

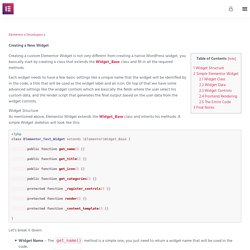
Elementor/elementor: The most advanced frontend drag & drop page builder. Create high-end, pixel perfect websites at record speeds. Any theme, any page, any design. Creating a New Widget - Elementor Developers. Menu.

Tous les tutoriels WordPress. Wordplate/wordplate: A modern WordPress stack built with Composer. It simplifies the fuzziness around WordPress development. Interface en ligne de commande pour WordPress. Free Frontend. Laravel Schema Designer. WordPress Boilerplate.
Elasticsearch : Le moteur de recherche et d'analyse distribué officiel. Veille DL. Programmation de jeux vidéo. Il existe de nombreuses méthodes qui permettent la programmation de jeux vidéo.

Cette section vous permettra de prendre connaissance avec les différents logiciels de développement actuellement utilisés pour programmer un jeu vidéo. Afin de réaliser le bon choix, il convient de définir quelle sera l’utilisation finale de votre jeu que ce soit en termes de support que du type de jeu que vous souhaitez développer. List of MimeTypes mapped to file extensions. The On-Line Encyclopedia of Integer Sequences® (OEIS®) COCEPTION DES BASES DE DONNEES RELATIONNELLES. October - The PHP CMS platform that gets back to basics.
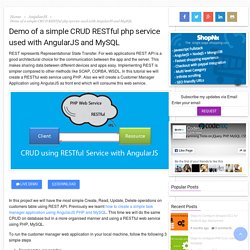
Codewars. Industry Data Models. SoloLearn: Largest community of mobile code learners. People Data Labs - Powerful People Data Enrichment. Explainshell.com - match command-line arguments to their help text. Base64 Image Encoder. Demo of a simple CRUD RESTful PHP service used with AngularJS and MySQL.
<?

Php require_once("Rest.inc.php"); class API extends REST { public $data = ""; const DB_SERVER = "127.0.0.1"; Convertisseur d'image gratuit en ligne. Slim Framework - Slim Framework. La POO en PHP : Un exemple concret : Form. DareBoost - Analyse site web, test performance et qualité. The Many Faces of Functions in JavaScript - - Bocoup. If you’ve had any contact with JavaScript code, you’re probably very familiar with how to define and call functions, but are you aware of of how many different ways you can define a function?

This is a common challenge of writing and maintaining tests in Test262—especially when a new feature comes into contact with any existing function syntax, or extends the function API. It is necessary to assert that new or proposed syntax and APIs are valid, against every existing variant in the language. The following is an illustrative overview of the existing syntactic forms for functions in JavaScript. This document will not cover Class Declarations and Expressions, as those forms produce an object that is not “callable” and for this article, we’ll only be looking at forms that produce “callable” function objects. The Old Ways Function Declaration and Expression The most well known and widely used forms are also the oldest: Function Declaration and Function Expression.
Typesense - open source, typo tolerant search engine for everyone. Pharo - 1.3 Pharo Vision. Awes-io/awes-io: Awes.io // boilerplate based on Vue, Nuxt, TailwindCSS plus Laravel as a backend. □ » Générateur de mentions légales gratuit. Nous précisons que ce générateur a le caractère d’information juridique, et non d’acte juridique, nous vous invitons à aller consulter un conseil juridique afin de compléter ces mentions si votre activité l’exige. Vous pouvez auto-générer gratuitement les mentions légales de votre site Internet en HTML avec le formulaire ci-dessous.Les informations demandées ne servent qu’à la création de vos mentions légales et ne seront jamais diffusées à des tiers.
Le texte étant automatique, il est fortement conseillé de relire vos mentions légales, pour vous assurer que le texte est pertinent et rédigé dans un bon français. Le texte de mentions légales généré est relativement complet, et il est fourni dans l’état et sans support.Nous ne pourrons être tenu responsable, de texte manquant dans vos mentions légales. CodyHouse - Free HTML, CSS, JS nuggets.
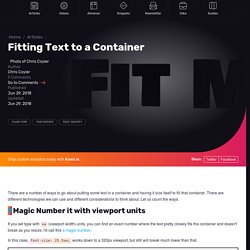
Tutoriel CSS : Effet de soulignement. Fitting Text to a Container. Share this: Ship custom analytics today with Keen.io.

There are a number of ways to go about putting some text in a container and having it size itself to fill that container. There are different technologies we can use and different considerations to think about. Let us count the ways. Responsive Images 101, Part 1: Definitions. Over the last few years, we’ve written a quite a few articles about responsive images.

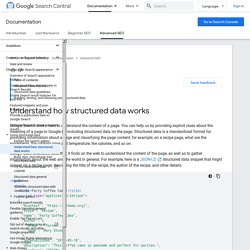
Now that responsive images have landed in browsers, it seemed like a good time to step back and cover the basics for those who are just starting to tackle responsive images. Ergo, a new series of articles called Responsive Images 101 that will cover everything from why we need responsive images to how to pick the right responsive images solution. SVG Sprite Generator. Comprendre le fonctionnement des données structurées Google Search works hard to understand the content of a page.

You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on. Google uses structured data that it finds on the web to understand the content of the page, as well as to gather information about the web and the world in general.
For example, here is a JSON-LD structured data snippet that might appear on the contact page of the Unlimited Ball Bearings corporation, describing their contact information: Google Search also uses structured data to enable special search result features and enhancements. Microdonnées - HTML (HyperText Markup Language) AR.js - Augmented Reality for the Web. Logo by Simon Poulter AR.js is a lightweight library for Augmented Reality on the Web, coming with features like Marker based and Location based AR.

Welcome to the official repository! Argon.js. Techniques CSS modernes. Mapbox GL JS. As a mitigation for Cross-Site Scripting and other types of web security vulnerabilities, you may use a Content Security Policy (CSP) to specify security policies for your website.

If you do, Mapbox GL JS requires the following CSP directives: worker-src blob: ;child-src blob: ;img-src data: blob: ; Requesting styles from Mapbox or other services will require additional directives. Home. Animista. Laravel PHP Framework Tutorial - Full Course for Beginners (2019) Zeplin—Collaboration and handoff for product teams. Shape Shifter. Générateur de QR Code design - Gratuit. Tutoriel Vidéo HTML-CSS Le Format SVG. SVG, Scalable Vector Graphics est un format d'images vectorielles basé sur le langage XML.

Il aura malheureusement fallu attendre la version 9 d'internet explorer avant que ce format soit supporté et enfin apprécié à sa juste valeur et il n'y a dorénavant plus aucun frein à son adoption. Les avantages Le SVG est un format d'images vectorielles, qui se base sur des formes géométriques plutôt que des pixels. Ce qui a pour effet de rendre l'image étirable à l'infinie sans perte de qualité. 30 Awesome SVG Animation For Your Inspiration. Designers used to create animations in HTML elements using CSS. However, due to the limitations of HTML elements in creating patterns, shapes, and others, they naturally turn to SVG, which offers more interesting capabilities. Working with SVG, we enjoy good browser supprot for SVG animation, and we have more ways to create new animation. You can use both the built-in SVG animation functionality or CSS3 animation (note that not everything can be done by CSS so there is still need for JavaScript). Another way is by using JavaScript engines such as GSAP or Snap.
JS is good practice for creating animation. Here I have compiled some amazing animated SVG. Clippy — CSS clip-path maker. D3.js - Data-Driven Documents. Highcharts demos. Lorempixel - placeholder images for every case. Username, Domain, and Trademark Search. Weather API. Accessible Open Source Content Management System. Tumblr. SVG and CSS - Cascading Style Sheets. It is possible to style your SVG shapes using CSS.
By styling is meant to change the looks of the shapes. This can be stroke color and width, fill color, opacity and many other properties of your shapes. There are 6 ways to style the shapes in your SVG images. Each will be covered in this text. At the end of this text you will find a list of the CSS properties you can use with SVG. This text assumes that you are familiar with CSS. CSS Styling Using Attributes Is it possible to style an SVG shape using specific style attributes like stroke and fill. There are a range of styling attributes available. Using the style Attribute and CSS Properties This method doesn't use any style specific attributes. Here is the same circle with the stroke and fill set via the style attribute and CSS properties: GitHub - toddmotto/public-apis: A collective list of public JSON APIs for use in web development.
JavaScript Charts & Maps - amCharts. Microformats. Unheap - A tidy Repository of jQuery Plugins & JavaScripts. Table plug-in for jQuery. Maps.stamen.com. Maps - Thunderforest. Quick Start Guide - Leaflet - a JavaScript library for interactive maps. ← Tutorials This step-by-step guide will quickly get you started on Leaflet basics, including setting up a Leaflet map, working with markers, polylines and popups, and dealing with events.
PhotoSwipe: Responsive JavaScript Image Gallery. Front-end Developer Handbook 2017 · GitBook. Written by Cody Lindley sponsored by — Frontend Masters This is a guide that anyone could use to learn about the practice of front-end development. It broadly outlines and discusses the practice of front-end engineering: how to learn it and what tools are used when practicing it in 2017.
It is specifically written with the intention of being a professional resource for potential and currently practicing front-end developers to equip themselves with learning materials and development tools. Secondarily, it can be used by managers, CTOs, instructors, and head hunters to gain insights into the practice of front-end development. The content of the handbook favors web technologies (HTML, CSS, DOM, and JavaScript) and those solutions that are directly built on top of these open technologies. The book should not be considered a comprehensive outline of all resources available to a front-end developer. The intention is to release an update to the content yearly.
Part I. Bootstrap Magic : Generate your own bootstrap theme quickly and easily. Autoprefixer CSS online – make your vendor prefixes is actual. Newsletters spam test by mail-tester.com. MJML - The Responsive Email Framework. Logiciel de création de newsletter. Mailtrap.io — Fake smtp testing server. Dummy smtp email testing. CSS Support Guide for Email Clients [+Checklist] Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties.
Also added iOS 11 Mail to the guide, with no noticeable differences from iOS 10. 22 September 2017 Microsoft updated the Outlook apps for iOS and Android with more consistent CSS support, including media queries. Can I email… Support tables for HTML and CSS in emails. Comment gérer les images qui ne s'affichent pas chez tous les clients emails ? Le bon affichage des images dans une campagne d’emailing est l’un des principaux challenges de ce type d’opération marketing.
Your Life the Role Playing Game. Pour des espaces insécables impeccables. Note : en typographie, le mot espace est féminin. Pour plus de détails, voyez le Point de langue consacré au genre du mot espace. Les réglages typographiques d'Antidote prévoient l'emploi d'espaces insécables. OBDclick - Diagnostic auto, Voyant moteur allumé ? GeoGuessr - Let's explore the world! [ Wikidébrouillard ] Compter jusqu'à 31 avec une seule main. De Wikidebrouillard. Connexion. MarineTraffic: Global Ship Tracking Intelligence. LiSSa : Littérature Scientifique en Santé. Submarine Cable Map 2014. Suivi des vols en temps réel. ShareLaTeX, the Online LaTeX Editor. Arithmétique. A computer science portal for geeks.
La communauté de musique indépendante. Custom Production Music and also Graph Paper. OpenGameArt.org. The Big List Of Royalty Free Music And Sounds (Free Edition) The Big List Of Royalty Free Music And Sounds (Free Edition) A list of sites where you can download royalty free sounds and music.
The first list shows those sites that offer free downloads. The second list shows those sites that offer paid downloads. For custom music check out The Big List Of Musicians and Places To Find Musicians. Royalty Free Graphics. Tiled Map Editor. Piskel - Free online sprite editor. Game Making Tutorials.