



Export html web page to pdf using jspdf - Micropyramid Using jsPDF in Django templates to export as PDF jsPDF is used to generate pdf files in client-side Javascript. You can find the links for jsPDF here and also you can find the link to project homepage. You've to include the scripting files/links in head section to work properly. Tip: We have to download the newest version of the library and include it in the HEAD or at the end of the BODY section. How To Download & Back Up Your Gmail & Other Google Data We’re storing more and more data in the cloud these days. Email, contacts, documents, photos, calendar entries – you name it, it’s on Google’s servers. But what happens when the services we rely on go down? Enhancing HTML tables using the jQuery DataTables plug-in - CodeProject hi i am using pagination and column filter and post method in my code at same time , with this my filtering is not working properly , could u help in this regard.and my code is as below: oTable.fnSetColumnVis( 3, ${hppPatient}); oTable.fnSetColumnVis( 7, ${canInsVerifiedModify}); oTable.fnSetColumnVis( 9, ${canInsVerifiedModify || consultantAccess || pmrCommentAccess}); oTable.fnSetColumnVis( 12, ${labData}); //}}).fail(ajaxFailCallback); }
generatedata.com This data type randomly generates human names (mostly Western) according to the format you specify. You can specify multiple formats by separating them with the pipe (|) character. The following strings will be converted to their random name equivalent: This data type randomly generates names. It works in the same way as the Names data type, except that it creates slightly more realistic data sets since the names are mapped to the country; e.g.
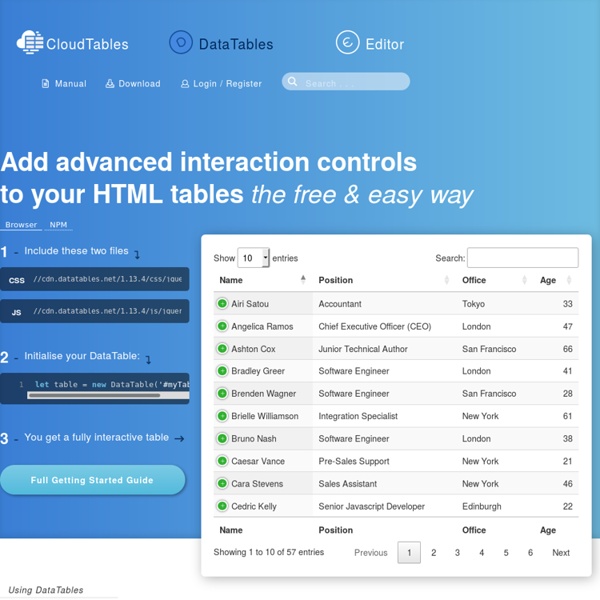
jQuery Datatables For Beginners - CodeProject Introduction In this tip, I'll explain how to have basic HTML table features like Sorting, Searching, and Paging with just one line of code using jQuery DataTables as these features are a must have for all tables and grids. Brief Note To have Sorting, Searching, and Paging for a table, it takes lot of efforts to write code to have all these features. Javascript Obfuscate and Encoder Why Use The Online JavaScript & jQuery Obfuscator Tool? It's simple really, JavaScript is a browser intepreted language so it needs to be front end and visible to browsers. This unfortunately means that it is also visible to every tom, dick and harry who wants to see you code and potentially steal it. One of the ways to protect your code is to obfuscate it using base 32 or 64 algorithms to encrypt the code and make it unreadable. Online obfuscate js to protect your code so it's unreadable. Online jQuery obfuscator as algorithms also also works with jQuery!
Google Reveals Major Update to Search Algorithm One day before celebrating the company's 15th birthday, Google went back to the place where it all started — literally. Inside the garage that housed Larry Page and Sergey Brin when the world's largest search company was created, Google on Thursday announced a handful of new updates to the company's search offering, including a major update to Google's search algorithm that the company calls "Hummingbird." The new algorithm affects 90% of all searches, and has been in place for about a month, said Amit Singhal, senior VP at Google.
The Many Faces of Functions in JavaScript - - Bocoup If you’ve had any contact with JavaScript code, you’re probably very familiar with how to define and call functions, but are you aware of of how many different ways you can define a function? This is a common challenge of writing and maintaining tests in Test262—especially when a new feature comes into contact with any existing function syntax, or extends the function API. It is necessary to assert that new or proposed syntax and APIs are valid, against every existing variant in the language. The following is an illustrative overview of the existing syntactic forms for functions in JavaScript.
Telerik Kendo UI by Progress Overview Kendo UI® by Progress is an HTML5 user interface framework for building interactive and high-performance websites and applications. The framework comes with a library of 70+ UI widgets, an abundance of data-visualization gadgets, client-side data source, built-in MVVM (Model-View-ViewModel) library. Kendo UI provides AngularJS and Bootstrap integration. Check Out Kendo UI Online Demos