



https://www.materialui.co//colors
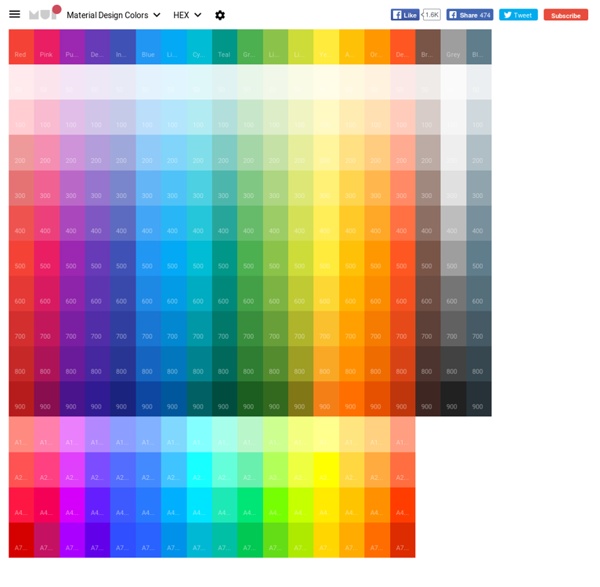
Related: design • Web • DESIGN IDEAS & HOW-TONuanciers Material Colors – Photoshoplus Les couleurs Material Colors existent en 3 nuanciers : Material Colors (19 couleurs)Material Colors A (64 couleurs)Material Design Colors (254 couleurs) Vous pouvez télécharger gratuitement ces 3 nuanciers (fichiers au format .aco). Material Colors (19 couleurs) : Ces couleurs sont les couleurs de bases. Télécharger Nuancier Material Colors (19 couleurs) :
Les réseaux sociaux préférés des community managers en 2019 Facebook reste le réseau social N°1 pour les community managers. Les réseaux sociaux "importants" pour les community managers en 2019. Crédits : BDM. Nous avons interrogé 1 035 community managers pour connaître leur usage des réseaux sociaux : découvrez leurs plateformes préférées et les réseaux sociaux les plus efficaces. Google lance une plateforme pour créer des jeux vidéo sans coder Area 120, l’incubateur interne de Google, a encore frappé. La firme de Mountain View vient de présenter le nouveau produit de cet incubateur : « Game Builder ». Comme le nom le suggère, Game Builder est un jeu vidéo pour créer des jeux vidéo. L’idée est de permettre aux gamers, même ceux qui n’ont aucune expérience dans la création de jeux vidéo, de s’y lancer. « Et si créer des jeux pouvait être aussi simple et amusant que de les jouer ? Et si vous pouviez entrer dans un monde virtuel avec vos amis et créer un jeu ensemble en temps réel ?
Couleur web : l'accord des couleurs, le cercle chromatique et la palette web Assembler les couleurs est un exercice difficile pour le webdesigner. Les couleurs sont là pour servir le design, mettre en valeur le site web et le rendre attrayant. Bien souvent la lisibilité d'un site et la clarté de l'information passe aussi par le bon choix des couleurs. "Quel est le bon choix de couleurs pour un site web ?" Répondre à la question est presque impossible. 19 générateurs de palettes de couleurs pour simplifier le web design Une bonne palette de tons est fondamentale pour un bon design de site web.Si vous possédez un site, vitrine ou de commerce, vous savez sans doute que les internautes peuvent vite en partir et ne jamais y revenir si le visuel n’est pas attractif. Et ce, sans regarder votre contenu ou votre offre, aussi bons soient-ils. Si vous prévoyez d’ouvrir un tel site, c’est une information tout aussi capitale à savoir et à prendre en compte. Toutefois, il n’est pas toujours évident de trouver la palette de couleurs qui vous correspond. Dans ces cas-là, un générateur de couleurs peut vous aider à sélectionner la bonne combinaison selon l’ambiance que vous voulez instaurer sur votre site.
Modifier un gif animé facilement en partenariat avec Logitech Lorsqu’on en vient à parler de matériel informatique, on pense souvent aux gamers ou à la bureautique, un peu moins souvent aux développeurs et autres codeurs que l’on intègre par défaut aux autres catégories. C’est en partie pour cela que Logitech a développé la gamme MX, un combo clavier et souris qui vont rendre de nombreux services à ceux qui ont l’habitude de martyriser ces types de périphériques. Le clavier MX Keys
Metro Retro. Brainstorming créatif en ligne Metro Retro est une drôle d’application qui va vous permettre de partager un tableau blanc en ligne favorisant l’expression et le travail entre membres d’une même équipe à distance. Ergonomie soignée et une petite dose d’humour décalé font de cet outil un excellent moyen de susciter la participation de vos collaborateurs. Metro Retro fait bande à part dans ce secteur très encombré des outils qui font appel à la méthode agile pour travailler en mode collaboratif. Les concepteurs ont su créer une interface joyeuse qui facilite les échanges en mode détendu Un outil collaboratif ludique La prise en main est immédiate et se passe de tout mode d’emploi.
Le web design : agencer les couleurs. (Part 2) La première partie de l’article sur le web design mettait en avant les avantages d’un agencement réussi (structure d’une page Internet, affichage…), mais vous aidait aussi à choisir votre police. Qu’en est-il des couleurs en web design ? Il est vrai que leur agencement n’est pas évident pour tous. Qui sait si le rouge va bien avec le vert ? C’est ici que nous intervenons pour essayer de vous expliquer comment utiliser les couleurs sur votre site Internet. Quelles couleurs choisir pour valoriser votre site?
Qu’est-ce que le material design ? Définition Material Design Google Le Material design est un langage visuel et interactif créé par Google. Mais c’est aussi un guide pour concevoir une interface graphique (Design system). Ce design est « matériel » car il s’inspire d’objets réels, le papier et l’encre ce en quoi, il se distingue du Flat Design. Google a utilisé le Material Design pour unifier le style graphique de ses applications et de ses plateformes. 7 tendances de l'agilité en 2020 Quelles vont être les tendances de l'agilité en 2020 ? Pour le savoir, le mieux est encore de le demander à ceux qui travaillent au quotidien avec cette méthode de pilotage et de réalisation de projets. Qu'ils soient ingénieurs développement, coach agile ou CTO, 7 professionnels nous livrent leur vision des évolutions possibles dans les prochains mois. Les tendances des méthodes agiles en 2020 vues par les professionnels.
13 applications de maths réalisées par un prof de maths (Christophe Auclair) Vous cherchez des applications pour apprendre et s'entraîner en maths ? Je vais vous présenter des applications pour smartphones et tablettes qu'il faut absolument avoir (si vous recherchez des jeux de maths en ligne, consultez l'article sur les jeux de maths). Le plus, c'est qu'elles ont été réalisées par un prof de maths. Si vous êtes enseignant, vous pourrez les utiliser en classe avec vos élèves pour travailler sur les compétences à acquérir. Définitions du développement web : 40 termes à connaître Nous sommes nombreux à travailler dans le web et à collaborer de près ou de loin avec des développeurs. Voici une liste de mots ou expressions indispensables à connaître pour ceux qui s’intéressent à ce domaine. Ce glossaire regroupe tous les termes et leurs définitions, relatifs aux outils, aux tâches, aux supports, etc. des développeurs.
Qu’est-ce que le Material theming ? Une évolution du Material design Material Design fait peau neuve avec une version 2.0 À compter de février 2018, plusieurs indices ont laissé penser qu’un Material Design 2 était en préparation. La communauté des développeurs a d’abord remarqué un commit où il était question d’un Material Design 2. Lorsqu’il a été rouvert, il n’était plus question que d’une interface utilisateur optimisée pour le tactile.