

Front-End // Bootstrap, Semantic UI, etc. Which Front-End Framework to select for Your next web development? The last few decades has played host to a substantial increase in the number of front-end development frameworks – and rightly so.

Aside from markedly improving the end user experience, the best frontend frameworks of 2018 proffer an assortment of tools to the web developer – from web apps, API integration to a robust architecture and a whole lot more. Their versatility and sheer capacity emphasize why they are so important to anyone looking to build scalable and efficient frontend applications. The issue, however, is that given the sheer number options available today, the question of choosing a JavaScript framework to work with comes into place.
To this regard, we’ve gone round to summate all you need to consider to help you decide which frontend development framework fits your company best. First off, how easy is it to source for learning resources? What options do you have? Compactness and a lightweight build Community and support. Which Front-End Framework to select for Your next web development? Functional Programming in Javascript. This is an interactive learning course with exercises you fill out right in the browser.

If you just want to browse the content click the button below: This is a series of interactive exercises for learning Microsoft's Reactive Extensions (Rx) Library for Javascript. So why is the title "Functional Programming in Javascript"? Well it turns out that the key to learning Rx is training yourself to use functional programming to manipulate collections. Functional programming provides developers with the tools to abstract common collection operations into reusable, composable building blocks. Map filter concatAll reduce zip Here's my promise to you: if you learn these 5 functions your code will become shorter, more self-descriptive, and more durable. Finishing the Interactive Exercises This isn't just a tutorial, it's a series of interactive exercises that you can fill out right in your browser!
Note: Use the "F4" key to toggle full screen mode for each editor. Working with Arrays Querying Trees. Vue.js Material Component Framework — Vuetify.js. Popular Modules - AngularJS Modules, Plugins and Directives. Thinking in React. Edit on GitHub React is, in our opinion, the premier way to build big, fast Web apps with JavaScript.

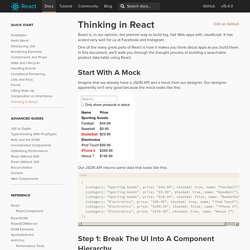
It has scaled very well for us at Facebook and Instagram. One of the many great parts of React is how it makes you think about apps as you build them. In this document, we'll walk you through the thought process of building a searchable product data table using React. Start With A Mock # Imagine that we already have a JSON API and a mock from our designer. Our JSON API returns some data that looks like this: Step 1: Break The UI Into A Component Hierarchy # The first thing you'll want to do is to draw boxes around every component (and subcomponent) in the mock and give them all names.
But how do you know what should be its own component? Since you're often displaying a JSON data model to a user, you'll find that if your model was built correctly, your UI (and therefore your component structure) will map nicely. You'll see here that we have five components in our simple app. And That's It # How does React decide to re-render a component? React is known for it’s performance.

Because it has a virtual DOM and only updates the real DOM when required it can be much faster than updating the DOM all the time, even to display the same information. However, React’s “smarts” only go so far (at the moment!) , and it’s our job to know it’s expectations and limitations so we don’t accidentally hurt performance.
One of the aspects we need to be aware of is how React decides when to re-render a component. Not as in “update the DOM render,” but just to call the render method to change the virtual DOM. 1. A re-render can only be triggered if a component’s state has changed. Component changed? In this (massively contrived) example the Todo will re-render every second, even though the render method doesn’t use unseen at all. React Patterns. Le Monde Informatique : actualités, dossiers et tendances IT.