



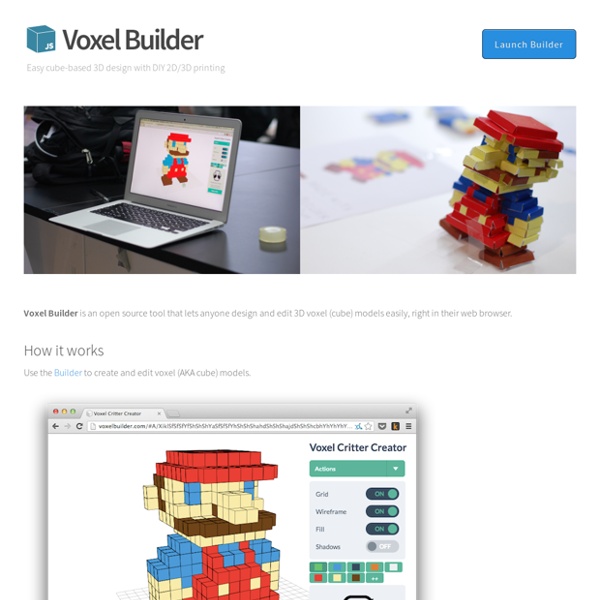
Getting Started Guide NativeScript Getting Started Guide Welcome to the NativeScript Getting Started Guide. In this tutorial you'll use NativeScript, a cross-platform JavaScript framework for building native mobile apps, to build an iOS and Android app from scratch. You can start by watching the video walkthrough below, or by jumping straight into the hands-on tutorial. What is NativeScript? NativeScript is a free and open source framework for building native iOS and Android apps using JavaScript and CSS. NativeScript provides a best-of-both-worlds development experience. What you're building This guide will walk you through building Groceries, a groceries management app that does the following things: Connects to an existing RESTful service.Provides user registration and login.Lets authenticated users add and delete groceries from a list.Runs cross-platform (iOS and Android). If you follow along to the end, here's what the finished app will look like on iOS: And here's what the app will look like on Android:
De la fabrication des pastels à la gravure au burin : les techniques artistiques anciennes à découvrir en vidéo sur le site du Louvre Comment peignait-on à l'huile au 18e siècle ? Quelles sont les étapes de la fabrication du papier ancien qui sert aux artistes ? C'est à découvrir dans des vidéos du Louvre. Gravure sur cuivre au burin, pastel, peinture à l'huile à la façon du 18e siècle, le Louvre propose sur son site quelques vidéos passionnantes sur les techniques artistiques anciennes et sur la fabrication des matériaux. A voir à la maison, pour les petits et les grands. Certaines sont en ligne depuis quelques mois, d'autres ont été publiées depuis l'entrée en vigueur du confinement : dans ces vidéos, des spécialistes vous montrent diverses techniques de dessin, de peinture, de gravure. La peinture à l'huile, comme au 18e siècle Ségolène Girard, conservateur-restaurateur du patrimoine, peintre et copiste au Louvre, copie sous nos yeux un tableau de l'artiste du 18e siècle Anne Vallayer-Coster. La fabrication du papier à l'ancienne La gravure sur plaque de cuivre Louis Boursier, lui, est graveur. La technique du pastel
11 Free jQuery CSS3 Navigation Menu Plugins These days, jQuery Navigation menus are more than plain texts with links on it. With the command of jQuery, it can transform the menu of a web site into a dynamic menu. Despite the fact that CSS3 can now be utilized to make dynamic menu, still, the query includes more functionality to the menus. Aside from the element functionalities, the design should likewise be considered. You Might be interested on : Free jQuery Sliders and jQuery autocomplete Tutorials. Mmenu Demo || Download The best jQuery plugin for app look-alike on- and off-canvas menus with sliding submenus for your website and webapp. Sidr Demo || Download The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive. slimMenu Demo || Download slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly. HorizontalNav Demo || Download HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container.
Coder's Block Blog / Motion Detection with JavaScript I recently gave a talk at RevolutionConf about writing a motion detecting web app with JavaScript. This is basically that talk, but in blog form. Live demos and all the source code are available at the end of this article. The Premise I wanted to see what my pets do when I’m away. Just for kicks, I decided to do this as a web app, all in JavaScript. Accessing the Webcam The first step is to access the webcam. Anyway, to grab a stream from a webcam, start with a <video> element in your HTML. Then add a bit of JavaScript. This will attempt to grab a 640px by 480px stream from an attached webcam. Grabbing Still Frames We need to capture still frames from the streaming video so that we can do motion detection (more on this later) and potentially upload them as images to Twitter. We start by grabbing the <video> element with the stream on it from the page. A simple setInterval() allows us to capture a new still frame every 100ms. Diffing So, what exactly is “motion”? Scoring Post-Processing the Diff
javascript-society/javascript-path Infographic: The Entire JavaScript Language in One Single Image Chinese-based developer Yusheng, has created a nice graphic that assembles the entire JavaScript programming syntax into one single all-encompassing image. Regardless of what the TIOBE Index says, JavaScript, and not Java, is the hottest programming language right now. This popularity was won very hard, having to fight through a period where the language seemed to have stood still with no new features being released for a period of four years. Despite this, developers rushed to the language, mainly due to the technologies being developed on top of it, and more specifically Node.js. If today some of you want to delve into JavaScript in the upcoming future, there are many tutorials you can find online, all great resources for learning the language's fundamentals from the ground up in a matter of days. But if things are constantly escaping your memory, Chinese-based developer Yusheng has assembled a nice mind map of the entire JavaScript language syntax, complete with code examples.
Getting Started with WebRTC WebRTC is a new front in the long war for an open and unencumbered web. Brendan Eich, inventor of JavaScript Real-time communication without plugins Imagine a world where your phone, TV and computer could all communicate on a common platform. Imagine it was easy to add video chat and peer-to-peer data sharing to your web application. Want to try it out? Open apprtc.appspot.com in Chrome, Opera or Firefox. There is a walkthrough of this application later in this article. Quick start Haven't got time to read this article, or just want code? Get an overview of WebRTC from the Google I/O presentation (the slides are here): If you haven't used getUserMedia, take a look at the HTML5 Rocks article on the subject, and view the source for the simple example at simpl.info/gum. Alternatively, jump straight into our WebRTC codelab: a step-by-step guide that explains how to build a complete video chat app, including a simple signaling server. A very short history of WebRTC Where are we now? Constraints
Classical Inheritance in JavaScript Douglas Crockford www.crockford.com And you think you're so clever and classless and free — John Lennon JavaScript is a class-free, object-oriented language, and as such, it uses prototypal inheritance instead of classical inheritance. This can be puzzling to programmers trained in conventional object-oriented languages like C++ and Java. JavaScript's prototypal inheritance has more expressive power than classical inheritance, as we will see presently. But first, why do we care about inheritance at all? The second reason is code reuse. To demonstrate this, we will introduce a little sugar which will let us write in a style that resembles a conventional classical language. Classical Inheritance First, we will make a Parenizor class that will have set and get methods for its value, and a toString method that will wrap the value in parens. The syntax is a little unusual, but it is easy to recognize the classical pattern in it. So now we can write As you would expect, myString is "(0)". Sugar
Building a Game with Three.js, React and WebGL — SitePoint I’m making a game titled “Charisma The Chameleon.” It’s built with Three.js, React and WebGL. This is an introduction to how these technologies work together using react-three-renderer (abbreviated R3R). Check out A Beginner’s Guide to WebGL and Getting Started with React and JSX here on SitePoint for introductions to React and WebGL. How It All Began Some time ago, Pete Hunt made a joke about building a game using React in the #reactjs IRC channel: I bet we could make a first person shooter with React! I laughed. Years later, that’s exactly what I’m doing. Charisma The Chameleon is a game where you collect power-ups that make you shrink to solve an infinite fractal maze. Why React? I know what you’re thinking: why? “Declarative” views let you cleanly separate your scene rendering from your game logic.Design easy to reason about components, like <Player />, <Wall />, <Level />, etc. Let’s set up a scene to get an understanding of how this all works. Recommended Courses Wes Bos React and WebGL
Automate Your Development Workflow With GulpJS TL;DR: In this tutorial, I'll introduce you to GulpJS and show you how to set it up in your application for task automation. GulpJS is a JavaScript task runner that lets you automate several tasks during development. These tasks involve minifying JavaScript and CSS files, automatically refreshing the browser once a file has been edited, compiling CSS preprocessors, running tests, compressing images, and several others. GulpJS solves the problem of repetition. "GulpJS solves the problem of repetition." GulpJS is a build tool that helps you as a developer get rid of manually running such tasks as mentioned above during development for every project. GulpJS Requirements In order to use GulpJS, you need to have the following tools installed on your machine. Node.js: Navigate to the Node.js website and install the latest version on your machine.GulpJS: Install Gulp globally in your terminal so that the gulp command can be run from any directory. npm install gulp-cli -g GulpJS Features Gulp Plugins
Recline.js - Recline Data Explorer and Library | Open Web Stuff A simple but powerful library for building data applications in pure Javascript and HTML. Features: Open-source (and heavy reuser of existing open-source libraries)Pure javascript (no Flash) and designed for integration — so it is easy to embed in other sites and applicationsView and edit your data in clean grid interfaceBulk update/clean your data using an easy scripting UIVisualize your dataAnd more …