

Menú Responsive con CSS y HTML. Menú responsive - Diseñar y construir un menú CSS semántico. En este tutorial vamos a ver un pequeño componente CSS muy útil: un menú responsive de dos niveles compatible con mobile y tablet, sensible a la resolución de las pantallas pero también a su orientación (vertical u horizontal).

Antes de empezar a construir el menú responsive con CSS, primero tendremos que tener claro los estados de dicho menú para cada pantalla. Por eso hemos de partir de un diseño que los defina y para ello he preparado un pequeño wireframe con varios dispositivos donde se resaltan en verde las zonas más cómodas de acceso basadas en las disposiciones ergonómicas más comunes para cada dispositivo. Menú responsive. - Resultados de búsqueda. Centrar verticalmente con CSS; 6 formas diferentes de lograrlo. A veces, por motivos de estética, nos viene bien alinear verticalmente un sitio web.

En los tiempos en que las webs se hacían con tablas, esto era sencillo gracias a la propiedad vertical-align de las mismas; pero con la aparición de las capas (Divs) y desaparición de las tablas esta propiedad murió. Hoy traigo 6 formas diferentes de alinear una web verticalmente con CSS sin morir en el intento, totalmente validadas por el W3C y que dará ese toque que le falta a tu web. Método con flexbox (más moderno y recomendado) Este método es el más recomendado y fácil de implementar, basta con asignar al padre de nuestro html el siguiente código CSS:
Comunidad de diseño web y desarrollo en internet, Cristalab v4. CampusMVP - Cursos online de programación. 40 Free Responsive CSS3 jQuery Navigation Menus with Live Examples. Código de CSS - Mostrar y ocultar un elemento utilizando el evento hover de CSS. Los 30 selectores CSS que debes memorizar. El doctype y su uso en HTML5 - rolandocaldas.com. ¿Qué es el DocType?

Cuando escribimos nuestro documento HTML, lo primero que tenemos que escribir es el doctype. El doctype es la declaración de tipo de documento. En otras palabras, el doctype nos sirve para indicar que nuestro documento está escrito siguiendo la estructura determinada por un DTD concreto. Cajas de texto con estilo CSS ᶥ Marabelia □ Voy a explicar como hacer con CSS una caja para texto asimétrica y bordeada como esta: ¡Hola!

Soy una caja muy estilosa Si además quieres que el texto interior lleve un enlace con un estilo diferente puedes consultar mi entrada del blog:Cómo crear un estilo nuevo para enlaces en WordPress Para empezar, en mi hoja de estilo CSS style.css , voy a crear un nuevo estilo al que llamaré «caja» y le daré las propiedades básicas: Homepage - Material Design. How to create a simple responsive form with html5 - DesignTheWay. 4 sencillas maneras de alinear divs horizontalmente. En esta entrada vamos a ver distintas maneras para alinear divs horizontalmente, para ello, usaremos las propiedades ‘float’ , ‘display’ y ‘position’ de css.

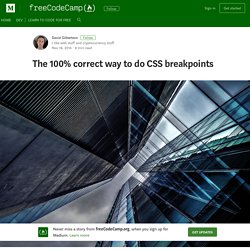
Es muy probable que haya muchas más maneras, es cuestión de imaginación, pero en este post he recogido las que me han parecido más sencillas. Puedes acceder a los ejemplos aquí. The 100% correct way to do CSS breakpoints – freeCodeCamp.org. For the next minute or so, I want you to forget about CSS.

Hover CSS en tres elementos diferentes. Hover Effects CSS3 (Efectos Hover en CSS3) by @ramonigimenez on CodePen. Conceptos Básicos de flexbox - CSS. How to create a simple responsive form with html5 - DesignTheWay. Tryit Editor v3.5. 10 trucos para Google Chrome Developer Tools. Estas son algunas de las características más interesantes de Chrome Developer Tools, la herramienta orientada a diseñadores web e integrada en Google Chrome.

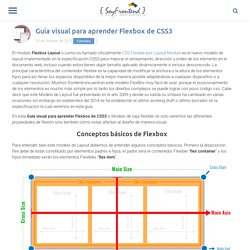
Hoy en día, Chrome es, con diferencia, el navegador web más utilizado. Siempre habrán opiniones y matices sobre si es el mejor navegador, sin embargo, de lo que no hay duda es de que llevan un buen ritmo a la hora de ir implementando mejoras y perfeccionando sus características. De hecho, Chrome Developer Tools, uno de sus pilares, suele ser bastante infrautilizado respecto a su gran cantidad de interesantes características y funciones orientadas a diseñadores web. En este artículo vamos a dar un repaso por encima a algunas de las funcionalidades de Chrome Developer Tools, algo que recomiendo a cualquier desarrollador o diseñador web. 1. Pulsando la combinación de teclas CTRL+U en un navegador web como Chrome o Firefox puedes acceder al código fuente de la página para ver sus tripas y como está hecho cierto detalle de la misma. 2. Guía visual para aprender Flexbox de CSS3. El modulo Flexbox Layout o como es llamado oficialmente CSS Flexible box Layout Module es el nuevo modelo de layout implementado en la especificación CSS3 para mejorar el alineamiento, dirección y orden de los elemento en el documento web, incluso cuando estos tienen algún tamaño aplicado dinámicamente o incluso desconocido.

La principal característica del contenedor flexible es la capacidad de modificar la anchura o la altura de los elementos hijos para así llenar los espacios disponibles de la mejor manera posible adaptándose a cualquier dispositivo o a cualquier resolución. Muchos frontend encuentran este modelo FlexBox muy fácil de usar, porque el posicionamiento de los elementos es mucho más simple por lo tanto los diseños complejos se puede lograr con poco código css. En esta Guía visual para aprender Flexbox de CSS3 o Modelo de caja flexible no solo veremos las diferentes propiedades de flexión sino también cómo estas afectan al diseño de manera visual.
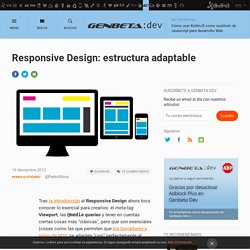
Flex Direction Valores: How to design a foolproof storytelling website. Responsive Design: estructura adaptable. Tras la introducción al Responsive Design ahora toca conocer lo esencial para crearlos: el meta-tag Viewport, las @media queries y tener en cuentas ciertas cosas más "clásicas", pero que son esenciales (cosas como las que permiten que los borradores y notas de W3C se adapten "casi" perfectamente al ancho de pantalla).

Viewport Esta meta-etiqueta fue creada en principio por Apple para su móvil predilecto, pero se ha convertido en todo un estándar que es soportado por la mayoría de los dispositivos móviles (smartphones, tablets y gran parte de móviles de gama media y baja). Su uso es totalmente necesario, ya que sino el navegador establece el ancho con el que prefiere visualizar una página en lugar de usar el ancho del que dispone (es decir, si la pantalla de nuestro móvil tiene 400px y el navegador detecta que lo óptimo sería visualizarla con 700px así lo hará si no usamos esta meta-etiqueta). Creando un sencillo email HTML responsive - Envato Tuts+ Web Design Article. Code example of Responsive web design using CSS3 Media Queries (design @ IBM developerWorks) Animación 3D Voltear cartas - CSS3 y HTML5 Tutorial. Efectos Especiales con CSS. Este artículo describe que son los shaders CSS y como funcionan incluyendo ejemplos en código.

Incluso cubre como usar los shaders para crear efectos personalizados y como escribir tus propios shaders. Unos cuantos avisos: Este trabajo esta en progreso. Mientras discutimos con lo ancho de la comunidad, haremos algunos cambios. Crear un efecto de fondo enmascarado con CSS - Envato Tuts+ Web Design Tutorial. 12 Free Responsive HTML5 CSS3 jquery Website Templates. We know that templates usually developed by CCS and HTML coding and many website developer providing online free of cost themes and templates, free dose not mean that these templates are low level or worst you can see these responsive templates looks like premium.so we bring here some exhibition of themes with jquery Sliders.
For New Blogger I suggested This Product. Responsive Data Tables. Responsive Tables. En este artículo abarcaremos diferentes opciones para mostrar contenido dentro de tablas html sin perder de vista su correcta visualización en todos los dispositivos si nuestra web es adaptativa. Intentaremos no utilizar frameworks ni lenguajes extras al CSS pero también proponemos opciones para todos. Dentro de las especificaciones de HTML, desde su primera versión hasta la actual, tenemos un tag que, quizás, es de todos, el que peor uso ha recibido a lo largo de los años. Se trata de nuestras queridas (y odiadas a partes iguales) TABLAS. Elementos que fueron creados para mostrar datos encuadrados dentro de filas y columnas pero que durante mucho tiempo tomaron el rol de ser la base de la maquetación de nuestra página web.
Aside - Photo Portfolio Sidebar HTML Theme Preview. Sho - Paleta de color y conversor RGB – Hexadecimal - José Supo. Untitled. CSS Font Stack: verdana Web Font. Little Big Details - Your daily dose of design inspiration. Como hacer botones Flat usando iconos con CSS. LivIcons - Exclusive Truly Animated Icon Pack! Programación Web y arquitectura Javascript en Madrid. Redimensionar contenido de página web con CSS3 y HTML5. Es una realidad actual que la gente accede a contenido web a través de dispositivos móviles como telefonos celulares, tablets y laptops (ó netbooks). Para desarrollador ó empresa para la que trabajamos es la que decidirá si el contenido de su web estará disponible para dispositivo movil en un subdominio, lo cual incluye un trabajo extra. Sin embargo haciendo un buen uso de HTML y CSS podemos aplicar ciertas reglas a nuestro estilos ó diseños para que según el tamaño de la pantalla optimice el contenido a mostrar, independientemente desde donde acceda el usuario final, sea un móvil o tablet, etc.
CSS hover effects , Image hover effects , hover Opacity , hover Overlay and Hover change picture. CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. However, these effects can make your site feel much more dynamic and alive. The effects we will be using today all use code that is supported by modern browsers. 30+1 maneras de resaltar un enlace con hover. Estas son sólo algunas de las maneras en las que puedes cambiar el aspecto de los enlaces cuando pasas el puntero por encima de ellos. Es lo que se conoce como . La cosa es sencilla pues se trata simplemente de dar un estilo a la etiqueta a y otro que introduzca algún cambio visible para la pseudoclase que lleva el nombre del efecto (a:hover).
Se pueden utilizar prácticamente todas las propiedades CSS, pero si incorporamos las pseudoclases, los selectores de clases y algún que otro truquillo, las posibilidades son casi infinitas, así que seguro que a vosotros se os ocurren muchas más. Se ven muy rápido, así que no os perdáis las últimas. Tras la demo, los códigos utilizados. 30+1 maneras de resaltar un enlace con hover. CSS Backgrounds and Borders Module Level 4. Abstract. Meta viewport. Safari Web Content Guide: Configuring the Viewport. Safari on iOS displays webpages at a scale that works for most web content originally designed for the desktop.
If these default settings don’t work for your webpages, it is highly recommended that you change the settings by configuring the viewport. You especially need to configure the viewport if you are designing webpages specifically for iOS. Configuring the viewport is easy—just add one line of HTML to your webpage—but understanding how viewport properties affect the presentation of your webpages on iOS is more complex. Before configuring the viewport, you need a deeper understanding of what the visible area and viewport are on iOS. Meta viewport. Google. World Wide Web Consortium (W3C) Media types. 7.1 Introduction to media types One of the most important features of style sheets is that they specify how a document is to be presented on different media: on the screen, on paper, with a speech synthesizer, with a braille device, etc.
Diseño Web Adaptable. “El control que los diseñadores conocen en el medio impreso y desean frecuentemente en el medio web, es simplemente una consecuencia de las limitaciones de la página impresa. Debemos aceptar el hecho de que la web no tiene esas mismas limitaciones, y diseñar entonces para su flexibilidad. Pero primero, debemos ‘aceptar el flujo y reflujo de las cosas.‘” CSS3 Backgrounds and Borders Module. All animation en CSS y html5 efectos para tus imágenes. All animation en CSS y html5 efectos para tus imágenes, Una manera de llamar la atención es aprovechar las ventajas de html5 y css3, estas tecnologías pueden ayudarnos a tener grandiosos efectos en una aplicación web, sobre todo si están en un plugin que nos facilite la implementación, all animation es un plugin que tiene una gran colección de efectos como por ejemplo: 1.- Especiales: en la que se muestran efectos de baile, pulso, y movimientos muy llamativos. 2.- Bounce: En donde nos podemos encontrar con efectos de tipo entrada (Ejemplo: arriba, abajo, derecha) 3.- Perspective: La más llamativa, ya que le da un toque de 3D a las imágenes, bueno recordemos que lo podemos implementar para utilizar en alguna colección de imágenes ( simulando ser un libro).
ALL ANIMATION CSS3. CSS3 Hover Effects. Free Mobile Website Templates Designs - w3layouts.com. Haz tu pagina web en html5. HTML. Lugar de... bits, vectores y pixeles.