

Shoelace - Visual Bootstrap 3 Grid Builder. Noun Project - Icons for Everything. Tout savoir sur AMP, le futur du web mobile - Tech. Les Accelerated Mobile Pages, ou AMP, souhaitent changer radicalement la face du web mobile.

Comment ? Nous vous l'expliquons en plusieurs questions et réponses qui vous permettront de tout comprendre sur ce projet open source porté par Google. Responsinator. Mobile first: mettez de la magie dans vos développements. Début 2013 j'ai assisté à la présentation par une grande ESN (Entreprise de Service du Numérique, comme on dit maintenant pour nos SSII), de sa réponse pour le développement d'un nouvel extranet dans une grande entreprise.Donc une application partagée par internet avec les clients dont on ne maitrise pas l'équipement.

A la question "Et ça marchera sur tablette? ", la réponse fut après une longue hésitation, "Non ce n'est pas prévu, on a chiffré sur PC mais on mettra le mobile dans le lot 2"... lui, par contre le lot 2, il était déjà prévu 18 mois plus tard, c'est à dire aujourd'hui. Un choix finalement anachronique! Heureusement, le projet ne s'est pas fait, ça aurait été un gâchis de temps et d'argent. Le futur du Responsive Web Design. Le RWD est un matériau jeune, une ébauche en plein brouillon qui prend peu à peu forme et consistance au fil du temps et de nos expériences sur le terrain.

Dans quelques mois (années ?) , les spécifications officielles seront bien plus abouties et stabilisées au sein de nos navigateurs. De nouvelles techniques de positionnement CSS3 telles que Flexbox, Grid layout et Regions faciliteront l'adaptation de designs multi-surfaces. Mais au-delà de ça, de réelles possibilités sont d'ores et déjà offertes par le module @viewport, les unités de viewport (vw, vh, vmin, vmax), les unités de résolution (dpi, dpcm, dppx), les solutions avancées pour gérer les images HD (image-set, srcset et picture) ainsi que les Media Queries CSS level 4 : @media (pointer), (hover), (luminosity) et (script).
Viewport : adieu width=device-width ? Comprendre le Viewport dans le Web mobile. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design". Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
La surface physique. Responsinator, tester ses sites avec différentes tailles d’écrans. S’il y a bien une tendance forte en Webdesign cette année, c’est le « Responsive webdesign ».

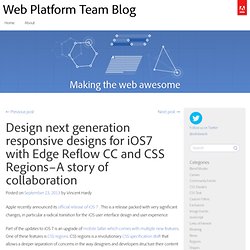
Cette technique consiste à adapter un site quelque soit la taille et la résolution d’un écran. Je vous passe les détails technique tant les articles sur le sujet son nombreux. Et comme d’habitude en Webdesign, le plus pénible est de tester ses sites. Design next generation responsive designs for iOS7 with Edge Reflow CC and CSS Regions–A story of collaboration. Apple recently announced its official release of iOS 7 .

This is a release packed with very significant changes, in particular a radical transition for the iOS user interface design and user experience. Part of the updates to iOS 7 is an upgrade of mobile Safari which comes with multiple new features. One of these features is CSS regions. CSS regions is a revolutionary CSS specification draft that allows a deeper separation of concerns in the way designers and developers structure their content and layout. They can now manage the way content should flow across different regions of the page design (hence the name CSS Regions) separately from the content itself .
So the same content can flow across different layouts for each of the designs designers want to author. Below is an example of a design using CSS regions, and you can see how the same content flows through different areas of the page at different form factors. Une feuille de styles de base pour le Web mobile. Parce que faire un site web pour terminal mobile, ce n’est pas fixer sa largeur à 320 pixels ou proposer une version iPhone uniquement, je vous propose un tour d’horizon de quelques solutions offertes par CSS pour adapter une présentation existante aux mobinautes : gérer la largeur, redimensionner les éléments, passer à une seule colonne, gérer les débordements, supprimer le superflu, adapter les liens et les tailles de polices selon l'orientation.

Pour vous faciliter la tâche, voici ci-dessous une feuille de style dédiée au média mobile qui condense diverses bonnes pratiques et astuces. Ces règles peuvent être externalisées dans un fichier CSS séparé, ou incluses directement au sein du document de styles global, déclarées à l’aide d'une règle media query de type @media (max-width: 640px) {...}. L’objectif de cette feuille de styles est avant tout de poser un socle de bases communes que vous pourrez adapter à vos convenances ou besoins personnels.
Responsive Navigation On Complex Websites. Pourquoi votre site devrait être accessible depuis un appareil mobile? Il y a quelques années, être accessible en mobilité consistait à posséder un téléphone mobile conventionnel.

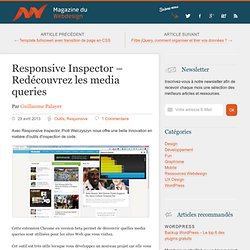
Aujourd’hui, de plus en plus d’entreprises et de consommateurs acquièrent plutôt un téléphone intelligent ou une tablette. Responsive Inspector - Redécouvrez les media queries. Avec Responsive Inspector, Piotr Walczyszyn nous offre une belle innovation en matière d'outils d'inspection de code.

Cette extension Chrome en version beta permet de découvrir quelles media queries sont utilisées pour les sites Web que vous visitez. Cet outil est très utile lorsque vous développez un nouveau projet car elle vous indique la valeur des min-width et max-width utilisées pour les media queries. Vous pouvez directement resizer le navigateur pour chaque media querie à partir du panel de l’extension. Une option de capture d’écran est disponible pour obtenir un screenshot de la page entière et une visionneuse du code des media queries est également à portée de main. Responsive email support. Responsive Design, la panacée pour le SEO ? En matière de SEO, les attractifs avantages du Responsive Web Design ne doivent pas éclipser l'intérêt d'un site mobile dédié, qui peut se révéler plus intéressant.

Récapitulatif des avantages et inconvénients de ces deux voies. Le Responsive Web Design a clairement le vent en poupe. Cette solution permettant d'adapter le même site aux résolutions des mobiles, des tablettes et des PC "Desktop" classiques compte également de sérieux atouts en matière de SEO. Ils sont désormais bien connus. Premier argument, d'autorité, et souvent cité : le Responsive Design, est tout simplement la solution officiellement recommandée par Google aux sites qui souhaitent être optimisés pour les smartphones.
HTML5 et canvas. Web mobile. Quatre limites très gênantes du Responsive Web Design. Très à la mode, le Responsive Web Design peut cependant ne pas convenir à certains sites. L'expert Rémi Parmentier, du site HTeuMeuLeu.fr, explique certaines limites. "Il y a clairement un effet de mode. 2012 a sans doute été une année marquée par l'adoption du Responsive Web Design. Mais des questions vont aujourd'hui commencer à pouvoir sérieusement émerger autour de cette technique. En 2013, les limites et problèmes du Responsive Web Design vont commencer à mieux se faire connaître", estime l'intégrateur Rémi Parmentier, qui a déjà émis, de nombreuses fois, des doutes et critiques sur le Responsive Design sur son site HTeuMeuLeu.fr. 1- Le problème de l'affichage des publicités Le premier problème, rédhibitoire pour certains sites monétisés : l'affichage de la publicité, très fortement chahuté par le Responsive Design. 2- Le problème de la connexion des smartphones.
Browser compatibility — viewports. Page last changed today Related files: Last major update on 12 November 2013. Can I use CSS3 Media Queries. Mobile Boilerplate: A best practice baseline for your mobile web app. Browser market share. How many web browsers support responsive design? Comprendre le Viewport dans le Web mobile.