

nK Themeforest Preview. Comment installer WordPress ? Besoin d'aide pour installer ou configurer WordPress ?

Découvrez le tutoriel "Installer Wordpress facilement" par Codeur.com. Grâce à WordPress il est désormais possible à tout un chacun de créer son blog ou site internet à faible coût. Mais comment franchir les nombreuses barrières à l'installation lorsqu'on souhaite disposer d'un site performant, offrant une gestion des ressources facilitée, ainsi qu'une évolutivité exemplaire ? Découvrons ensemble comment réussir l'installation de ce CMS sur votre hébergeur. Installer un thème Wordpress, c'est facile ! Comment analyser efficacement la vitesse de chargement de votre site ? Piqûre de rappel : pourquoi est-ce si important ?

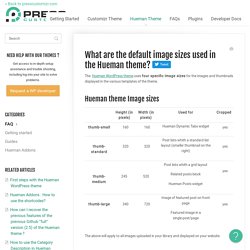
Difficile de ne pas ouvrir sur l’impact de votre temps de chargement sur votre référencement. Google a intégré ce critère en 2010, après avoir découvert que les internautes utilisaient moins ses services s’il référençait des sites trop lents. En d’autres termes, une grosse perte d’argent en perspective… Cela vous concerne aussi : la tolérance des visiteurs est réduite et ½ seconde de trop dans le temps de chargement peut réduire drastiquement votre chiffre d’affaires et l’engagement de vos visiteurs, qui iront tout simplement voir ailleurs. Website speed test. jQuery Image Slider & Gallery. Regenerate Thumbnails — WordPress Plugins. What are the default image sizes used in the Hueman theme? - Press Customizr Documentation. The Hueman WordPress theme uses four specific image sizes for the images and thumbnails displayed in the various templates of the theme.

Hueman theme Image sizes The above will apply to all images uploaded in your library and displayed on your website. How to adapt existing images to the Hueman theme ? If you’ve just switched to Hueman from a previous theme, you need to recreate your already uploaded images for them to nicely fit Hueman specific sizes. To update your existing images use the Regenerate Thumbnails plugin: Very useful and easy to use, it will not erase your previous images, and automatically generates new images at the theme sizes in your /uploads folder. Doc created by: Menaka S. Portfolio Shortcode. You can use shortcodes to embed portfolio projects on posts and pages.

Embedding Portfolio Projects To embed portfolio projects on posts and pages, first activate the Portfolio custom content type on your site and add some projects to your portfolio. Next, add the [portfolio] shortcode to a post or page. The shortcode will display projects in different ways, depending on how you use the optional attributes to customize the portfolio layout. Example of the shortcode in the Illustratr theme Attributes display_types: display Project Types. Portfolios. If you’re hoping to use your WordPress.com site to show off your portfolio separate from your blog posts and pages, the Portfolio content type will let you manage all your portfolio projects in one place.

It also gives you a number of different ways to display them on your site. Activating a Portfolio and Setting Portfolio Projects Per Page If your theme doesn’t have the Portfolio feature active by default, you can turn it on by going to My Sites → Manage → Settings → Writing → Content Types and turning on the “Portfolio Projects” option. Choose the number of projects you’d like to display on portfolio pages. Keep in mind that some themes may override this number for design reasons, such as keeping a portfolio grid even. Adding and Managing Portfolio Projects You can manage your projects under the Portfolio menu item in the sidebar.
Similar to the way you add new blog posts, you can add a new project using Site → Portfolio → Add New Project button. . ↑ Table of Contents ↑ Espied Theme. Espied is a portfolio theme for designers, photographers, and artists.

It’s great for showing off your image-oriented projects to the world. The theme’s minimalist design puts the focus on your projects. Responsive Design Espied is responsive, from desktop to mobile and everything in between. The theme adapts to any screen without sacrificing usability or design integrity. Avada Shortcode List. IMPORTANT NOTE – Insert the custom text you’d like to highlight where it says Your Content Goes Here.

Image Frame ShortcodeBack To Top [imageframe lightbox="" lightbox_image="" style_type="" bordercolor="" bordersize="" borderradius="" stylecolor="" align="" link="" linktarget="" animation_type="" animation_direction="" animation_speed="" hide_on_mobile="" class="" id=""] <img alt="Insert Alternative Text Here" src="Insert Image URL Here" /> [/imageframe] lightbox – Can be one of these values: yes, or no. Display the image in a lightbox or not.lightbox_image – The URL path of the custom image to be displayed, starting with and usually ending on .jpg, .png or .gif.style_type – Can be one of these values: none, border, glow, dropshadow, or bottomshadow.
Set the frame’s style.bordercolor – Accepts a hexcode ( #000000 ). Id – Replace this line with the unique slider name of the Revolution Slider you’ve created. name – The unique name you give the corresponding menu item. HTML Table generator - TablesGenerator.com. How to Build a Custom Wordpress Theme from Scratch. If you’re confident with your CSS and HTML, it’s not hard at all to step up to the challenge of building a custom WordPress theme.

This overview shows the process of how my latest custom WordPress theme was built from design concept through to completed theme. See how the static design is split up into the various WordPress theme files, and discover how the simple PHP snippets can add that dynamic functionality of a blog. The theme I'm working on is named Sticky. The main feature of the design is its sticky sidebar (hence the name Sticky!) , which stays in place while the main content scrolls past it. With the post focusing on the production of the theme, I won't go into too many details on how the design was built, but you can see from the Photoshop previews that it uses a 16 column grid with 24px baseline; a fairly muted colour palette of a beige and grey, with a dark red as a highlighting colour for links; typography is set to serif font throughout for that touch of class!
Comment Créer un Blog Wordpress : Guide Complet Pour les Nuls » Propulsez votre site avec WordPress. Un site WordPress professionnel ça demande plus que 5 mn. On lit ça et là, qu'installer un blog WordPress c'est simple, facile et que cela se fait en moins de 5mn...

Oui c'est en partie vrai et après ? Si effectivement l'installation peut se faire très vite, on oublie trop souvent de préciser que créer et gérer son propre site WordPress cela demande de l'investissement et du temps, voire même beaucoup de temps! Installer c'est bien, il faut ensuite tout mettre en place... Alors, un site WordPress prêt et complet, ça prend combien de temps en vrai ? Installé en 5 mn et après ? Ok, il est installé, tout neuf, tout beau et tout propre. ⇒ Tutoriels WordPress Gratuits pour bien débuter.