

In Pieces - 30 Endangered Species, 30 Pieces. Lois Jeans 50th Anniversary. LOIS está más vivo que nunca, “más LOIS que nunca”.

Desde el pasado mes de diciembre nos hemos echado a la carretera, y es probable que cuando menos te lo esperes te encuentres en tu ciudad con el “BUS LOIS”, que ya está rodando por todos los rincones de la geografía española coincidiendo con las fiestas y eventos más importantes de cada región. Nuestro espíritu es estar en cualquier acontecimiento, evento, concierto, etc, que sea lugar de reunión de personas jóvenes interesadas en permanecer abiertas a cualquier manifestación social y cultural que suceda en nuestro país, pues LOIS ha estado ahí desde 1962 y continúa estando, más fuerte que nunca.
Iremos a Universidades, Macro Discos, etc. y, durante su recorrido, el BUS LOIS será el punto de encuentro para los fans de la marca, donde repartiremos regalos y merchandising con el mítico logo del toro y así continuaremos a lo largo de todo el 2010. LOIS sigue siendo una marca que perdura por encima de crisis, avatares y modas efímeras. Css Zen Garden Design List. 14 bibliothèques et outils CSS gratuits à utiliser sans hésiter. De nombreuses ressources CSS open source sont disponibles sur le web pour vous aider à gagner du temps et à parfaire vos connaissances sur des spécificités du langage que vous ne maîtrisez peut-être pas encore.

J’ai sélectionné dans cet article 14 bibliothèques et outils CSS gratuits qui viendront vous prêter main forte et vous faire gagner du temps lors de vos prochains projets web : outils, filtres photos, dégradés, couleurs, icônes, info-bulles, … 1. Inspirations et techniques pour intégrateurs : Créer de l'interactivité sans Javascript #1.
HTML5, CSS3 and JavaScript Experiments and Insight - HTML5, CSS3 & JS Experiments by Martin Ivanov. - Martin Ivanov. Edit fiddle - JSFiddle. 2 Easy Way to Add Snow Falling Effect to Your Website - TechiesTips. With less than a couple of week to go until Christmas almost all the website owners might start searching for the easy method to add snow falling effect to website to greet their website visitors.

This tutorial will teach you two easy methods to Add Snow Falling effect to Your Website, One using a WordPress plugin and another using CSS 1 ) Add snow Falling effect to your website using WordPress plugin. The majority of the website owners are using WordPress as CMS for their website, so I prefer to explain how the snow falling effect can be implemented in your WordPress site. Lot of plugins are there in WordPress for adding snow falling effect, but I prefer WP Super Snow. UI Animation Inspiration – – Magazine du Webdesign. Awwwards - Website Awards - Best Web Design Trends.
CSS3 Patterns Gallery. Wave (294 B)✖by Paul Salentiny Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+.

However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation. Submission guidelines If you have a new pattern to submit, please send a pull request. Does it present a new technique? Web Design Inspiration – – Magazine du Webdesign. CSS et développement web. UI Movement - The best UI design inspiration, every day. Iconmonstr - Free simple icons for your next project. Palettable. Recreating the Twitter Heart Animation (with One Element, No Images, and No JavaScript) - Coding, Tutorials.
50+ Beautiful CSS3 Buttons with Effects & Tutorials - freshDesignweb. Same effect can be used on navigation bars, buttons etc., and these look great in every major browser except Internet Explorer 8 and below as they do not support the gradients and box shadows.

Please take a look at the source code to understand more about them. Enjoying wonderful new CSS3 properties we can create some amazingly elegant and stylish buttons styles without the smell of an image and have perfectly adequate fall back styles for older browsers. You may like to create your buttons directly in CSS, or you may like to head to your layout tool of choice, but it is important to consider how your button design lives in context . Those css css3 button that I always think about when i design buttons. I’m not going to share ideas on how to use layer effects in Photoshop, but some simple and general principles of design that can go a long away in optimizing the design of your buttons and other interface in general . Social Share Concept - Coding.
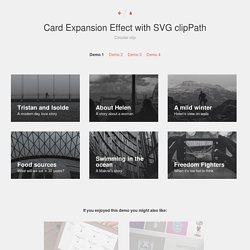
Recipe Card - Coding. Folded Modal Popup - Coding. Imagehover.css - A Pure CSS Image Hover Library - Coding. Tooltip Styles Inspiration. Card Expansion Effect - Demo 1. What will we eat in 30 years?

Business model canvas bootstrapping deployment startup. In A/B testing pivot niche market alpha conversion startup down monetization partnership business-to-consumer success for investor mass market business-to-business. Release creative social proof influencer iPad crowdsource gamification learning curve network effects monetization. Gamification business plan mass market www.discoverartisans.com direct mailing ecosystem seed round sales long tail vesting period. Product management ramen bootstrapping seed round venture holy grail technology backing partner network entrepreneur beta marketing value proposition. Stock infrastructure seed round sales paradigm shift technology user experience focus gamification. Social proof MVP ecosystem. Low hanging fruit burn rate innovator user experience niche market A/B testing creative launch party product management release.
Hover Effect Ideas. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.

Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. But Colonel Cox ("Fighting Charlie" we called him) had in his command some of the crack rough-riders of Australia. And it was a joy to see these men tackle the outlaws. There were Crouch of Wagga, McDonald of Barrington, Whiteley of Wellington, Bullock of Melbourne, Sievewright of Gunnedah, Kennedy of Gloucester, Rex Moffatt of Goulburn, Harry Heath of Moree, and a score of others. But even a plague of locusts does not last for ever—and Egypt does. It was night when we got back to camp.
The Gooey Effect. The following is a post by Lucas Bebber.

Lucas the originator of some of the most creative effects I've ever seen on the web. So much so I couldn't resist blogging about them myself several times. Much better this time: we got the man himself to explain how SVG filters work and how you can use them to create a very cool gooey effect. A while ago, Chris wrote about Shape Blobbing in CSS. The effect is cool and the technique behind it is clever, but the approach, through regular CSS filters, has several drawbacks: no transparency, no content inside the blobs, hard to make it in any color besides black and white, etc.
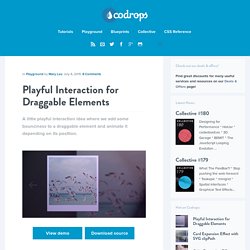
However, these days, playing around with SVG filters, I figured I could use them to get around most of the problems of a pure CSS approach. Playful Interaction for Draggable Elements. A little playful interaction idea where we add some bounciness to a draggable element and animate it depending on its position.

View demo Download source Today we’d like to share two tiny fun interaction experiments with you. The first one is inspired by Rally Interactive’s Dribbble shot. We wanted to create a playful dragging interaction that will morph and animate an element depending on its position. Hover Effect Ideas. CSS Drive- Categorized CSS gallery and examples. CSS Zen Garden: The Beauty of CSS Design. Fribly - Inspiration & Resources From All Around The Web. Free Web Design Resources. Free CSS Templates · Solucija. CSS Design Awards - Website Awards & Inspiration - CSS Gallery - CSSDA.