

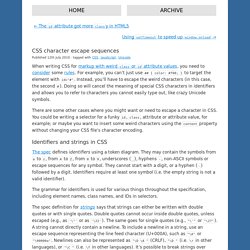
The State of CSS 2020. CSS character escape sequences. There are some other cases where you might want or need to escape a character in CSS.

You could be writing a selector for a funky id, class, attribute or attribute value, for example; or maybe you want to insert some weird characters using the content property without changing your CSS file’s character encoding. Identifiers and strings in CSS The spec defines identifiers using a token diagram. They may contain the symbols from a to z, from A to Z, from 0 to 9, underscores (_), hyphens -, non-ASCII symbols or escape sequences for any symbol. They cannot start with a digit, or a hyphen (-) followed by a digit. The grammar for identifiers is used for various things throughout the specification, including element names, class names, and IDs in selectors.
The spec definition for strings says that strings can either be written with double quotes or with single quotes. As you can see, character escapes are allowed in both identifiers and strings. CSS Properties Reference - CSS: Cascading Style Sheets. HTML5 Reset Stylesheet. Use Tomorrow's CSS Syntax Today. How to Customize Checkbox and Radio Inputs with Custom CSS. Atomic CSS. WebAssembly. An Introduction To Object Oriented CSS (OOCSS) Advertisement We explore how to craft flexible front-end design patterns and making future-proof and accessible interfaces without extra effort.

Hardcover, 312 pages. Get the book now → Have you ever heard the phrase “Content is King”? Being a Web developer, and therefore having a job that’s often linked to content creation, it’s likely you have. From a Web developer’s perspective, however, some may argue that speed is king1. Unfortunately, CSS seems to get somewhat overlooked in this area while many developers (for good reason) focus largely on JavaScript performance and other areas5. In this post, I’ll deal with this often overlooked area by introducing you to the concept of object oriented CSS and how it can help improve both the performance and maintainability of your Web pages. The Principles Of OOCSS Link As with any object-based coding method, the purpose of OOCSS is to encourage code reuse and, ultimately, faster and more efficient stylesheets that are easier to add to and maintain.
Full property table. Previous next contents properties index Appendix F.

Full property table Note: Several sections of this specification have been updated by other specifications. Please, see "Cascading Style Sheets (CSS) — The Official Definition" in the latest CSS Snapshot for a list of specifications and the sections they replace. KNACSS : styleguide. KNACSS, un micro framework CSS qui a du goût ! Formalize CSS - Teach your forms some manners!
Référence CSS. Most popular smartphone screen resolutions 2015. The first 4K (2160 x 3840) smartphone, the ZTE Star 3, is reportedly on the way, and thus perhaps 4K will become the new standard for mobile device screen resolution.

However, lower resolutions are currently the most popular in the smartphone world. Check out the most recent statistics on top smartphone screen resolutions in 2015 based on browser hits. The number of dots on the screen Screen resolution provided by the device manufacturer defines the number of pixels (the tiniest addressable points) available on the screen, and it is usually quoted as width × height.
Generally speaking, more dots allow designers to fit more content on the screen, such as GUI elements, apps, and websites. Physical vs. virtual pixels. Les traductions de documents du W3C. English documents.

SMACSS - Scalable and Modular Architecture for CSS. Vendor-prefixed CSS Property Overview. Réduire la taille des ressources HTML, CSS et JavaScript Ces règles se déclenchent lorsque les analyses PageSpeed Insights indiquent que la taille de l'une de vos ressources pourrait faire l'objet d'une réduction.

Présentation La réduction de la taille des ressources consiste à supprimer les octets inutiles, ceux utilisés par exemple par les espaces supplémentaires, les sauts de ligne et les mises en retrait. Compresser les ressources HTML, CSS et JavaScript peut accélérer le temps de téléchargement, d'analyse et d'exécution. CssDeck Alternatives. AlternativeTo AlternativeTo is a free service that helps you find better alternatives to the products you love and hate.

The site is made by Ola and Markus in Sweden, with a lot of help from our friends in Italy, Finland, USA and contributors from all over the world. That's right, all the lists of alternatives are crowd-sourced, and that's what makes the data powerful and relevant. Feel free to send us your questions and feedback on hello@alternativeto.net, in our discussion forums or tweet us at @AlternativeTo. Right Click Logo to Show Logo Download Options.
I was on the Invision website the other day and I wanted to snag their logo for some reason or another.

Sometimes you can have better luck doing that (like when you happily discover it's SVG) than you can Google Image Searching or even regular web searching for something like "Invision Logo" and loping to find some kind of branding page with a logo kit download. So I right-clicked their logo, hoping to "inspect" it with the DevTools and check it out. Rather than showing me a context menu, it triggered a modal: I was pleasantly surprised, because that's exactly what I wanted. Deals for Designers and Developers.
Life at the bleeding edge (of web standards) FOIRE AUX QUESTIONS (X)HTML - CSS. Auteur : gcyrillus Comment empecher un "block" de passer sous un flottant ?

D'abord un petit blabla a propos de ces "satanés " flottants. Les elements placées en "float" , ont des comportements difficiles a apprehender pour les débutants. On ne sait pas trop ou il se trouvent , ni comment ils interagissents avec le reste des élements. Tout d'abord ils vont se placer à droite ou à gauche (selon float:left; ou right; )a partir de l'endroit ou ils se trouvent dans le html . Getting to Work with CSS3 Power Tools. CSS3 is one of the coolest new web technologies available to web developers right now.

Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects. Web Developer - Le coin du Webmaster - Logiciels Libres. L’installation de l’extension Web Developer est identique aux autres extensions de Firefox. L’interface est francisée (choisir « Localized Version » sur la page « Download » du site de l’auteur, si la fenêtre d’installation de l’extension n’apparaît pas, vérifier que Firefox autorise l’ouverture du popup pour le site considéré).
CSS - Contents and compatibility. Start Your Dev - Accueil : html css javascript xml xsl. A Smarter Way to Learn HTML & CSS - Index of Exercises. Style CSS - Accueil. Index des styles Présentation. Material Design Lite. A 3D engine built using HTML and CSS 3D transforms by Keith Clark. Mémento des propriétés CSS. Template Villa - Wordpress Blog. Hello! If you are interested in CSS4 levels you’re completely right here! In CSS4-selectors you can find information about the coming Cascading Style Sheets Level 4, which is currently only a W3C working paper, but the first modern web browsers already implemented or are parties to implement this new specification!
Here are some latest feature’s 1. [Traduction] Adaptive VS Responsive Design : quelle est la différence ?
Sites généralistes. PARADES pour IE. Mise en page, agencement, Layout etc. Les Sélecteurs. MENU, NAVIGATION. MEDIA QUERIES. LES IMAGES. COULEUR. CSS ANIMATIONS. Convention de Nommage des classes en CSS. Les Pré-processeurs (SASS, COMPASS, LESS and Co) Les Post-processeurs. RESSOURCES... BONNES PRATIQUES. Outils utiles. INSPIRATIONS.