

<color> - CSS : Feuilles de style en cascade. Le type de données CSS <color> permet de représenter des couleurs dans l'espace de couleurs sRGB. Une couleur pourra être décrite de trois façons : grâce à un mot-clé en utilisant le système de coordonnées cubiques RGB (grâce à la notation #-hexadecimal ou aux notations fonctionnelles rgb() et rgba()) en utilisant le système de coordonnées cylindriques HSL (grâce aux notations fonctionnelles hsl() et hsla()) La liste des valeurs acceptées pour les couleurs s'est étendue au fur et à mesure de l'évolution de la spécification.
À l'heure actuelle, toutes les couleurs utilisables sont décrites par CSS3. En plus de la couleur exprimée dans l'espace RGB, une valeur <color> contient également un canal alpha qui décrit la transparence de l'image et donc la façon dont cette image se compose avec son arrière-plan. A Nerd's Guide to Color on the Web. Named Colors and Hex Equivalents. Color picker tool - CSS: Cascading Style Sheets. ColorPicker tool <div id="container"><div id="palette" class="block"><div id="color-palette"></div><div id="color-info"><div class="title"> CSS Color </div></div></div><div id="picker" class="block"><div class="ui-color-picker" data-topic="picker" data-mode="HSL"></div><div id="picker-samples" sample-id="master"></div><div id="controls"><div id="delete"><div id="trash-can"></div></div><div id="void-sample" class="icon"></div></div></div><div id="canvas" data-tutorial="drop"><div id="zindex" class="ui-input-slider" data-topic="z-index" data-info="z-index" data-max="20" data-sensivity="10"></div></div></div> JavaScript Content This tool makes it easy to create, adjust, and experiment with custom colors for the web.
CSS Color Module Level 3. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc.

It uses color-related properties and values to color the text, backgrounds, borders, and other parts of elements in a document. A Nerd's Guide to Color on the Web. HSL, le système de couleur parfait pour le web design. CODE COULEUR - Convertir couleur html et symbolisme des couleurs. Instant HEX to RGB or RGB to HEX Converter Tool. Color Contrast Checker. You are here: Home > Resources > Contrast Checker <p><strong>This tool requires Javascript.

</strong></p> Normal Text WCAG AA: Pass WCAG AAA: Pass The five boxing wizards jump quickly. Large Text Graphical Objects and User Interface Components Explanation Enter a foreground and background color in RGB hexadecimal format (e.g., #FD3 or #F7DA39) or choose a color using the color picker. WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger. The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience) Features WCAG 2.1 compliance indicatorsSeveral ways to set colours: raw text entry (accepts any valid CSS colour format), RGB sliders, colour picker (Windows and macOS only)Support for alpha transparency on foreground coloursColour blindness simulator Support and development For questions concerning the Colour Contrast Analyser (CCA), or to report bugs, suggest improvements, and contribute to the code, see the Colour Contrast Analyser (CCA) repository.
Colour Contrast Check - snook.ca. Contrast Ratio: Easily calculate color contrast ratios. Passing WCAG was never this easy! 0to255 – A color tool for finding lighter and darker colors based on any color. ColorBrewer: Color Advice for Maps. Color Oracle. 0to255 – A color tool for finding lighter and darker colors based on any color.
The Stocks 2 - Best royalty free stock photos, videos, mockups, icons and fonts. Flat UI Colors 2 - 14 Color Palettes, 280 colors □ Flat design color palettes. Flatuicolors - Color Suggestions, Informations and Palettes. Material Design Color, Flat Colors, Icons, Color Palette.
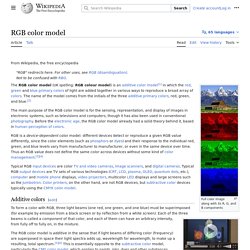
Guide de la gestion des couleurs. Color Wheel - Color Calculator. RGB color model. A representation of additive color mixing.

Projection of primary color lights on a white screen shows secondary colors where two overlap; the combination of all three of red, green, and blue in equal intensities makes white. Codage informatique des couleurs. Le codage informatique des couleurs est l'ensemble des conventions permettant l'affichage ou l'impression par un périphérique informatique d'une image en couleurs, plutôt qu'en noir et blanc.

Le codage se base sur la synthèse additive trichrome des couleurs. Des modules permettent, dans les programmes d'édition d'images, la détermination et la modification des couleurs par l'utilisateur avec l'un ou l'autre de ces jeux de paramètres. Principes[modifier | modifier le code] Il y a lieu de se demander quelle est la quantité d'information nécessaire à l'affichage de la couleur. Dans le meilleur des cas, on peut distinguer quelques dizaines de niveaux de gris.
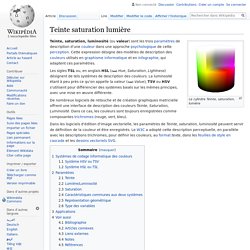
Les mêmes raisons s'appliquant à chaque canal de couleur primaire (rouge, vert, bleu), on peut leur attribuer chacun un octet. Teinte saturation lumière. Le cylindre Teinte, saturation, lumière Teinte, saturation, luminosité (ou valeur) sont les trois paramètres de description d'une couleur dans une approche psychologique de cette perception.

Cette expression désigne des modèles de description des couleurs utilisés en graphisme informatique et en infographie, qui adaptent ces paramètres. Les sigles TSL ou, en anglais HSL ((en) Hue, Saturation, Lightness) désignent de tels systèmes de description des couleurs. La luminosité étant à peu près ce qu'on appelle la valeur ((en) Value), TSV ou HSV s'utilisent pour différencier des systèmes basés sur les mêmes principes, avec une mise en œuvre différente.
De nombreux logiciels de retouche et de création graphiques matricielle offrent une interface de description des couleurs Teinte, Saturation, Luminosité. Dans les logiciels d'édition d'image vectorielle, les paramètres de Teinte, saturation, luminosité peuvent servir de définition de la couleur et être enregistrés. , soit. Couleur du Web. L'expression couleurs du Web désigne un jeu de couleurs appelées par un mot-clé dans les langages de description de page HyperText Markup Language (HTML) et Cascading Style Sheet (CSS).

Les premières versions de Mosaic et du navigateur Netscape utilisaient les noms des couleurs X11 comme base pour leur liste de couleurs, puisque les deux logiciels ont commencé comme applications X Window System. La colorimétrie des couleurs sur l'écran dépend de sa fabrication et de son réglage, mais les couleurs du web devraient, dans tous les cas, donner des nuances distinctes les unes des autres. Codage informatique des couleurs[modifier | modifier le code] CSS Colors. Named Colors and Hex Equivalents.
HEX to RGB Converter. Jonas' Resources for Building Beautiful Websites with HTML5, CSS3 and JavaScript. Colours. Color Theory for Web Designers – How to Choose the Right Color Scheme for Your Website. You have decided to create a website.

One of the first questions that you will face sounds like “What colors should I choose to make it professional and at the same time visually appealing?” This is not surprising because color is the first things that attract your visitors’ attention, that’s why a color scheme is considered to be the foremost thing every designer should know. Color affects not only the appearance of a website, but also its effectiveness. It means that an average time spent on site, a number of returned visitors, and even conversion depend on the choice of the color scheme.
Moreover, taking into account visualization of modern technologies, color plays one of the main roles on the Internet. CSS gradients please! The Color Scheme Designer. Convert Hex color #419247 to Rgb, Pantone, RAL, HSL, HSV, HSB, JSON. Get color scheme. BADA55.io - CSS hex color words for web developers. CSS Color Names. 8-free-apps-for-picking-a-colour-scheme?ref=webdesignernews. As a visual creative, colour is one of the most important tools at your disposal.

But how do you go about creating the perfect colour scheme for your design? These apps can all help you pick the perfect palette, to make your design sing. And the best news is, they’re all completely free. Check out our guides to colour theory and using colour in branding to help you pick a palette, then give these apps a try. 01. CSS3 : coins arrondis, ombres et couleurs – Laravel. Je vous propose de poursuivre l’exploration des possibilités du CSS3 avec pour cet article la possibilité d’arrondir les coins des boîtes, de générer d’élégantes ombres et de gérer finement les couleurs.

Le CSS3 nous apporte de nouvelles façons de définir les couleurs. Classiquement on peut définir les couleurs : par leur nom, par exemple red, yellow, brown (vous avez la liste complète ici ou directement dans la spécification W3C)par le code hexadécimal, par exemple #22651f, ou en abrégé dans le genre #b52, on définit ainsi les couleurs primaires additives dans l’ordre rouge-vert-bleupar la fonction rgb(), avec les valeurs de rouge-vert-bleu de 0 à 255 ou en pourcentage, par exemple rgb(50,240,30) ou rgb(50%,10%,90%) Tout ça est déjà bien mais le CSS3 nous apporte aussi : HSL, HSLA et RGBA.
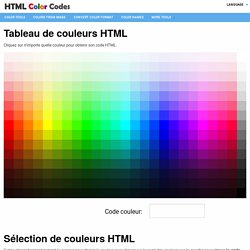
Code couleur. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Codes Couleur HTML. Atelier du webmaster - Les principaux codes des couleurs.
Même si l'architecture et le développement d'un site Web sont primordiaux dans la réussite d'un site web, le choix des couleurs est une étape importante qu'il ne faut surtout pas négliger dans la réalisation d'une charte graphique... Vous qui créez des sites, vous vous êtes évidemment déjà posé la question : "bon, et là maintenant, je mets quelle couleur ? ". Beaucoup malheureusement se disent : "ben là, ch'uis chaud pour le rouge, ça va faire bien". Évitez ce genre de réflexion, car cela vous mènera indubitablement à un truc qui n'a pas de sens. Comment choisir la bonne couleur ? Prenons la question autrement, quelles couleurs ne pas choisir ? A Nerd's Guide to Color on the Web. Code couleur. Liste de noms de couleur. Cet article propose une liste de noms de couleur avec des représentations informatiques. Palette de 4096 couleurs version 2.1.
<color> Ultimate CSS Gradient Generator - ColorZilla.com. Color Chart. Color Chart (HTML Color Codes, Color Names, Colors) ColorPicker.com - Color Chart. Color Picker - ColorPicker.com. Color Hunt.