

Layout. Polaroid Stack to Grid Intro Animation. Js. A gridster configuration object.

Define which elements are the widgets. Can be a CSS Selector string or a jQuery collection of HTMLElements. Horizontal and vertical margins respectively for widgets. Base widget dimensions in pixels. The first index is the width, the second is the height. extra_rows: 0 Add more rows to the grid in addition to those that have been calculated. extra_cols: 0 max_cols: null The maximum number of columns to create. Min_cols: 1 The minimum number of columns to create. min_rows: 15 The minimum number of rows to create. max_size_x: false The maximum number of columns that a widget can span. autogenerate_stylesheet: true Don't allow widgets loaded from the DOM to overlap. A function to return serialized data for each each widget, used when calling the serialize method. Draggable.start: function(event, ui){} A callback for when dragging starts. draggable.drag: function(event, ui){} A callback for when the mouse is moved during the dragging.
Untitled. OpenUI5. What is it? OpenUI5 is an Open Source JavaScript UI library, maintained by SAP and available under the Apache 2.0 license. OpenUI5 lets you build enterprise-ready web applications, responsive to all devices, running on almost any browser of your choice. It’s based on JavaScript, using JQuery as its foundation and follows web standards. It eases your development with a client-side HTML5 rendering library including a rich set of controls and supports data binding to different models (JSON, XML and OData).
View it! Check out our Explored application for controls running on phones, tablets and desktops, the interactive control playground for controls running on desktops as well as a number of sample applications Get it! It’s FREE. Get started! Try the Hello World, read the Developer Guide and refer to the API Reference. Contribute! Table plug-in for jQuery. DdSlick - drop down with images. With traditional drop downs i.e. using <select><option></option></select> you are limited to only text and value.

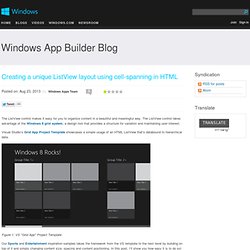
But with this easily configurable jquery plugin, you can now create a custom drop down that can very well include images, a short description, along with your usual text and value. Take a look at the following demos in action. 1Basic Drop down using JSON Source: When using JSON to populate, the plugin requires the specific data format. 2Render from HTML select options //Make it slick! Use HTML5 data attributes data-imagesrc and data-description with your regular HTML select elements to add images and description. 3GET Selected Dropdown Option You may use jquery .data() with your selector to get data from plugin. SelectedIndex (0 based), selectedItem (HTML 'li' element), selectedData (nested object with text, value, description, imageSrc) Tiny Fluid Grid. Creating a unique ListView layout using cell-spanning. The ListView control makes it easy for you to organize content in a beautiful and meaningful way.

The ListView control takes advantage of the Windows 8 grid system, a design tool that provides a structure for variation and maintaining user interest. Visual Studio’s Grid App Project Template showcases a simple usage of an HTML ListView that’s databound to hierarchical data. Figure 1: VS "Grid App" Project Template Our Sports and Entertainment inspiration samples takes the framework from the VS template to the next level by building on top of it and simply changing content size, spacing and content positioning.
In this post, I’ll show you how easy it is to do so! Different is beautiful Just because our design tool is called the “Grid System” doesn’t mean your layout needs to be identical squares. You can see this in action in the Windows Store. Layouts that uses a variety of size and space are perceived as more crafted and professional. Cell spanning. Peterfinlan (Peter Finlan) Manifestinteractive/jqvmap.
Alerts and Notifications. Annotations. Buttons. Calendar. Captcha and Password. Carousels. Dialogs. Editors. File Upload. Menus and Toolbars. Mindmaps. Miscellaneous. NUI. Post-Its. Scrollers. Select Boxes. Timelines. Tours. UI Libraries. Visualizations.