

Code GuideGo! CSS Minifier. Mobile HTML5Go! CSS3 Animation Cheat SheetGo! How it works The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects.

All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that's IE 10). Using CSS3 @keyframes, you don't have to worry about positioning the element to accomodate the animations - it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn't trigger.
CSS GuidelinesGo! CSS Cheat SheetGo! Can I useGo! Structure de base d'une page HTML5 - HTML / CSS. World Wide Web Consortium (W3C) CSS Font Stack: Web Safe and Web Font Family with HTML and CSS code. 0652-protocole-http-methodes-get-et-post.
Cours Complet HTML CSS - Tutoriel pour Débutants et Confirmés [Partie 3/3] CSS3 Generator. CSS3 Keyframes Animation Generator. HTML, CSS, & jQuery Menus. Memo-html5.pdf (Objet application/pdf) Liste des balises HTML5 - Aide mémoire et liens vers le W3C.
Display: inline-block et les espaces indésirables. La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée.

Elle offre de multiples avantages dont le principal est de pouvoir disposer des éléments les uns à côté des autres, tout en étant dimensionnés et sans les retirer du flux. L'un de ses inconvénients majeurs est l'apparition d'un espace indésirable et incompressible de prime abord entre les blocs. S'il n'est pas gênant, tant-mieux; sinon, de multiples techniques plus biscornues les unes que les autres existent.
Le cas «white-space» Comme tous les éléments de type inline ou de contenu textuel, les objets munis de la déclaration display: inline-block respectent la règle des caractères blancs (whitespace), c’est-à-dire que n’importe quel caractère HTML espaçant deux éléments va immanquablement apparaître entre leurs deux boîtes. L’espace créé par le white-space est d'environ 4 pixels, mais ne vous y méprenez pas : cela varie selon les navigateurs et la taille de police. Compatibilité HTML5 en mobile. Docteur HTML5, Travailler en HTML5 dès aujourd'hui! Il existe plusieurs événements sur HTML5 en français.

Trouvez-vous qu’il est difficile d’en trouver un dans votre ville ? Si vous en organisez un, présentez-le dans les commentaires de ce billet et sait-on jamais, cela pourrait être utile ! Par exemple, à Montréal, le W3Québec organise des HTML5 Meetup. L’information se retrouve ici : Et nous [...] Continuer à lire » Nous recevons beaucoup d’e-mails via notre service « Demandez-le au docteur » à propos des conséquences de l’utilisation d’HTML 5 sur le référencement.
Continuer à lire » (Aussi disponible en espagnol, Traducción de “HTML 5 + XML = XHTML 5″, en Portuguais et évidemment dans sa version originale en anglais.) Continuer à lire » Nous sommes déjà habitués depuis un bon bout de temps de voir <div id="pied-de-page"> à la fin du code source de pages Web. Continuer à lire » Même si HTML 5 est une technologie récente et fantastique, certains navigateurs ne supportent pas nativement les nouveaux éléments sémantiques. Continuer à lire » Liste complète des balises HTML5 et définitions simples. Liste. LES ESPACES ET LES RETOURS À LA LIGNE EN HTML. Création formulaire de connexion relié à une base de données. Initiation HTML et CSS, le PDF de formation - Stéphanie Walter, UI et UI Designer. Un cours d’introduction aux langages HTML et au CSS pour les débutants La communauté web foisonne de ressources sur les dernières propriétés CSS3 et API HTML5 tendances, pourtant, il semble encore difficile de trouver des ressources fiables et faciles d’accès pour les débutants.

Partant de ce constat, cela fait plus de 5 ans maintenant que j’interviens dans différentes structures, écoles et universités pour donner des formations d’introduction au HTML et CSS. Le public est souvent des étudiants et étudiantes débutantes de filières se destinant à travailler dans les métiers du web plus tard (chefs de projets, designers, marketing et communication) mais sans pour autant forcément devenir des intégrateurs ou des développeurs front ou des personnes amenées à côtoyer du HTML et CSS sans toujours pour autant le pratiquer assidûment ou le comprendre (futurs rédacteurs webs, community managers, etc.) Si vous êtes intégrateur chevronné, vous n’allez effectivement pas apprendre grand chose :D. Using CSS animations. This is an experimental technologyBecause this technology's specification has not stabilized, check the compatibility table for usage in various browsers.

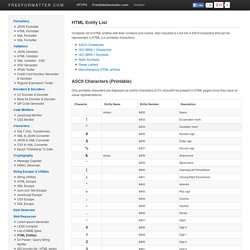
Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes. CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints. There are three key advantages to CSS animations over traditional script-driven animation techniques: They’re easy to use for simple animations; you can create them without even having to know JavaScript. Configuring the animationEdit. Complete list of HTML entities. Complete list of HTML entities with their numbers and names.

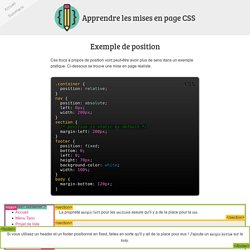
Also included is a full list of ASCII characters that can be represented in HTML (i.e. printable characters). ASCII Characters (Printable) Only printable characters are displayed as control characters (0-31) shouldn't be present in HTML pages since they have no visual representations. CSS - Exemple de position. Ces trucs à propos de position vont peut-être avoir plus de sens dans un exemple pratique.

Ci-dessous se trouve une mise en page réaliste. La propriété margin-left pour les sections assure qu'il y a de la place pour la nav. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. CSS - Apprendre le Web. Les Cascading StyleSheets — ou CSS — (Feuilles de style en cascade) sont la première technique à apprendre après le HTML.

Alors que HTML s'utilise pour définir la structure et la sémantique du contenu, les CSS sont employées pour composer et déterminer l'apparence de ce contenu. Ainsi par exemple, vous utiliserez les CSS pour modifier les polices, la couleur, la taille et l'espacement de votre contenu, pour le répartir sur plusieurs colonnes ou bien pour ajouter des animations et autres fonctionnalités décoratives. Parcours d'apprentissage Vous devriez vraiment apprendre les bases du HTML avant d'essayer n'importe quelles CSS. Nous vous recommandons de travailler d'abord notre module Introduction au HTML — vous pourrez ensuite en apprendre davantage au sujet : des CSS, en commençant avec le module Introduction aux CSS des Modules HTML plus avancés du JavaScript et sur la manière de l'utiliser pour ajouter des fonctionnalités dynamiques aux pages web. Modules.