

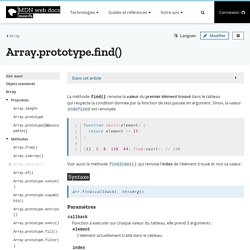
Array.prototype.find() - JavaScript. La méthode find() renvoie la valeur du premier élément trouvé dans le tableau qui respecte la condition donnée par la fonction de test passée en argument.

Sinon, la valeur undefined est renvoyée. function seuil(element) { return element >= 15;} [12, 5, 8, 130, 44].find(seuil); Voir aussi la méthode findIndex() qui renvoie l'index de l'élément trouvé et non sa valeur. Syntaxe .find([, ]) Valeurs par défaut des arguments. Cette syntaxe permet d'initialiser des paramètres lors de l'appel de la fonction si aucune valeur n'est passée ou si c'est la valeur undefined qui est passée.

Syntaxe function [nom]([param1[ = valeurParDéfaut1 ][, ..., paramN[ = valeurParDéfautN ]]]) { instructions } Description En JavaScript, par défaut, la valeur des paramètres d'une fonction sera undefined. Malgré tout, il peut être assez utile de pouvoir définir d'autres valeurs par défaut. ECMAScript. ECMAScript est un ensemble de normes concernant les langages de programmation de type script et standardisées par Ecma International dans le cadre de la spécification ECMA-262.

Il s'agit donc d'un standard, dont les spécifications sont mises en œuvre dans différents langages de script, comme JavaScript ou ActionScript, ainsi qu'en C++ (norme 2011). C'est un langage de programmation orienté prototype. Histoire et développement[modifier | modifier le code] LiveScript et Mosaic Communications Corporation[modifier | modifier le code] La société Netscape, à l'origine connue sous le nom de Mosaic Communications Corporation, a développé un langage de script côté client, appelé LiveScript, pour renforcer l'offre commerciale de son serveur web. Atteindre une ancre avec JQuery - jquery. → Cliquez moi pour déplacer la page vers l'élémént d'identifiant #monancre ← Mon ancre Une ancre dans une page HTML est un point de repère dans la page vers lequel on va faire un lien afin que le haut de la fenêtre du navigateur se positionne directement sur ce point (au lieu d'avoir à scroller à la main pour y parvenir).

Très pratique pour les pages avec beaucoup de contenu. Pour créer une ancre, on affecte un identifiant quelconque, ici id="monancre" à l'élément de la page vers lequel on veut diriger notre visiteur, et on rajouter un lien à l'endroit de la page où l'on propose au visiteur d'être redirigé. Remove an Item From an Array with JavaScript. AnyChart JS : construisez des graphiques performants et complexes, grâce à ce framework JavaScript orienté HTML5. AnyChart JS : construisez des graphiques performants et complexesGrâce à ce framework JavaScript orienté HTML5 AnyChart est un framework JavaScript flexible (orienté HTML5) pour construire des graphiques interactifs qui s'adaptent à n'importe quel besoin de visualisation de données.

Il rassemble et propose toutes les fonctionnalités majeures qui pourraient vous être utiles. Vous pouvez utiliser AnyChart pour un site Web, pour une application BI, pour une présentation, pour une solution client, etc. L'outil est flexible et personnalisable. Il est multiplateforme. Plusieurs grandes sociétés font confiance à AnyChart : Oracle, Ford, Citi Bank, Ericsson, Microsoft, Rolex et bien d'autres ! Le framework est divisé en quatre parties. How to enable/disable chosen dropdown using jquery - jQuery Forum. Débogueur - Outils de développement. Le débogueur JavaScript permet d'avancer pas à pas dans du code JavaScript et de l’examiner ou de le modifier, afin de retrouver et de corriger les bugs.

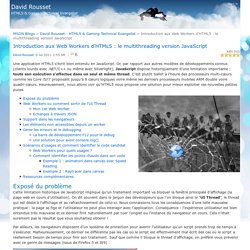
Le débogueur peut fonctionner directement dans Firefox ou être utilisé à distance, par exemple sur un appareil Firefox OS ou Firefox sur Android. Voir le guide du débogage à distance pour apprendre à connecter le débogueur à une cible distante Visite guidée de l'interface utilisateur Pour vous repérer dans le débogueur, voici une courte visite guidée de l'interface utilisateur. How to change value inside a JSON string. [GD] Redimensionner une image sans la déformer. Presentation websockets. Introduction aux Web Workers d’HTML5 : le multithreading version JavaScript - David Rousset - HTML5 & Gaming Technical Evangelist.
Une application HTML5 s’écrit bien entendu en JavaScript.

Or, par rapport aux autres modèles de développements connus (clients lourds avec .NET/C++ ou même avec Silverlight), JavaScript dispose historiquement d’une limitation importante : toute son exécution s’effectue dans un seul et même thread. HTML5 Web Workers. Livre AngularJS - Développez aujourd'hui les applications web de demain. KinomaJS passe en open source. Marvell vient d'annoncer le passage de son framework JavaScript KinomaJS en open source.

KinomaJS est un framework JavaScript pour développer des applications dédiées à l'embarqué et aux objets connectés. KinomaJS, qui compte rien moins que 3 000 fichiers, est conçu pour être portable, pour avoir une faible empreinte mémoire et être peu gourmand en ressources CPU. C'est le désir d'accélérer la croissance de l'industrie de l'Internet de objets qui a motivé le passage de KinomaJS en open source, précise son éditeur Marvell. Le code source de KinomaJS est d'ores et déjà disponible sur GitHub. Il comprend : JavaScript 5th Edition virtual machine (XS)Kinoma Porting Layer (KPL)Core native modules (Fsk)Kinoma Platform Runtime (KPR) application frameworkNetworking modules for http/https, WebSockets, SSDP, and Zeroconf/mDNSIndependent JavaScript implementation of TLS/SSLGraphics rendering in pure software and OpenGL acceleratedDigital media playback extensions.
Using JSON to parse xmlhttp.responseText for populating textboxes. Parsing JSON from XmlHttpRequest.responseJSON. Send JSON and parse in PHP » Community Questions & Answers » Appcelerator Developer Center. Get JSON data from AJAX POST send. Web Workers handling AJAX calls - optimisation overkill? HTML5 Web Workers for AJAX Requests. Sometimes you need to load and process a ton of data on the client-side, but how do you do that without blocking the UI?

The problem with JavaScript on the browser is that it runs on a single thread. In other words, two scripts or processes cannot run simultaneously. If you are processing JavaScript after page load, the end user cannot interact dynamically with the page. The JavaScript will not handle UI events while processing something else. If you process something large before page load, the end user has to wait all-together which is a horrible user experience. Running scripts asynchronously also does not help as non-blocking does not mean concurrency. L'objet XMLHttpRequest. HTML Web Worker and Jquery Ajax call. Ajax Call with Web Worker « Play With HTML & JQuery. Getting Started with Web Workers. One of the many design goals of the JavaScript language was to keep it single-threaded and, by extension, simple.

Though I must admit that, given the idiosyncrasies of the language constructs, it is anything but simple! But what we mean by being "single-threaded" is that there is only one thread of control in JavaScript; yes, sadly, your JavaScript engine can do only one thing at a time. Now, doesn't that sound too restrictive to make use of multi-core processors lying idle on your machine?
HTML5 promises to change all of that. Introduction aux Web Workers d’HTML5 : le multithreading version JavaScript - David Rousset - HTML5 & Gaming Technical Evangelist.