



http://www.ficml.org/jemimap/style/color/couleur.html
Related: COULEURListe de noms de couleur Cet article propose une liste de noms de couleur avec des représentations informatiques. La liste et les codes sont le résultat de choix personnels de contributeurs. Ce sont des exemples et en aucun cas des références. La couleur associée à un nom ou adjectif de couleur varie, parfois dans des proportions considérables. Quand il s'agit d'une couleur de surface, comme dans le cas des teintures et peintures, l'éclairage influe sur la couleur. La couleur des pigments dépend beaucoup de leurs conditions d'application, dilution et épaisseur de la couche.
Les alternatives à Deezer et Spotify Depuis le 6 juin, Deezer propose un nouveau concept. Si l'internaute possède un compte gratuit, il peut écouter cinq heures de musique par mois au maximum, entrecoupées de publicités intempestives. S'il n'en a pas, son accès est limité à cinq titres. Au-delà de ces quotas, il ne reste plus qu'une solution pour écouter de la musique de façon illimitée sur le site : payer cinq à dix euros par mois. Spotify avait déjà réduit son offre gratuite à dix heures par mois et cinq écoutes du même titre le 1er mai, afin de privilégier les comptes premium. Est-il encore possible d'écouter légalement de la musique sans frais et sans limitation sur le Web ?
HTML - L'URL mailto: L'URL mailto: permet de générer un nouveau mail sans que l'utilisateur n'ait à saisir l'adresse du destinataire. Tous les sites web utilisent ce type de lien : Pour m'écrire : san@antonio.net Le code : Dimensions Accueil Un film pour tout public. Neuf chapitres, deux heures de maths, pour découvrir progressivement la quatrième dimension. Vertiges mathématiques garantis! Trouvez des informations supplémentaires pour chaque chapitre : voir "En détail". Atelier du webmaster - Les principaux codes des couleurs Même si l'architecture et le développement d'un site Web sont primordiaux dans la réussite d'un site web, le choix des couleurs est une étape importante qu'il ne faut surtout pas négliger dans la réalisation d'une charte graphique... Vous qui créez des sites, vous vous êtes évidemment déjà posé la question : "bon, et là maintenant, je mets quelle couleur ?". Beaucoup malheureusement se disent : "ben là, ch'uis chaud pour le rouge, ça va faire bien".
Livre gratuit: Top sites pour télécharger des livres en Français Dans ce billet j'aimerais vous présenter une liste de sites qui offrent le téléchargement gratuit de ces livres. Sans plus chercher longtemps, vous trouverez ici des sites célebres dans ce domaine et qui contiennent des centaines voire des milliers de livres téléchargeables. 1) Wikisource: Le géant site de livres relatif au géante encyclopédie qui a battu tous les recours depuis sa création de ce fait il ne peut qu’être génial. Les livres ne sont pas en PDF mais vous pouvez les télécharger et les lire à votre rythme hors connexion. 2) Ebooks-gratuits: Un tres bon site pour trouver et télécharger gratuitement tous les livres électroniques dont vous avez besoin et dans tous les domaines.
La transparence de couleur avec RGBa en CSS3 Le module de couleurs de CSS3 introduit la notion de transparence dans les valeurs associées à une couleur, l'écriture RGBa. Cette composante de la couleur permet de jouer sur les effets d'opacité entre les différentes couches d'éléments HTML. Contrairement à ce que l'on peut croire, le principe de la transparence RGBa est radicalement différent de la propriété opacity (également CSS3 mais assez ancienne déjà) : cette dernière est une propriété qui s'applique à l'élément dans son intégralité (ainsi qu'à tous ses descendants) tandis que RGBa est une valeur qui s'applique à une propriété de l'élément sélectionné uniquement. De ce fait, RGBa est susceptible de s'appliquer à toutes les propriétés dont la valeur peut être une couleur : background-color, color, border-color, box-shadow, text-shadow, etc.
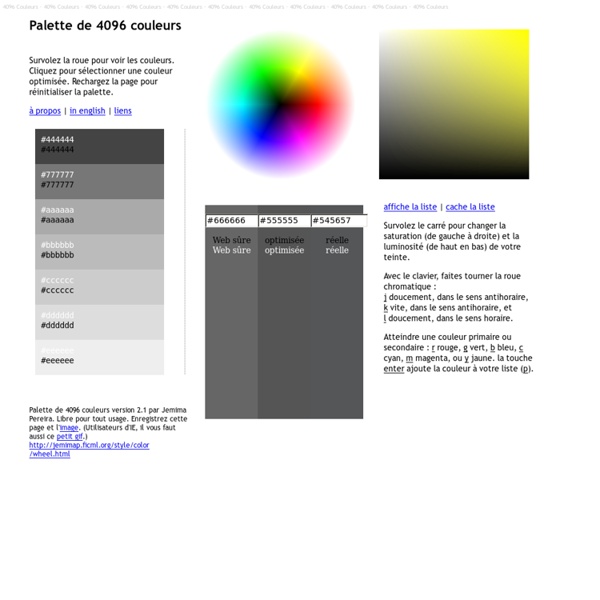
Le chômage, un bonheur simple Le chômage : un bonheur simple Dans quelques jours, en 2008, je fêterai mes 9 ans de chômage. Professionnellement, je suis donc plutôt heureuse. C’était une belle journée de septembre 1998 ; j’étais allée déjeuner au parc. Peut-être parce qu’il y avait du soleil et que l’herbe était verte, je me suis dit, comme dans le poème de Prévert, que c’était trop con de donner une journée pareille à un patron. Codes couleur HTML Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML. Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML
Téléchargement de livres, romans, essais, philosophie, nouvelle, poesie gratuit sur le net. GratisNette a sélectionné les meilleurs sites de publication de livres gratuits, de ebooks gratuits, de romans gratuits, de documents gratuits, de dictionnaires gratuits, de rapports gratuits, d'essais gratuits, le tout libre de droits, puisque après un certain temps après la création d'une oeuvre, celle-ci tombe dans le domaine publique et toute l' humanité est libre de s' en servir comme bon lui semble! Veillez à respecter les lois en vigueur dans votre pays et lisez les conditions. En France par exemple, les droits d'auteurs appartiennent à l' auteur de l' oeuvre puis à sa mort ses droits reviennent à ses héritiers pour une durée de 70 ans + les années de guerre ( voir Article L123-1 de la loi du CODE DE LA PROPRIETE INTELLECTUELLE en France) livres gratuits, ebooks gratuits sur GratisNette Pitbook.com inséré le 16/08/03 téléchargement gratuit de livres électroniques mozambook - la bibliothèque virtuelle - mozambook publie les grands textes de la littérature.
Tutoriel Flottement CSS Float Et Superposition Z-index Le positionnement nous offre encore d'autres possibilités afin d'organiser notre page. Après avoir vu le positionnement absolu, fixe et relatif dans le tutoriel précédent, voyons maintenant le positionnement flottant. Les flottants Maintenant nous allons apprendre comment faire flotter des objets. Afficher le sujet - Transports en commun Lensois Bonjour Je suis allé à Lens , des années 54 à 1980, plus exactement Harnes où résidait ma soeur. Les transports en commun lensois desservaient cette ville par leur ligne Lens Sallaumines Harnes Libercourt, les voyages Westeel par leur ligne Lens Loison Harnes Billy Montigny ou Hénin-lietard (à l'époque, Beaumont maintenant ).Les TCL étaient jaune, les Westeel vert deux tons, puis orange pour la vingtaine de setra urbain.Le parc des TCL se composait au début essentiellement de Renault, R 215 puis R 4191, puis ils sont passés aux différents saviem qui lui ont succédé.
CSS3 : coins arrondis, ombres et couleurs – Laravel Je vous propose de poursuivre l’exploration des possibilités du CSS3 avec pour cet article la possibilité d’arrondir les coins des boîtes, de générer d’élégantes ombres et de gérer finement les couleurs. Le CSS3 nous apporte de nouvelles façons de définir les couleurs. Classiquement on peut définir les couleurs : par leur nom, par exemple red, yellow, brown (vous avez la liste complète ici ou directement dans la spécification W3C)par le code hexadécimal, par exemple #22651f, ou en abrégé dans le genre #b52, on définit ainsi les couleurs primaires additives dans l’ordre rouge-vert-bleupar la fonction rgb(), avec les valeurs de rouge-vert-bleu de 0 à 255 ou en pourcentage, par exemple rgb(50,240,30) ou rgb(50%,10%,90%)