven’t read those articles, you would be advised to do so now before proceeding in this article as this will continue to build upon the work we’ve done there. When we last looked at our dialog component, it had a specific shape, structure and behaviors, however it relied heavily on the outside DOM and required that the consumers of our element would need to understand it’s general shape and structure, not to mention authoring all of their own styles (which would eventually modify the document’s global styles).
The current limitations of our dialog component aren’t necessarily bad. Sans titre. Sans titre. In many situations, you will find it useful to build a reusable javascript component.

For example, you may want to share code between projects or build an open-source UI widget. In the past, I encountered these two situations. Sans titre. Un aspect important des composants web est l'encapsulation — être capable de garder la structure de balisage, le style et le comportement cachés et séparés du reste de code de la page tel que différentes parties n'entrent pas en conflit et que le code puisse rester agréable et propre. L'API Shadow DOM est un moyen d'y parvenir, fournissant une manière d'associer à un élément un DOM séparé et caché. Cet article couvre les bases de l'utilisation du DOM fantôme.
Note: l'API Shadow DOM est supportée par défaut dans Firefox (63 et suivants), Chrome, Opera, et Safari. Sans titre. Sans titre. About The Author Addy Osmani is a Developer Programs Engineer on the Chrome team at Google. A passionate JavaScript developer, he has written open-source books like ‘ … More about Addy Osmani … I occasionally write about implementing design patterns in JavaScript. They’re an excellent way of building upon proven approaches to solving common development problems, and I think there’s a lot of benefit to using them. But while well-known JavaScript patterns are useful, another side of development could benefit from its own set of design patterns: jQuery plugins. Sans titre. Sans titre.