

PHP Sources. Save form values script. We have all had it happen.

You spend ages filling in an online form, but before you can send it, your computer crashes, or you try to send it, but your internet connection fails, or you hit the exit button by accident. Learn to code. All CSS Properties Listed Alphabetically. Floating header. Dhteumeuleu. 50 Free and Premium Attractive User Interface Design Kits. Mozilla Developer Network. 8 Best Tools to Make Easy CSS3 Development. CSS or cascading style sheet is basically a style sheet language that is used to describe the presentation semantics or the looks and formatting of a document.

This document is written in a mark-up language. One of its basic uses is to style the web pages that are either written in HTML or XHTML but this language can also be applied to any other kind of document. CSS also does a major job that is it separates the content of the document from the presentation of the document and in addition it also includes features like layouts, colors and fonts. HTML5.
Jquery. HTML5 Video Player. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video.

This is also known as an HTML5 Video Player. Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and also provides a consistent JavaScript API for interacting with the video.
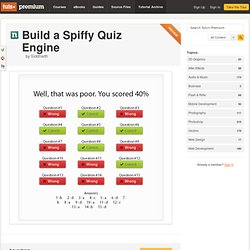
What's HTML5 Video? HTML is the markup language that makes up every page on the web. CSS. The best way to learn creative and technical skills. The first official Nettuts+ quiz was a massive success with an impressive number of developers participating and evaluating their knowledge.

There were a non-trivial number of comments asking how the mini quiz engine was built. And lo and behold! That’s what we’re gonna learn today. A Word from the Author. The best way to learn creative and technical skills. Inspect Element - Web Design & Development Blog. 50 Premium PHP Script. Documentation. Spritely is a simple plugin with only two key methods, sprite() and pan() both of which simply animate the background-image css property of an element.
The difference between the two is that a 'sprite' image contains two or more 'frames' of animation, whereas a 'pan' image contains a continuous image which pans left or right and then repeats. Typically, in either case, you would use a png file (with or without transparency) for this. You might wish to use a transparent gif for Internet Explorer 6, though it probably won't look as good. Your html elements must already be the correct size you want the sprite to appear, but the background image will typically be larger than the html element, and the spritely methods reposition the background image within the html element.
For documentation in languages other than English, please see Unoffical Documentation. Please note: there is a problem with the current version of Mobile Safari on the iPad Quick start. Draggable Image Boxes Grid. Today we want to create a template with a fullscreen grid of images and content areas.

The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area. View demo Download source The main idea for this template and its effects comes from the beautiful Flash-based website of Stephen Hamilton. Web design predictions for 2012. Everything changes.

The Internet and web design are certainly no exceptions to the rule. As we move through the days and months ahead, it’s likely that in short time we’ll find ourselves talking about new design developments that haven’t rolled across our lips or screens yet. We asked some of the leading web and user experience designers in the field for their predictions about what we might expect to see in the web design world in 2012. Joining us are: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Periodic Table of the Elements - Josh Duck. Canvas Pinball. Anatomy of a Mashup: Definitive Daft Punk visualised. Responsive design. Mozilla Hacks – the Web developer blog.
Google Plus Circle Animation With Jquery and CSS3 in Your Website — Tech Blog. If you are a Google plus user, I am sure you will fall in love with Google plus circle animation.

Google plus given an awesome user experience, specially circle’s animations. When I saw the rotation animation first time in Google plus, I was so excited to create my own rotation animation like Google plus. I have been working in these days to develop circle rotation animation effect with Jquery and CSS3. I have tried circle rotation animation effect with Jquery and CSS3. Just few lines of code applying CSS styles using jQuery methods like .addClass() and .animation(). Click here to watch live demo T1 Click here to watch live demo T2 Circle CSS3 circle diameter 50px. AppMobi.com- Create Mobile and Web Apps with HTML5 and JavaScript.