

Learn to use JavaScript & the HTML5 canvas tag for games, art & other creative coding. Thank you!

Thanks for checking out Canvassing! You'll learn these topics: Drawing paths, shapes, etc., and working with colorDrawing images on the canvasHow to create a game/animation loopDetecting mouse & keyboard inputCreating complex animation sequencesMaking animated gifs from a canvas animationUsing video on the canvasAn overview of awesome libraries you can use with the canvas tagUsage of methods and properties of the canvas tagUsing JavaScript modules from npm for browser-side codeIntroduce you to modern development tools & practices Tools used in this book The set of tools used in this book is as small as possible.
Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG. Canvas Tutorial - Introduction. Welcome!

In this tutorial, we're going to create a breakout clone that you can play in your browser, using javascript and the In order to use this tutorial, you'll need a browser that supports the <canvas> element. Before you read any further, click on the "run code" button on the left to play the game that we'll end up creating. On every page, you'll be able to click the "run code" button to run the code we've developed so far.
Every page besides this one has an editor in it containing the javascript code that will be run in the same box as the game as soon as you click the button. In order to make our lives easier, I've included the jQuery framework in every page, which extends javascript in your browser with some useful methods. If you have any comments or questions, feel free to leave a comment on the "comments" tab. The HTML5 Canvas Handbook. The canvas element, introduced in HTML5, enables the dynamic generation of bitmap images by means of JavaScript code.

The basic setup is a little complicated, the involved objects themselves are poorly designed, which is also a result of a real decrease in the evolution of the standards. But there is also a combination of reasons that makes the canvas element worth learning and exercising: it is the future element for graphics and even video in HTML, it is extremely powerful and, in combination with its natural habitat of a full scripting language, flexible and fully adaptable to all needs. The interfaces of the JavaScript objects are messy, actions are not properly separated and the effect of the methods depends on odd side effects and property settings. But these interfaces are small: Part 2 of the contents table already provides an entire summary and overview. The HTML5 Canvas Handbook. Canvas Cheat Sheet.
Comment ajouter le logo HTML5 animé en 3D à vos pages web grâce à <canvas> – David Rousset – HTML5 & Gaming Technical Evangelist. Ce soir, j’avais envie de jouer avec la balise <canvas> pour faire un truc qui ne sert à rien : afficher le logo 3D animé d’HTML5 en haut à gauche d’une page de mon blog.

C’est vrai quoi. Pourquoi n’aurais-je pas le droit de me changer un peu les idées en codant des trucs qui ne servent à rien ?!? Figurez-vous que ce fut extrêmement simple. HTML5 Canvas. Enhanced with examples hosted on JS Bin, courtesy of Remy Sharp and his company, Left Logic.

About the Authors Steve Fulton is an R.I.A. and web game developer who has been cultivating an audience for news, stories, blogs and tutorials about Flash, Silverlight, and now the HTML 5 Canvas at his own web site, 8bitrocket.com , for the past four years. He has one of the highest Alexa rankings among Flash game developers blogs. Steve has worked as web development manager at Mattel Toys for the past 14 years, helping to create Mattel's extensive online presence.
Jeff is an also an R.I.A. and web game developer who runs 8bitrocket.com. Canvasdemos.com. Arv/ExplorerCanvas: Canvas for IE8 and older. The Guide to HTML5 Canvas JavaScript Libraries. Have you ever wanted to spice up your website with some interactive elements, but didn’t know which library to use or where to start? An increasing number of top websites are leveraging the power of HTML5 Canvas elements to render some pretty cool effects. If, like me, you’ve always wanted to create something cool with canvas, keep reading. You might be asking these questions: What is the best way to get started with HTML5 Canvas? Should I use a library or the native API? In this guide we will break down all our options – HTML5 Canvas API, PIXI.JS, Three.js and a few other libraries. 1. Before you dive straight into any of the following libraries I encourage you to look at the native HTML5 Canvas API. In this Mozilla tutorial you will discover how to draw simple shapes, apply styles and colors, work with text, images, compositing, clipping and animations.
Here, we draw a few rectangles on the canvas. Follow the whole tutorial to get familiar with the HTML5 Canvas API. Javascript 2D Canvas Libraries - Google Sheets. <canvas> - HTML (HyperText Markup Language) RésuméEdit.

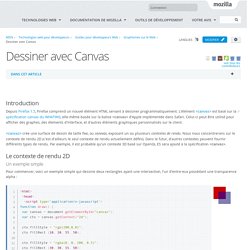
Dessiner avec Canvas - Guides pour développeurs Web. Introduction.

Canvas - HTML. <canvas> est un nouvel élément HTML servant au dessin via des scripts JavaScript.

Il peut être utilisé par exemple pour l'affichage de graphes, d'animations, ou de jeux vidéo. <canvas> a été introduit initialement par Apple pour le Dashboard de Mac OS X et ensuite implémenté dans Safari. Les navigateurs basés sur Gecko supportent ce nouvel élément depuis Gecko 1.8. (c'est-à-dire Firefox 1.5 et ultérieurs).