

Using Flexbox: Mixing Old and New for the Best Browser Support. By Chris Coyier On Flexbox is pretty awesome and is certainly part of the future of layout. The syntax has changed quite a bit over the past few years, hence the "Old" and "New" syntax. Advanced Cross-Browser Flexbox. Introduction The CSS Flexible box module level 3 — or Flexbox for short — brings with it a lot of power and some very exciting possibilities for web development, allowing us to put together complex site layouts easily and rapidly, and dispensing with some of the illogical hacks and kludges that we’ve traditionally used.

I dealt with the basics of Flexbox in my article Flexbox: fast track to layout nirvana? In this article I will go a bit further, looking at a more advanced example, and using Modernizr to serve different styles to browsers with differing levels of Flexbox support, providing the best level of cross browser support currently available. Introducing the example. Do websites need to look exactly the same in every browser? Picturefill. Coliff/bootstrap-ie7: Bootstrap 3 CSS for IE7. Test de site web : comment faire tourner Internet Explorer 6, Internet Explorer 7 et Internet Explorer 8 sur la même machine - Fiche pratique.
Internet Explorer est le navigateur de Microsoft.

Il est installé par défaut dans Windows, ce qui en fait un navigateur très répandu sur internet. Depuis l'essor de l'internet, plusieurs versions se sont succédé, de la version 6 à la version 10, sur plus de dix ans. Si les versions récentes (9 et 10) supportent très bien les standards du web et ont un rendu similaire aux autres navigateurs, les versions précédentes ont chacune un moteur de rendu spécifique, ce qui rend le développement de site web laborieux, d'autant plus que l'on ne peut avoir qu'une version d'Internet Explorer à la fois installée dans son système d'exploitation Windows.
Tester son site sous IE8/IE7/IE6, Firefox, Safari, Chrome et Opera. La virtualisation applicative prend forme avec Xenocode Browser Sandbox.

CSS - Contents and compatibility. Browser Support for CSS Grid Layout. Grid by Example A collection of usage examples for the CSS Grid Layout specification.

Current Browser/Rendering Engine Information You can view data across different browsers at Can I Use. If you find a bug in a browser implementation then the best thing to do is to search the logged bugs for that browser as this will include known bugs and issues still being worked on. If you have found something new then you can find information about logging bugs with browsers here. Gecko Rendering Engine (Firefox) Firefox were first to land grid support, on the 7th March 2017 in Firefox 52. Les classes conditionnelles en HTML. GitHub - arv/ExplorerCanvas: Canvas for IE8 and older. Google Code Archive - Long-term storage for Google Code Project Hosting.
/* Position Is Everything */ — Modern browser bugs explained in detail! aFarkas/webshim: Webshims Lib is a modular capability-based polyfill-loading library. How to Use the Webshims Polyfill. By Chris Coyier On The following is a guest post by Daniel Herken.

Daniel is the author of the upcoming book The Cross Browser Handbook. He emailed me recently to share that as well as to offer to write a guest post. Display-table.htc — emulation (polyfill) of {display: table/table-row/table-cell} for Internet Explorer 6/7 (IE6, IE7) HTML5 Please - Use the new and shiny responsibly.
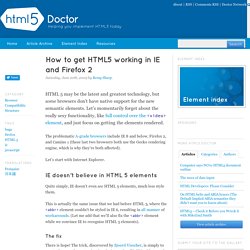
How to get HTML5 working in IE and Firefox 2. HTML 5 may be the latest and greatest technology, but some browsers don’t have native support for the new semantic elements.

Let’s momentarily forget about the really sexy functionality, like full control over the <video> element, and just focus on getting the elements rendered. The problematic A-grade browsers include IE 8 and below, Firefox 2, and Camino 1 (these last two browsers both use the Gecko rendering engine, which is why they’re both affected). Let’s start with Internet Explorer.
IE doesn’t believe in HTML 5 elements Quite simply, IE doesn’t even see HTML 5 elements, much less style them. This is actually the same issue that we had before HTML 5, where the <abbr> element couldn’t be styled in IE 6, resulting in all manner of workarounds. The fix There is hope! Document.createElement('header'); IE NetRenderer - Internet Explorer Compatibility Check - Display inline-block, une valeur trop peu utilisée - Alsacreations. Floatera, floatera pas… mais pourquoi ne pas utiliser la valeur inline-block de la propriété display en CSS ?

Vous connaissez certainement les valeurs block ou inline, mais moins celle de inline-block et pourtant elle peut vous servir dans bien des cas. Voyons dans quelles conditions nous pouvons l'utiliser (de manière non exhaustive) dans un premier temps, puis dans un second temps quelques difficultés dans son utilisation. Cette astuce a été publiée initialement sur le blog personnel de l'auteur, creativejuiz.fr à la date du Jeudi 17 mars 2011. Display: inline-block et IE7. Wikiwand. Modernizr est une bibliothèque développée en JavaScript détectant l'implémentation native par le navigateur de différentes fonctionnalités récentes.

Elle est distribuée sous licence MIT. Edge Developer website - Microsoft Edge Development. IE6 No More - Home. Coliff/bootstrap-ie7: Bootstrap 3 CSS for IE7. HTML5 <progress> polyfill by Lea Verou. Demos Features Accessible (WAI-ARIA-enabled) Supports getting (and setting, when allowed by the spec) all the IDL attributes defined in the specification (value, max, position, labels), through ES5 getters and setters Supoorts setting both max and value attributes, through mutation events Will fix new progress elements as well, through mutation events No extra HTML elements needed and none added through script.

CSS3Pie, styles CSS3 pour Internet Explorer - Alsacreations. CSS3 pointe son nez apportant son lot de propriétés de mise en forme très pratiques.

Certaines fonctionnalités de CSS3 ont aujourd’hui un bon support dans les versions récentes des navigateurs (Firefox, Chrome, Safari, Opera… mais aussi Internet Explorer 9 et le futur IE10), mais bien entendu pas dans les anciennes versions d’Internet Explorer qui restent très présentes sur le marché. Comment gérer cette situation? Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Utiliser CSS3 aujourd'hui, outils et ressources - Alsacreations. Bien que les spécifications CSS 3 soient encore en phase de maturation, il devient acquis qu'un certain nombre de ses composantes sont déjà exploitables en production sur les navigateurs actuels, moyennant quelque gymnastique pour notre attachant boulet à tous qu'est Internet Explorer.
Le contexte actuel est pour le moins excitant pour nous autres webdesigners, puisque l'on peut enfin s'évader d'une norme CSS2.1 vieille de plus de 10 ans ! Nous nous trouvons dans une période clé, et de grands changements vont bientôt s'opérer dans notre façon de travailler au quotidien. Cependant Internet Explorer modère cet engouement puisque seule sa version 9 commence à supporter ces nouveautés, version encore au stade beta non utilisable par le grand public. HTML5 Cross Browser Polyfills · Modernizr/Modernizr Wiki. The No-Nonsense Guide to HTML5 Fallbacks So here we're collecting all the shims, fallbacks, and polyfills in order to implant HTML5 functionality in browsers that don't natively support them.
The general idea is that: We, as developers, should be able to develop with the HTML5 APIs, and scripts can create the methods and objects that should exist. Developing in this future-proof way means as users upgrade, your code doesn't have to change but users will move to the better, native experience cleanly. Looking to conditionally load these scripts (client-side), based on feature detects? See Modernizr.Looking for a guide to write your own polyfills? Svgweb by Brad Neuberg & others Fallback via FlashSnap.SVG from scratch by the author of Raphaël (Dmitry Baranovskiy) Abstracted API. HTML5 Please - Use the new and shiny responsibly. Making your app real-time is a huge boost and WebSockets give you the ability to add bi-directional communication over a persistent connection to your application to increase interactivity and user engagement. web-socket-js is a natural polyfill for the JavaScript WebSocket API transferring data through Flash Sockets when WebSockets aren't available.
To use native WebSockets in versions of Firefox before 11, the prefixed MozWebSocket should be used. The protocol backing the Web Socket API has become an IETF standard, but Safari did not implement that version until Safari 6. To support Safari 5, the WebSocket server needs to support both -76 and the RFC6455 versions, or you can use Flash or Java sockets (if available). Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Html5 - ie9-js - has something else rendered it obsolete? Html5 - HTML5shiv vs Dean Edwards IE7-js vs Modernizr - which to choose? 3 Solutions for Supporting Internet Explorer. In the beginning, Internet Explorer was the progressive browser. After a period of inactivity, Internet Explorer became the bane of our existence. Microsoft has since recommitted to their browser but the fact remains that sometimes modern Internet Explorer is lagging just a bit behind WebKit-based browsers and Firefox.
We also need to accommodate for earlier versions of IE. The following will allow your sites to quickly and almost magically work better in Microsoft's flagship browser! Htmlshiv.js Remy's HTML5shiv creates HTML5 elements like main, header, footer, etc. via JavaScript. Sans titre. Internet explorer - What does <meta http-equiv="X-UA-Compatible" content="IE=edge"> do? Comment interdire le mode de compatibilité sur IE. Des fois, il vous arrive qu'un client vous appelle en disant « mon site est tout cassé » ou vous signalant qu'une fonctionnalité que vous avez testée sur des navigateurs raisonnablement récents ne marche pas.
Après un rapide diagnostic, vous constatez que ledit client utilise Internet Explorer, mais avec, sans aucune raison tangible, le mode de compatibilité activé (la petite page cassée dans la barre d'adresse). À la base, le mode de compatibilité est prévu pour pouvoir faire fonctionner les vieux sites qui ont été conçus à la mode du tag soup et des tableaux de présentation.
StatCounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share. Explorer Exposed! I've provided advanced CSS consulting for Milo and many other big sites. Hire me to help you too. Big John's CSS Webinars! Let Big John (yours truly) teach you about CSS in a setting where you can actually ask questions. Will wonders never cease? Scottjehl/Respond: A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more) CSS3 PIE: CSS3 decorations for IE. Jonathantneal/flexibility: A JavaScript polyfill for Flexbox. CSS3 Transform to Matrix Filter converter. This is the hardest of all the transform functions to understand unless you are mathematically gifted. However, for those who are stubborn, geeky, or both, a brief explanation follows. If you don't undertand everything below, don't fret — you'll probably never use this function.
This function is almost the direct equivalent to Microsoft's Matrix Filter. These first four values, a , c , b and d , correspond to the first four values of Microsoft Matrix Filter, M11 , M12 , M21 and M22 . In other words, this statement transform: matrix(1, 2, 3, 4, 0, 0); is the same as this statement: filter: progid:DXImageTransform.Microsoft.Matrix( M11=1, M12=3, M21=2, M22=4, SizingMethod='auto expand'); Note that c and b are out of order.
The last two numbers, tx and ty , are the translation factors for the object. Question sur html5shiv. aFarkas/html5shiv. Rendre les balises HTML5 fonctionnelles sur IE6 à IE8 - Geek mais pas que. 107 27Share0 24.1K. Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Test de site web : comment faire tourner Internet Explorer 6, Internet Explorer 7 et Internet Explorer 8 sur la même machine - Fiche pratique. How to make IE6 display transparent PNGs correctly. Transparent PNGs can be a very helpful tool in any web designers tookit, for example we use them on the front page of this site to create the links to read the sample chapter or buy the book. Unfortunately, Internet Explorer 6 did not support transparent PNGs, and they end up having a greyish background. Because some of the visitors to your site will probably still be using IE6, this article teaches you a handy JavaScript technique you can use to enable transparent PNGs to show up correctly.
The Background IE6 was originally released back in 2001 but it took five years before Microsoft released IE7 in late 2006. Although some sites are discontinuing support for IE6, you (or your client) may need your site to work in older browsers, so this technique can be helpful to know. There are several different JavaScripts available on the web to get around this problem, although the one I will describe on this page is called. DD_belatedPNG: Medicine for your IE6/PNG headache!
2011/4/8: This is no longer an actively maintained project. I apologize, I must move on with current events. This is a Javascript library that sandwiches PNG image support into IE6 without much fuss. You can use PNGs as the SRC of an <IMG/> element or as a background-image property in CSS. If you attempt the latter, you will find that, unlike with vanilla usage of AlphaImageLoader, background-position and background-repeat work as intended.
As a bonus, "fixed" elements will respond to a commonly used set of Javascript style assignments, as well as the A:hover pseudo-class. QuirksMode - for all your browser quirks. CSS - Conditional comments. Page last changed today Conditional comments only work in IE, and are thus excellently suited to give special instructions meant only for IE. They are supported from IE 5 up until IE9 (inclusive). Older IE versions frequently need some extra CSS in order to show your pages right. Conditional comments are the best way to add this CSS, since the system is explicitly designed for this use case. If you need special styles for IE10 or up you’ll have to find another method, since conditional comments were disabled in IE10. IE PNG Fix - TwinHelix.
Unit Interactive. Transparent PNGs in Internet Explorer 6.