



https://jaetheme.com/balises-html5/
Related: TUTORIELS, COURS, FORMATIONS etc • html • HTML/CSSComprendre le Viewport dans le Web mobile Le Viewport désigne schématiquement la surface de la fenêtre du navigateur. Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design". Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles. La surface physique
CSS3 Flexbox Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”. En février 2016 est sorti mon livre entièrement dédié à Flexbox. Il se nomme "CSS3 Flexbox : plongez dans les CSS modernes" et je vous recommande bien évidemment sa lecture afin de comprendre tous les rouages de ce positionnement révolutionnaire, et d'en maîtriser tous les aspects. Guide de développement HTML - Guides pour développeurs Web HyperText Markup Language (HTML), ou langage de balisage hypertexte, est le langage au cœur de presque tout contenu Web. La majorité de ce que vous voyez dans votre navigateur est décrit en utilisant HTML. Plus précisément, HTML est le langage qui décrit la structure et la sémantique du contenu d'un document Web.
Docteur HTML5, Travailler en HTML5 dès aujourd'hui! Il existe plusieurs événements sur HTML5 en français. Trouvez-vous qu’il est difficile d’en trouver un dans votre ville ? Si vous en organisez un, présentez-le dans les commentaires de ce billet et sait-on jamais, cela pourrait être utile ! Par exemple, à Montréal, le W3Québec organise des HTML5 Meetup. L’information se retrouve ici : Et nous [...] Continuer à lire » Flexbox Froggy - Un jeu pour apprendre les flexbox CSS Niveau 1 de 24 ▾ Réinitialiser Bienvenue à Flexbox Froggy, un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS! Guidez cette grenouille au nénuphar à la droite de l'étang en utilisant la propriété justify-content, qui aligne les éléments horizontalement et accepte les valeurs suivantes : flex-start : Les éléments s'alignent au côté gauche du conteneur.flex-end : Les éléments s'alignent au côté droit du conteneur.center : Les éléments s'alignent au centre du conteneur.space-between : Les éléments s'affichent avec un espace égal entre eux.space-around : Les éléments s'affichent avec un espacement égal à l'entour d'eux. Par exemple, justify-content: flex-end; bougera la grenouille vers la droite.
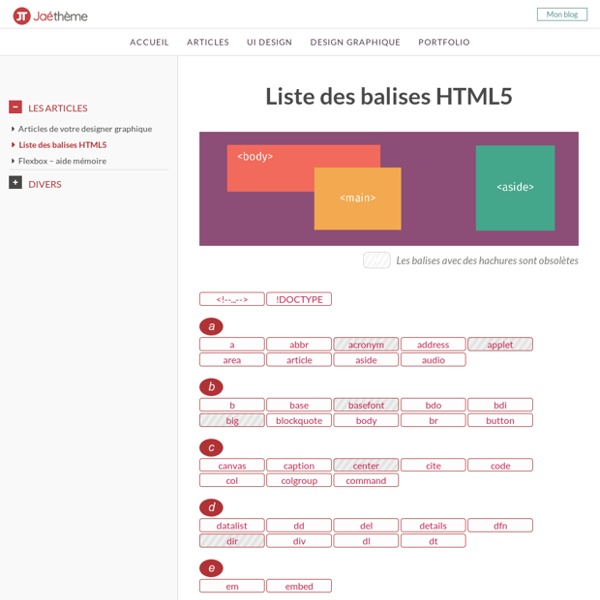
Comment indiquer la langue d’un contenu en HTML? Il est important sur une page web d’indiquer clairement la langue du contenu. Les informations données sur la ou les langues du contenu seront utiles pour les outils d’indexation (moteurs de recherche), les outils de traduction automatique ou encore ceux de synthèse vocale. Par exemple, un lecteur d’écran a besoin de connaitre la langue du contenu pour pouvoir le lire correctement, quand cette langue diffère de ses paramètres par défaut. Indiquer la langue de traitement On commencera par veiller à ce que chaque page HTML ait un attribut lang sur l’élément racine, qui indique la langue principale de la page. Index des balises HTML Structure Sections Références Cadres
display: inline-block et les espaces indésirables La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée. Elle offre de multiples avantages dont le principal est de pouvoir disposer des éléments les uns à côté des autres, tout en étant dimensionnés et sans les retirer du flux. L'un de ses inconvénients majeurs est l'apparition d'un espace indésirable et incompressible de prime abord entre les blocs. S'il n'est pas gênant, tant-mieux; sinon, de multiples techniques plus biscornues les unes que les autres existent. Le cas «white-space» Comme tous les éléments de type inline ou de contenu textuel, les objets munis de la déclaration display: inline-block respectent la règle des caractères blancs (whitespace), c’est-à-dire que n’importe quel caractère HTML espaçant deux éléments va immanquablement apparaître entre leurs deux boîtes.
Les balises sémantiques en HTML5 - HTML Dans cet épisode nous allons parler de balises sémantiques, de structure de page, de structure de contenu dans le but d’organiser au mieux votre code pour concevoir de pages web optimisées, le tout en respectant les dernières normes HTML 5 en vigueur. Qu’est-ce qu’une balises sémantiques ? Une balise sémantique est une balise qui donne une indication sur le contenu qu’elle entoure.