



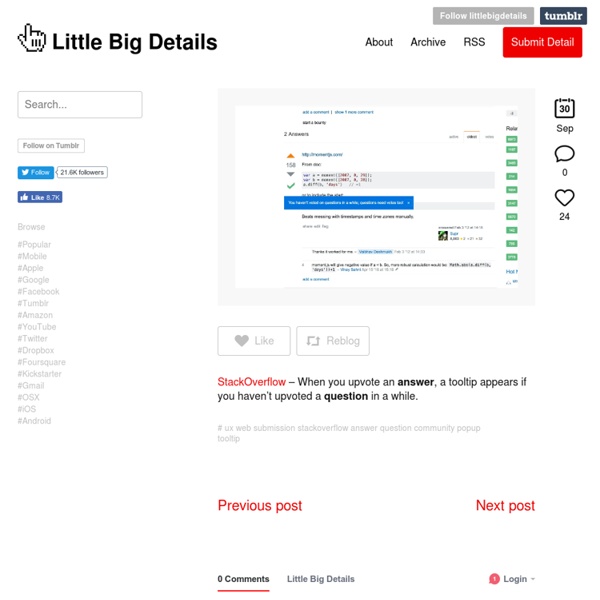
http://littlebigdetails.com/post/165897932618/stackoverflow-when-you-upvote-an-answer-a
Related: HTMLPixel Proliferation: A Toolset For Managing Screen Resolutions In the digital world, change is constant. The device landscape is always changing and the device types are proliferating. With the increasing demand for more fluid and responsive experiences, it is becoming an even more arduous task to keep all of the device resolutions and screen sizes straight. So we have packaged up our set of tools that help us stay current and we are offering it for download.
Responsive Data Tables By Chris Coyier On In addition to the techniques below, see this roundup of additional explorations of this problem. Garrett Dimon: Data tables don't do so well with responsive design. Just sayin'. Slide in Captions <figure class="cap-left"><img src="yay.jpg" alt=""><figcaption> yay!!! </figcaption></figure> 12 Free Responsive HTML5 CSS3 jquery Website Templates We know that templates usually developed by CCS and HTML coding and many website developer providing online free of cost themes and templates, free dose not mean that these templates are low level or worst you can see these responsive templates looks like premium.so we bring here some exhibition of themes with jquery Sliders. For New Blogger I suggested This Product Using CTR Theme Plus and AdSense Link-Building Secrets. Click Here
WhatFont Bookmarklet « Chengyin Liu ← Back to Chengyin's main page What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away. Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on. Tour - LayerVault Sync Whether using LayerVault Sync or Dropbox, we store and organize your design work. No desktop interface or command line. Files & Folders Your naming conventions and folder trees just contribute to file mess. LayerVault provides a lightweight structure for organizing work. Circular Discography Template with jQuery Today we want to share a simple website template with you. The template will show some discography or music albums in a rounded fashion, rotating the albums when clicking on next or previous. When clicking on an album, we will open the album details view which contains a music player (jPlayer) and […]
Code example of Responsive web design using CSS3 Media Queries (design @ IBM developerWorks) With the introduction of CSS3 media queries, web developers can create CSS which enables a web page to adapt and respond to whatever device renders it. Creating a responsive design, one where elements on the web page are fluid, has never been simpler. If you have a basic understanding of CSS, then you possess all the skills required to get started with your own responsive design. The term Responsive Web Design was coined by Ethan Marcotte, to describe the practice of flowing layouts, page elements and images, by leveraging media queries to support various device display properties.
The Top 8 Placeholder Services for Web Designers In the last year, there's been a wave of helpful placeholder services. What's a placeholder? Well, when you're working on a new website, isn't it a waste of time to use stock images, cropped to the right dimensions? A placeholder service allows you to automatically use a random image at the desired dimensions with minimal effort. In the last week, I've compiled a list - in no particular order - of what I consider to be the most useful and flexible placeholder services on the web. Certainly, for most of you, you'll end up picking one or two of the following to use in your own projects. CSS drop-shadows without images Drop-shadows are easy enough to create using pseudo-elements. It’s a nice and robust way to progressively enhance a design. This post is a summary of the technique and some of the possible appearances.
CSS hover effects , Image hover effects , hover Opacity , hover Overlay and Hover change picture CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. However, these effects can make your site feel much more dynamic and alive. The effects we will be using today all use code that is supported by modern browsers. Simple Hover Effects The following code shows how to show a hover effect on Box Shadow.
Here's some more inspirational tips for UX design I hope you'll like it! by pooosia Apr 15