



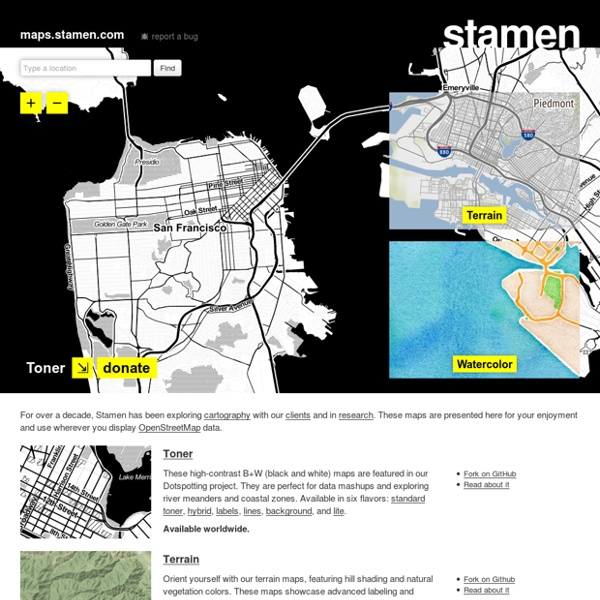
http://maps.stamen.com/#toner/12/37.7706/-122.3782
Related: capetrel • Mappe storicheMapbox GL JS As a mitigation for Cross-Site Scripting and other types of web security vulnerabilities, you may use a Content Security Policy (CSP) to specify security policies for your website. If you do, Mapbox GL JS requires the following CSP directives: worker-src blob: ;child-src blob: ;img-src data: blob: ; Requesting styles from Mapbox or other services will require additional directives. For Mapbox, you can use this connect-src directive: connect-src Historical maps home page Down to: 6th to 15th Centuries | 16th and 19th Centuries | 1901 to World War Two | 1946 to 21st Century The Ancient World ... index of places Aegean Region, to 300 BCE Aegean Region, 185 BCE
Quick Start Guide - Leaflet - a JavaScript library for interactive maps ← Tutorials This step-by-step guide will quickly get you started on Leaflet basics, including setting up a Leaflet map, working with markers, polylines and popups, and dealing with events. Preparing your page
Download 91,000 Historic Maps from the Massive David Rumsey Map Collection Three years ago, we highlighted one of the most comprehensive map collections in existence, the David Rumsey Map Collection, then newly moved to Stanford University. The Rumsey Collection, we wrote then, “contains a seemingly inexhaustible supply of cartographic images”—justifiable hyperbole, considering the amount of time it would take any one person to absorb the over 150,000 physical artifacts Rumsey has amassed in one place. By 2016, Rumsey had made almost half the collection—over 67,000 images—freely available in a digital archive that has been growing since 1996.
Responsive Images 101, Part 1: Definitions Over the last few years, we’ve written a quite a few articles about responsive images. Now that responsive images have landed in browsers, it seemed like a good time to step back and cover the basics for those who are just starting to tackle responsive images. Ergo, a new series of articles called Responsive Images 101 that will cover everything from why we need responsive images to how to pick the right responsive images solution. Res Obscura: The Most Wonderful Map in the World: Urbano Monte's Planisphere of 1587 At some point in 1589, a Milanese cartographer named Urbano Monte made up his mind: his self-portrait needed updating. Monte carefully crouched over the section of his map that bore his self-portrait from two years earlier — close-cropped sandy hair, a trim beard, modest clothes — and pasted a new self-portrait over it. The resulting double self-portrait (Monte at 43, hidden beneath a new portrait of Monte at 45) testifies to the persistence of male pattern baldness throughout human history. It also exemplifies Monte's astonishing attention to detail. The task he had set himself was to map every corner of the known world, not only showing cities, rivers and mountains, but giving warnings about monsters (beware the trickster spirits that lurk in Central Asian deserts) and wondrous beasts like unicorns.
CSS Support Guide for Email Clients [+Checklist] Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties. Worlds Revealed: Geography & Maps at The Library Of Congress This is a guest post by Kelly Bilz, Librarian-in-Residence in the Geography and Map Division. Even though Latin had fallen out of vernacular use after the fall of Rome (and began to evolve into the modern Romance languages), it lived on in its written form, becoming the lingua franca, so to speak, of scholarship. In particular, western cartographers during the Renaissance used Latin in their maps, resulting in a large collection of maps in the Geography and Map Division written in this ancient language. Seeing these polysyllabic words in a long list of search results can be disorienting; fortunately, being familiar with a couple key terms can help you navigate Latin titles with ease– without having to study Latin for eight years, as I did!
permite crear mapas con distintos estilos. Por ejemplo, mapas de alto contraste en blanco y negro, con efectos de acuarela, mostrando los relieves y vegetación de un terreno. ¡Incluso hay un para de Marte! Funciona bajo la licencia abierta de OpenStreetMap, y al usar la herramienta se requiere atribución. by alexandre_durrande May 6