

Principe. Responsive web design is a great solution to our multi-screen problem, but getting into it from the print perspective is difficult.

No fixed page size, no millimetres or inches, no physical constraints to fight against. Designing in pixels for Desktop and Mobile only is also the past, as more and more gadgets can open up a website. Therefore, let's clarify some basic principles of responsive web design here to embrace the fluid web, instead of fighting it. Pourquoi. Si vous ne disposez pas (encore) d'un site web Responsive Design, c'est sans doute parce que vous ne percevez pas tous les avantages que vous pouvez en tirer.

Il y a même de fortes probabilités que vous ne captiez pas les mobinautes et que vous perdiez une part grandissante de trafic. Viewport. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design". Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
La surface physique. Media et Meta. Srcset. Le gros problème du Responsive Web Design tient probablement dans la gestion des ressources chargées et utilisées sur une page web, utiles à notre terminal et adaptées à notre écran ou notre fenêtre de consultation.

Stéphanie nous en parlait déjà avec Responsive Webdesign - présent et futur de l'adaptation mobile. Je vous avais parlé l'an dernier de l'annonce du moteur WebKit (12 août 2013) concernant son support de l'attribut srcset ; c'est aujourd'hui Google qui publie la version 34.0.1847.116 (retenez 34, ça suffira) de son navigateur Chrome (qui est passé sous moteur Blink, fork récent de WebKit).
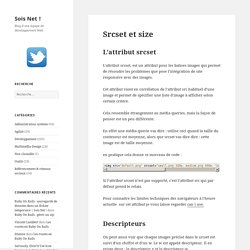
Parmi les mises à jour, on retrouve les corrections de sécurité habituelles, mais également la prise en charge partielle de l'attribut srcset pour les éléments images <img>. Srcset et size. L’attribut srcset L’attribut srcset, est un attribut pour les balises images qui permet de résoudre les problèmes que pose l’intégration de site responsive avec des images.

Cet attribut vient en corrélation de l’attribut src habituel d’une image et permet de spécifier une liste d’image à afficher selon certain critère. Cela ressemble étrangement au média queries, mais la façon de penser est un peu différente. En effet une média querie vas dire : utilise ceci quand la taille du conteneur est moyenne, alors que srcset vas dire dire : cette image est de taille moyenne. en pratique cela donne ce morceau de code : Images.
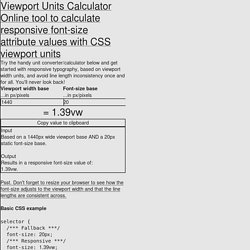
CalculetteVw. The responsive web have taken over the Internet long time ago, but common practice is still static values when defining the font-size attribute (...or at least semi static font sizes targeting different viewport widths with media queries).

A consequence of this approach is that the line lengths varies a lot between different viewport widths, causing both aesthetic and legibility problems. But with improved modern CSS support we now have new features such as CSS viewport units. This opens up for a more complete responsive approach when it comes to defining font sizes (without using JS). This is very useful stuff, and in my mind every developer building responsive websites should pick this up ASAP. It's a fallback safe method as old browsers fallback to px/em values that you probably are using on your site already. To help you get started with font-size viewport units, we have developed a handy measurement calculation tool to enable you to convert your old measurements to the new world.
CalculetteEm. TypoEm. Ce tutoriel présente l'unité em et la démarche à suivre pour l'utiliser à bon escient, ainsi que quelques conseils pour vous aider à assurer autant que possible la lisibilité du texte sur votre site… et donc à en améliorer la qualité générale.

Pour concevoir un site web dont le texte sera lisible par tous, quelle que soit la configuration matérielle ou les besoins spécifiques de l'utilisateur, il faut permettre le redimensionnement du texte. Cela implique l'abandon des tailles de texte en pixels, et l'utilisation d'unités relatives, qui ont deux caractéristiques principales : contrairement aux tailles indiquées en pixels, elles permettent l'agrandissement du texte « à la volée » (après le chargement de la page), même avec les réglages par défaut d'Internet Explorer pour Windows ; elles se basent sur la taille du texte par défaut indiquée par l'utilisateur dans les préférences de son navigateur.
TypoVw. C'est quoi le Responsive Web Design ? - Alsacreations. Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels !

Voici donc une petite introduction pour mieux comprendre ce phénomène... Ébauche de définition Le Responsive Web design est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau). Une expérience utilisateur "Responsive" réussie implique un minimum de redimensionnement (zoom), de recadrage, et de défilements multidirectionnels de pages.