

VR Interface Design Pre-Visualisation Methods. FUI ECHO - Screen Graphics / Fantasy User Interface. Semi-Permanent 2015 Opening Titles UI by Raoul Marks. Donning the Digital Mask: Anonymous. Keeping it User Friendly: The Graphic UIs of ‘Avengers: Age of Ultron’ Tony Stark at work in 'Avengers: Age of Ultron.' All images © 2015 Marvel Studios.

UI images courtesy of Territory Studio. As computer interfaces become more and more sophisticated, it’s not surprising their onscreen depictions must match the futuristic dazzle and design aesthetic on every device and in every scene in which they appear. Showcasing UI Interaction Design with Animated GIFs. Fantasy User Interface. FUI - Futuristic User Interface v1.1 2015. GETAWAY_UserInterface_Montage. Call of Duty Ghosts: Extinction Graphics Making Of. Grey Goo Launch Trailer. Chronosphere: UI. Cointellect. Le retour du Gif en webdesign. Alors qu’il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène.

Cet article est un guest-post rédigé par Bono Peppers. Plus d’infos sur l’auteur à la fin de l’article. En effet, on retrouve de plus en plus de gifs dans des présentations de sites (du style Dribbble), de concepts mobile, d’applications, de courtes animation en motion design,… Mais également dans le webdesign : léger, il permet parfois d’ajouter une petite touche d’animation sans être trop lourd en poids, ni obliger l’internaute à cliquer pour lancer une vidéo. Exemples d’utilisation en webdesign Ce premier site, Le singe qui fume sa cigarette est un bel exemple de « cinémagraphie » : un mélange subtil entre photo et vidéo, sous forme de gif. Quelques exemples de présentations de concepts Plus simple qu’une vidéo, léger au chargement : le gif est un nouveau moyen de présenter ses maquettes ou ses concepts graphiques.
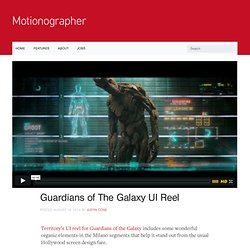
Et vous, quand est-ce que vous vous mettez au gif ? Simian UI Montage. DataDonors How it works. Continuum - Travis HUD. Guardians of The Galaxy UI Reel. Territory’s UI reel for Guardians of the Galaxy includes some wonderful organic elements in the Milano segments that help it stand out from the usual Hollywood screen design fare.

Territory Credits Creative Director: David Sheldon-Hicks Motion Designers: Peter Eszenyi, Nick Hill, Ryan Rafferty-Phelan, Marti Romances, Martin Aggerholm, Yugen Blake, Jay Dingle, Gabor Ekes, Ryan Jefferson Hays, David Penn, Alasdair Willson Font Designer: Lee Fasciani. Territory UI Reel 2014. Comcast HUD Screens. TRON: Legacy - "Opening Titles" Process Trontage. PERSON OF INTEREST. IRON MAN II "Hologram suits" Hybride : hologrammes et motion graphics pour Pacific Rim. Star Wars UI/UX Design + Animation. ENDER'S GAME - Ash Thorp. ENDERS GAME - MOTION GRAPHICS REEL from Ash Thorp on Vimeo.

Role: Lead Motion Graphics designer, under the wing of: production designers Ben Procter and Sean Haworth, visual effects director Matthew Butler, and director Gavin Hood. Ender's Game Trailer Studios: Digital Domain, Oddlot Entertainment, Summit Entertainment, G Creative Starting in late 2011, I received the opportunity to join the creative team for Ender's Game and continued off and on the project for about a year and a half in total. FUI. PLURALITY - Graphical User Interface Designs (Futuristic/Sci-Fi GUI) Mixed User Interface Design Inspiration by Julia Khusainova. VFX and motion graphics experts use Adobe After Effects on “Star Trek Into Darkness” by Michelle Gallina. This is the third in our series of blog posts highlighting the amazing work done by some of the industry’s best VFX artists using Adobe After Effects in a few of this summer's blockbusters.

Resurrecting the classic science fiction franchise of Star Trek is certainly a challenge that any motion graphics and VFX artists would gladly accept. For the latest installment, Star Trek Into Darkness, Andrew Kramer of Bad Robot and author/owner of the site Video Copilot was the lucky one tapped to create more than 30 title sequences for the movie. Production studio OOOii eagerly took on the job of designing all user interfaces and future technologies within the movie. Upping the HUD ante with Adobe After Effects by Michelle Gallina. This is the second in our series of blog posts highlighting the amazing work done by some of the industry’s best VFX artists using Adobe After Effects in a few of this summer's blockbusters.

Stephen Lawes, creative director and co-owner of Cantina Creative and Cantina VFX Supervisor Venti Hristova raised the bar once again on the heads-up displays (HUDs) for Marvel’s Iron Man 3, which premiered in May and releases on DVD September 24, 2013. The film features Robert Downey Jr. as superhero Tony Stark, along with Gwyneth Paltrow, Don Cheadle, and other top stars in supporting roles. District 9 FUI by Goldtooth Creative. Europa Report - Case Study. The Hunger Games Control Room FUI from Concept to Final Result. One of the biggest changes in the film adaptation of The Hunger Games was the addition of the Hunger Games control room.

Since book is told from Katniss' point of view, Seneca Crane, the head Gamemaker of the 74th Hunger Games, plays a much smaller role compared to the film and the control room is never seen in the book. Director Gary Ross and VFX Supervisor Sheena Dugal came to the realization that the control room could useful as a storytelling device and have the added benefit of showing how the gamemakers control the Hunger Games. After working with more established concept artists and not getting the desired results, Sheena hired a young artist named Reid Southen to help realize her vision. Reid came up with concept art for the control room, the control desk, the fire interfaces and the Muttation interfaces which can be viewed in detail on his deviantART page. Joseph Chan. The Film UI and Screen Design work of Jayse Hansen. 2D/3D Concept Designer, Graphic Artist & 3D Modeller. USER INTERFACE DESIGN, PORTFOLIO AND SHOWREEL.