



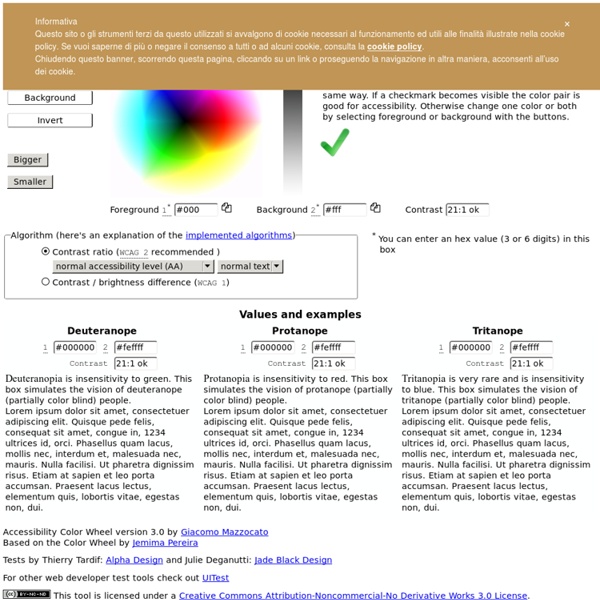
les mondes de la couleur, les couleurs du monde Colour Contrast Determinator | Vision Australia. Blindness and low vision services This tool is a colour contrast analyser that makes it easy to find colours with sufficient contrast. Simply type in colour values or copy and paste a value form a style sheet, then use the sliders to adjust the colour - full height on the slider means the colour has sufficient contrast. The Colour Contrast Determinator doesn't need to be downloaded - it's ready to use below. Colour Contrast Determinator colour contrast Pass for text Pass for large text Sample text: sample text Slider colour: Slider level: H Hue values 0 to 220 pass. Saturation values 0 to 100 pass Lightness values 0 to 44.73 fail. Colour contrast requirements The Web Content Accessibility Guidelines (WCAG) 2.0 stipulate that text colours must have sufficient colour contrast against background colours. The colour contrast is measured by feeding the RGB values for the text colour and the background colour into an equation. Colour contrast measuring Colour Contrast Determinator Other features Input fields Slider settings Colour contrast
474 livros de arte para download gratuito O Metropolitan Museum of Art, de Nova York, um dos maiores e mais importantes museus do mundo, disponibilizou parte de suas publicações para download gratuito. São 474 livros. As obras disponibilizadas foram publicadas entre 1964 e 2013 e compreendem todo o período da história da arte — ressaltando as características artísticas distintivas e influentes, classificando as diferentes formas de cultura e estabelecendo a sua periodização. Além de estudos críticos, o acervo também contempla estudos biográficos de artistas como Pablo Picasso, Salvador Dalí, Van Gogh, Leonardo da Vinci, Michelangelo, Rembrandt, Claude Monet, Rosa Bonheur, Georgia O’Keeffe, John Singer Sargent e Utagawa Hiroshige. Os livros estão disponíveis para download no formato PDF ou podem ser lidos on-line. Clique no link para acessar: 474 livros de arte para download gratuito
Base de bons et mauvais exemples CSS Colors: MintCream, HoneyDew, & PeachPuff • Pugly Pixel Overcast and cloudy, or rather, "Mostly Cloudy," is the forecast that I pray for as I squint into my iPhone weather app at 5:30 every morning. But, just my luck, I usually get "Sunny" or "Partly Cloudy", which usually turns out to be "Mostly Sunny". Oh, but not so today, my friends. Today I got "Rain" --- glorious afternoon rain! Ok, ok, the perfect day would have been a day without precipitation, but I'll take what I can get. Annexe:Abréviations en français Définition, traduction, prononciation, anagramme et synonyme sur le dictionnaire libre Wiktionnaire. Sauter à la navigationSauter à la recherche Liste des abréviations les plus courantes en français. Notez qu’en général, l’abréviation ne prend pas de point lorsque la dernière lettre est aussi la dernière lettre du mot abrégé. Par ailleurs, les abréviations ne s’accordent jamais (et encore moins les symboles). 1-9[modifier le wikicode] 1er / 1re : premier / première2e : deuxième2d / 2de : second / seconde3e : troisième1o : primo2o : secundo3o : tertio7bre : septembre (Désuet)[1]8bre : octobre (Désuet)[1]9bre : novembre (Désuet)[1]10bre : décembre (Désuet)[1] A[modifier le wikicode] B[modifier le wikicode] C[modifier le wikicode] c. : contre en droit canadien.ca. : du latin circa : vers, aux environs de. D[modifier le wikicode] E[modifier le wikicode] F[modifier le wikicode] G[modifier le wikicode] Gal : généralgd : grand(e)gon : grade (unité angulaire) (symbole) H[modifier le wikicode]
20+ examples of beautiful and inspiring fonts Choosing fonts for design projects can be a daunting task because there’s thousands of fonts out there all over the web that you could use. Whether you’re looking to create a big, bold logo for your business or work on a poster for an event here’s a collection of inspiring fonts that are perfect for use whatever your project may be. The collection covers a variety of themes from vintage to clean and simple. Remember to check the license before using any of these fonts commercially and any restrictions on use. Neo Deco Neo Deco is a beautiful, professional font that works well for logos. PLSTK is a completely unique font. Kabel Kabel is a well designed, interesting font. Kilogram Kilogram is a solid, bold and headline font. Code is a very nice, simple and clean font. Another unique font, Telefono, has loads of added detail to each glyph. Novecento Hagin Looking for a headline font that stands out? Paranoid VAL is a fun font that looks great. Absinthe Feeling the need for a vintage font? RBNo2 Nomed
Myths About How Blind People Use the Internet As a frontend developer of course I’d heard about accessibility. I’d always followed best practices when creating web content that shouldn’t have any problems being read by a screenreader. Like so many other developers in my position though I’d never actually tried a screenreader myself. It always seemed like a difficult thing to do, and I’d heard it was expensive. Myth: Screenreaders Read Link Title Text This is not true, and surprised me greatly! @silktide says: We’re researching link title text, & how it’s not used by screen readers. @Zeldman says: No! I wrote more about how I mistakenly thought title text improved accessibility here. Myth: Blind Users Use a Text-Only Browser Don’t get confused between a screenreader and a browser, they aren’t the same. According to a study by WebAIM the majority of screenreader users use Internet Explorer and Firefox on Windows. Myth: Blind Users Don’t Have JavaScript Enabled How many users of any kind actually disable JavaScript? Summary
AurasmaX de la réalité à la Marque Employeur augmentée - #rmsnews Il y a une dizaine de jours, j’ai découvert un projet original, complètement innovant et un peu dingue : AurasmaX ! Porté par Maxence HARINTHE, AurasmaX a pour ambition de mettre la réalité augmentée au service de la Marque Employeur en utilisant la technologie mobile ! Même si le projet est en cours de développement, je vous conseille vivement de prendre quelques minutes pour le découvrir… Maxence vous explique tout ! Bonjour Maxence HARINTHE, tu es chargé de Développement RH en alternance et dans le cadre de ta thèse professionnelle tu as imaginé AurasmaX, peux-tu nous en dire un peu plus sur ton parcours et les raisons qui t’ont poussé dans cette aventure ? Bonjour Valère ! Actuellement je suis étudiant au Cesi de Reims, en alternance chez les Maisons de Champagne G.H. 3) La réalité augmentée est sous-exploitée, jusqu’ici elle est essentiellement réservée à des fins pédagogiques et culturelles. Ce projet possède-t-il une philosophie particulière ? Oui ! Le principe est simplissime :
35 Beautiful Unusual Web Designs Advertisement Creativity is the act of turning new and imaginative ideas into reality. Web designs are one of best way to present your portfolio. Designing a website is an art that designers do supernaturally with ideas. Unusual web design might be difficult to design for any designer. But we really appreciate all below talented designers those designed portfolio like an artist. In this round up, we’ve showcases 35 Beautiful Unusual Web Designs and inspirational web designer portfolios that’ll take your breath away. Moocup Eutem.com Get London Reading HTML5 Readiness CL Designz Dean Oakley Creative Capital Real-Visuals Roland Olbeter Narfstuff Jiri Tvrdek Paolo Cavanna Zillu Pixelcool Grip Limited Juan Diego Velasco Pretty Production Stripes Design Marc Anton Dahmen Architecture HTC Sense Nick Jones Digital Podge Veerle Dave Werner Veboo Labs Julia Noda Abm Carol Rivello Stuff and Nonsense Creative Thien Llt Group Conspiracy Userbrain Neighborhood Studio Caava
How we all see colors differently—Color theory in design | Koos Looijesteijn There’s the old question: “Do you see that color the same way I see it in my mind?” To some extend this will remain a philosophical question involving the swapping of hypothetical consciousnesses between hypothetical brains. But here’s what we do know. Three reasons why people looking at one thing can see something differently 1) Cone sensitivity differs between people Cones are the cells on your retina sensing light in one of three color ranges. Sensitivity can also differ greatly from person to person. 2) Vision changes constantly Even an individual can perceive one color differently depending on the context. Time doesn’t even have to be involved. In lab experiments on researchers got people to classify colors as blue that they called purple just minutes earlier. 3) Culture defines how we see color There’s a whole cultural processing layer defining what colors we’re able to see. Depending on where children grow up, they learn different words to label colors. There's no blue in Russian.