



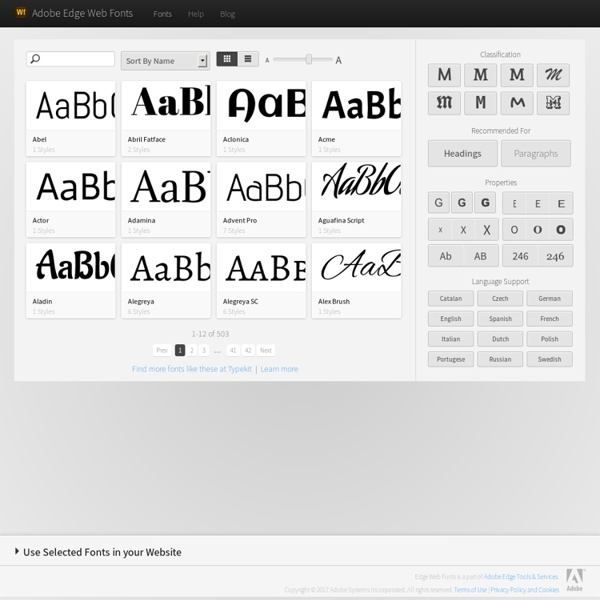
Build, Share, Download Fonts Responsive Image Breakpoints Generator by Cloudinary Adobe Edge Web Fonts, plus de 500 typos pour mettre sur vos sites internet Nous sommes récemment passé à la nouvelle version d’Adobe sur la Creative Cloud 2015. Ce fût l’occasion de découvrir les nouvelles versions de Photoshop, Illustrator, Indesign, etc… ainsi que tous les autres logiciels de la suite CC 2015. Mais avez vous entendu parler de la nouvelle version de Adobe Edge Web Fonts ? Adobe Edge Web Fonts est une plateforme en ligne qui propose plus de 500 superbes typographies que vous allez pouvoir utiliser gratuitement sur vos sites internet. Jusqu’à aujourd’hui, on peut dire que Google était l’un des seuls acteur sur le marché de la web font gratuite. Je pense qu’avec ce service d’Adobe qui se refait une santé, on va rééquilibrer un peu la balance. L’ergonomie de la plateforme est faite pour être comprise très facilement, au centre les typos, à droite une sidebar avec les filtres et en bas le code à insérer dans votre site internet. Simple, rapide et efficace. Tester Adobe Edge Web Fonts
Web Design 1 | WaSP InterAct Curriculum Web Design 1 Assignment Rubrics Course Blog Setup a blog using WordPress, Blogger, or another comparable system. Each week of the course, write one blog post that expands upon the topics discussed in class or readings. Each post should be at least 200 words in length, and should contain images and links where appropriate. Recommended: Subscribe to your classmates' blog RSS feeds using Google Reader, Netvibes, Bloglines, or another RSS reader of your choice so you can learn from your peers. Assignment 1: Class Homepage Students will create a single web page. Assignment 2: CSS Design Students will create an external stylesheet and attach it to a mini-site of two to three pages. Assignment 3: Web site Create a complete Web site of several pages. Lab Assignments A number of hands-on lab assignments are suggested throughout the course. Create a basic web page with brief text, save to student folder, and display it in a browserUse FTP software to transfer web page to server.
CS134 Web Design - Lecture Notes Class 1: Introduction to the Internet [PPT slides] Class 2: Creating a Basic Web Page [PPT slides] Class 3: Basic XHTML tags; In-class Assignment Class 4: Lists, Tables, Links, Images [PPT slides] Class 5: Links, Images; Exercise 1 [zip file] Class 6: Intro to Cascading Style Sheets [PPT slides] Class 7 & 8: CSS Value and Common CSS Properties [PPT slides] Class 9: Understanding URL, Using Different CSS Selector [PPT slides] Class 10: Page Layout Techniques (1) [PPT slides], [Layout files] Class 11: Page Layout Techniques (2) [Layout files] Class 12: Dreamweaver Introduction [PPT slides], [exercise files] Class 13: Mid-term exam review Class 14: Dreamweaver (cont.) [PPT slides], [exercise files] Class 15: Dreamweaver (cont.)
Designing for the Web: Are There Colors You Should Avoid? The web is a rainbow of color options. Color is a great tool for grabbing the attention of users, providing visual interest and impact and creating contrast for readability. Color is also at the center of many design trends, including flat and material styles. But can you go wrong with color? Neons Neon colors can be fun, spunky and add a lot of pop to a design. The problem with neons is that they are too bright to read with ease and cause problems paired with dark or light backgrounds. Try this instead: Remove some of the brightness from neon colors so they have a darker, more subtle look on screens. Orange You Glad does a great job incorporating “almost” neon colors into the design of their homepage in a number of ways. “Vibrating” Colors When highly saturated colors are paired, they create a “vibrating effect” where colors seem to almost move in a blurring or glowing motion. You can almost predict what will make colors vibrate before putting them side by side. Light on Light “K” Black
Unique gradient generator This tool helps you to generate beautiful blurry background images that you can use in any project. It doesn't use CSS3 gradients, but a rather unique approach. It takes a stock image, extracts a very small area (sample area) and scales it up to 100%. The browser's image smoothing algorithm takes care of the rest. You can then use the image as an inline, base64 encoded image in any HTML element's background, just click Generate CSS button at the bottom of the app. Goodies Use your keyboard: arrow keys help to navigate precisely while the esc key hides the whole UI, and R randomizes the settings. Credits This tool was dreamed, developed, directed, executive produced by Tibor Szász.
The 36 greatest free web fonts It's time-consuming to cut through the ocean of free fonts online, especially web fonts, to find the real gems that punch above their price tag. With this in mind, we've rounded up the greatest free web fonts from around the internet to get you started. There are various methods to source and license web fonts, including subscription-based models such as Typekit and Fontspring, which boast libraries of quality typefaces that are becoming increasingly popular with professional designers. If you're on a tight budget, however, or are just looking to experiment on a smaller project, there are plenty of good web fonts available at no cost if you know where to look. Luckily, we've done the hard work for you, and have put together this list of the best free web fonts around at the moment. There's a broad selection so there should be something here to suit every project. 01. Designed by Héctor Gatti and Omnibus-Type Team, Archivo Narrow consists of four fonts with 416 glyphs each. 02. 03. 04.
How to design HTML5 games HTML5 and the term “cross platform” are buzz words, and for good reason. The technology works for smartphones, tablets, laptops and desktops. Agencies love the concept, because any web designer who knows HTML, will understand HTML5. What does it mean for you, the Web Designer? More projects involving HTML5More projects revolving around interactivityCreating experiences for the end user to interact with At the heart of this interactive experience, are casual games. I play games, but… It’s a common fallacy among web designers that designing games is a specialized skill. designing the game;producing the visual and audio assets;programming the game. As a web designer, the easiest way to gain experience, is through designing the game itself. 1) Play lots of casual games Have an iPhone or Android phone? While you’re playing, be conscious of how each game is designed. You’ll notice that some games, at the core are really about the same thing. 2) Make sketches… lots of ‘em 3) Make flow diagrams
9 reasons hand-coding always beats site builders If you use any kind of social media like Facebook or Twitter, you won’t have been able to avoid the merciless onslaught of ads promoting WYSIWYG website development. I’m not talking about those fancy software applications like DreamWeaver, but actually hosted site building applications that offer drag-n-drop website building systems complete with predefined templates. You could easily think that this is a great idea because on the face of it these kinds of systems are supposed to save you time and effort, but the reality is a little different. 1. Pages built on site builders stay on site builders (the same site builder). 2. What did you actually expect? 3. If you build websites for other people, the last thing you should be doing is promoting websites that encourage them to use a DIY approach. Most clients can’t make websites, but they can be given the impression that they can do it. 4. 5. Those WYSIWYG sites add additional complexity to your design. 6. This one is fairly obvious. 7.
Preface: Elementary Introduction to the Wolfram Language I’ve been explaining what’s now the Wolfram Language to people for more than 25 years, and I finally decided it was time to take what I’d learned and write a minimal introduction that people could read on their own. This book is the result of that effort. When we first launchedMathematica—the precursor of the Wolfram Language—in 1988, I published a book that provided both a tutorial introduction and reference guide to the system. My goal in The Mathematica Book was to systematically cover all aspects of the system. In 2009 Wolfram|Alpha arrived, with its natural-language interface specifically built for use without explanation or documentation. I believe that the online documentation for the Wolfram Language—which in printed form would exceed 50,000 pages—does very well at explaining the specifics of how to use all the many capabilities of the system. The Wolfram Language is unique among programming languages, and different in many ways.
blending-modes-in-css-color-theory-and-practical-application--cms-25201?ref=webdesignernews You might be familiar with “blending modes” if you’re a Photoshop user; they allow you to combine layers in different ways and they’re great fun to play with. Blending modes in CSS, however, aren’t supported universally, but they are certainly on their way. In this tutorial, we will learn how blending modes work and the different ways you can implement blending modes using CSS. If you’ve never encountered blending modes, the way they work may seem a bit elusive. Let’s break it down. Blending modes have been available in design software for years, but the concept of blending modes has actually been in use for much longer, even before computers were invented. The “blending” part of blending modes refers to taking two colors and combining them in some way to make one color. How that blending takes place is the “mode” part of blending modes. Cm = B(Cb, Cs) Here, Cm is the resultant color after blending. All colors are based on a 0-1 scale, which maps directly to an rgb 0-255 value.
the-internets-10-ugliest-websites?ref=webdesignernews Craigslist is one of the ugliest websites on the Internet. The home page is an indistinct wall of links and text, the site is tough to navigate, the postings are cluttered, and the design has barely changed in the past 15 years. At a time when websites are competing to offer the best digital experiences, Craigslist is the pinnacle of user unfriendliness. And that's exactly what makes it brilliant, says Pascal Deville. Deville is founder of Brutalist Websites, a site dedicated to the most frustrating design on the web. In its ruggedness and lack of concern to look comfortable or easy, Brutalism can be seen as a reaction by a younger generation to the lightness, optimism, and frivolity of today's web design. Appropriately, Deville's website has some of the hallmarks of the content it espouses—a rudimentary layout, one of the most basic typefaces (Courier), an infinite scroll, and no tabs or ways to sort the dozens of blog posts. I'm not exactly right about that.
Color Hex Color Codes