

Before / The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML.

While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this: <div> before after </div> The only reasons to use one over the other are: You want the generated content to come before the element content, positionally.The ::after content is also “after” in source-order, so it will position on top of ::before if stacked on top of each other naturally. Note that the content is still inside the element they are applied to. Meet the Pseudo Class Selectors.
Pseudo class selectors are CSS selectors with a colon preceding them.

You are probably very familiar with a few of them. Like hover: a:hover { } They are immensely useful in a variety of situations. CSS :empty Selector. Often, we want to style elements that contain content.

How about when an element has no children or text at all? Easy, you can use the :empty selector 🤩 What's considered empty? When I first encounter this, there was a few confusion about what this property considers as empty. CSS selectors cheatsheet. CSS selectors cheatsheet & details – Design & Code Repository. CSS Selectors Cheatsheet - FrontEnd30. Selectors cheatsheet ID Selector: #a { } * ID is not recommended as a selector Child Selector: a > b { } Descendant Selector: a b { } Combine Descendant & ID Selector: #a b { } Combine the Class Selector: b.x { } Comma Combinator Selector: a, c { } Universal Selector: * { }

Child and Sibling Selectors. Do you know what the difference between these selectors are? I'll admit it took me longer than it probably should have (way back when) when I was learning the basics of CSS. In both cases, they are selecting list items that are children of unordered lists. But there is a difference between children and descendants. The first selector above is a decendant selector. CSS Almanac. CSS Specificity: Things You Should Know. Link Specificity. CSS Specificity Wars. This entry was published on October 7th 2005 and, incredibly, is still one of the most visited pages on my website, so twelve years later I decided to update it with a new graphic to print and pin near your monitor.

If you find this useful, consider saying “thank you” with a small donation. Join me, and together we can rule the galaxy as father and geeks! Meet the Pseudo Class Selectors. Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Useful :nth-child Recipes. Share this: Ship custom analytics today with Keen.io.

I get a little giddy when I come across perfect uses for :nth-child or :nth-of-type (read about the difference). The better you understand them, the more css nerdgasms you get to have! In these simple "recipes" (really: expressions) I'll arbitrarily use a flat list of list items and randomly chosen numbers. But it should be fairly obvious how to alter them to get similar selections. #Select Only the Fifth Element To select the first element, you can use :first-child, or I bet you can guess how to alter the above to do it as well. #Select All But The First Five If there were more than 10 elements here, it would select all of them beyond 5. #Select Only The First Five #Select Every Fourth, Starting At The First. :nth Tester. Beginner Concepts: How CSS Selectors Work. Share this: monday.com helps you manage your projects.
Are you new to CSS? This article is for you! Perhaps the biggest key to understanding CSS is understanding selectors. Selectors are what allows you to target specific HTML elements and apply style to them. In the examples below, the CSS would be in a file called something like style.css that is referenced from an HTML document called something like index.html. Meet the Pseudo Class Selectors. :nth Tester. CSS Selectors - The Ultimate List. As a front-end developer who writes approximately 238 lines of CSS every day I needed this.

Nothing in the following text is really mine (even though they said that I always added something special...), it is just collected from sources which are available to everyone (not just w3schools). At the bottom, you have this ULTIMATE LIST image which you can easily download, no welcome! Absolute Evergreens * All elements are selected. .banana All elements with class banana are selected.
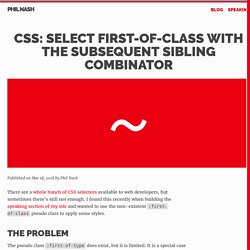
CSS: select first-of-class with the subsequent sibling combinator. There are a whole bunch of CSS selectors available to web developers, but sometimes there’s still not enough.

I found this recently when building the speaking section of my site and wanted to use the non-existent :first-of-class pseudo class to apply some styles. The problem. Beginner Concepts: How CSS Selectors Work. CSS3 structural pseudo-class selector tester. :nth Tester. CSS4-Selectors » Learn everything about Cascading Style Sheets 4. Html - How to style checkbox using CSS? Specificity Calculator. Selectors Level 3. Abstract Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document.

Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code. CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc. CSS uses Selectors for binding style properties to elements in the document. This document describes the selectors that already exist in CSS1 [CSS1] and CSS2 [CSS21], and further introduces new selectors for CSS3 and other languages that may need them. Selectors define the following function: expression ∗ element → boolean That is, given an element and a selector, this specification defines whether that element matches the selector. Preventing attacks on a user's history through CSS :visited selectors. CSS3 : les sélecteurs – Laravel. Use attribute selectors with empty links · Matt Smith. Selectutorial: CSS selectors. Selectutorial - CSS selectors Selectutorial - CSS selectors Selectors are one of the most important aspects of CSS as they are used to "select" elements on an HTML page so that they can be styled.

Find out more about selectors including the structure of rules, the document tree, types of selectors and their uses. There is also a step-by-step tutorial showing how selectors are used in the process of building a 3-column layout. Rules The document tree - it's a family thing. Taming Advanced CSS Selectors. Advertisement Meet SmashingConf San Francisco 2017, featuring front-end ingredients, UX recipes and design beats from the hidden corners of the web.
Only practical, real-life techniques that you can learn from. Get your ticket! CSS is one of the most powerful tools that is available to web designers (if not the most powerful). With it we can completely transform the look of a website in just a couple of minutes, and without even having to touch the markup. The best way to avoid these plagues spreading in your markup and keep it clean and semantic, is by using more complex CSS selectors, ones that can target specific elements without the need of a class or an id, and by doing that keep our code and our stylesheets flexible. An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements. Hola a todos! (Hello, everyone!) In my early days of web design, I had to learn things the hard way: trial and error. There was no Smashing Magazine, Can I Use, CodePen or any of the other amazing tools at our disposal today.
Having someone show me the ropes of web design, especially on the CSS front, would have been incredibly helpful. Now that I am far more experienced, I want to share with you in a very friendly, casual, non-dogmatic way a CSS reference guide to pseudo-classes and pseudo-elements. Le langage CSS/Les sélecteurs. Un livre de Wikilivres. Nous avons vu qu'il est facile avec les CSS de changer le style de tous les éléments d'une page web, par exemple mettre en gras tous les titres de niveau 2. Néanmoins, il arrive souvent que le style d'un élément dépende de son contexte. Par exemple un titre de niveau 2 dans le texte de la page ne sera certainement pas mis en forme de la même manière qu'un titre de même niveau dans une section de menu latéral (comme le menu sur la gauche de cette page).
Les sélecteurs en CSS3. Chrome, Safari, Opera, Firefox 4, Internet Explorer 9. Les sélecteurs. 5.1 La reconnaissance d'un motif En CSS, des règles de reconnaissance de motifs déterminent les règles de style qui s'appliquent aux éléments de l'arbre du document. Ces motifs, nommés sélecteurs, sont variés, allant du simple nom d'un élément jusqu'aux riches motifs contextuels. Les 30 Sélecteurs CSS à Absolument Connaître. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more.
Selectors Level 3. Abstract Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document. Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code. CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc. Meet the Pseudo Class Selectors. Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Try CSS Selector. Cascade CSS et priorité des sélecteurs. CSS signifie « feuilles de styles en cascade »... Mais au fait, la cascade, qu’est-ce que c’est, à quoi ça sert, comment cela fonctionne ? Plongez avec nous dans la cascade sans risque de noyade ! Sélecteurs CSS. CSS3 module: W3C Selectors.
Résumé Les CSS (Cascading Style Sheets) sont un langage permettant de décrire la restitution de documents HTML et XML à l'écran, sur papier, vocalement, etc. Pour attacher des propriétés stylistiques aux éléments du document, elles utilisent les sélecteurs, qui sont des conditions de sélection de ces éléments.