

AngularJS: Tutorial: Tutorial. Loading...

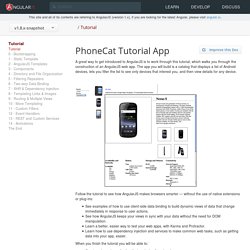
A great way to get introduced to AngularJS is to work through this tutorial, which walks you through the construction of an AngularJS web app. The app you will build is a catalog that displays a list of Android devices, lets you filter the list to see only devices that interest you, and then view details for any device. Follow the tutorial to see how AngularJS makes browsers smarter — without the use of native extensions or plug-ins: See examples of how to use client-side data binding to build dynamic views of data that change immediately in response to user actions.See how AngularJS keeps your views in sync with your data without the need for DOM manipulation.Learn a better, easier way to test your web apps, with Karma and Protractor.Learn how to use dependency injection and services to make common web tasks, such as getting data into your app, easier.
When you finish the tutorial you will be able to: FrAngular : AngularJS en français. Introduction à AngularJS. Vous avez très certainement entendu parler d’AngularJS, le framework de Google pour faire des SPA à l’instar de Ember et backbone.

AngularJS est un framework JavaScript qui étend le HTML pour le rendre dynamique, et permet de développer ses propres balises et attributs HTML. C’est un framework qui se veut extensible et qui pousse vers un développement structuré, en couches, le but n’étant pas d’ajouter de simples animations au DOM, mais bien d’apporter un aspect applicatif au front-office.
AngularJS : le framework JavaScript de Google au crible. La popularité du framework JavaScript ne cesse de croitre.

Quelles sont ses véritables points forts comparés à ses concurrents ? Qu'apporte AngularJS 2.0 qui vient de sortir ? Télécharger AngularJS (site du projet)1- AngularJS est devenu la référence des infrastructures JavaScript côté client Sur le terrain des infrastructures JavaScript, historiquement très nombreuses, plusieurs solutions commencent à s'imposer. Sur la partie serveur, Node.js a de plus en plus clairement remporté la bataille.
Angular 2.0 est disponible en version bêta, le framework JavaScript annonce un gain de vitesse impressionnant. La version 2.0 d’Angular, le framework JavaScript libre et open source développé par Google, vient d’atteindre la phase bêta.

Ce qu’il faut noter dans cette nouvelle version, c’est une réécriture et une réarchitecture du framework qui ont permis d’introduire de nombreux avantages. Gain de vitesse impressionnant et de meilleures capacités de développement mobile sont ce qui caractérise Angular 2.0 dont la version finale est prévue au début de l’an prochain. Angular 2.0 est beaucoup plus rapide qu’Angular 1. La vitesse du framework aurait été multipliée par huit, d’après Brad Green, directeur de l’ingénierie de Google en charge du framework.
Ce gain de performance peut être observé au niveau du rendu et de la mise à jour des pages. À cela, il faut ajouter un algorithme pour une détection ultra rapide des changements, que ça soit pour les grandes applications de bureau ou pour les applications sur les appareils à faible mémoire comme les téléphones mobiles. Comprendre les bases d'angularJS et savoir quand l'utiliser. Introduction AngularJS fait partie de la nouvelle vague de frameworks JavaScript, à l’instar de Backbone.js et Ember.js, pour ne citer que les plus connus.

Il s’inscrit dans un mouvement d’innovation côté front-end, pour notre plus grand bonheur. Aujourd’hui, les sites où le JavaScript ne sert qu’à faire disparaître une balise <p> ou changer le style d’un <div> se font de plus en plus rares et sont pour la plupart des sites éditoriaux. On voit de plus en plus apparaitre des sites web poussés, et certains ressemblent à des applications bureau (enrichi par le cloud) avec une ergonomie ultra simple et une grande facilité de prise en main. Heureusement, les besoins ont évolué, mais les outils aussi. jQuery qui, je pense, parle à tout le monde, se présente plus sous la forme d’une libraire, alors qu’AngularJS est un vrai framework : il va structurer votre code et vous imposer une architecture.
Veille Technologique. Le Journal du Geek - JDG Network. La logique d'AngularJS. AngularJS repose en grande partie sur le patron de conception (en anglais, Design Pattern) Modèle-Vue-Contrôleur.

Ce design pattern — parce que ça sonne quand même mieux en anglais :) — se base, comme son nom l'indique, sur la subdivision conceptuelle de chaque page en un Modèle, une Vue et un Contrôleur. AngularJS. JavaScript. API Reference. Les licences de logiciels et la propriété intellectuelle des logiciels.
Comme l’invention de l’ordinateur dans les années 50, celle du logiciel quelques années plus tard fut également une révolution.

Les anglo-saxons emploient le terme de hardware pour désigner l’ordinateur lui-même et celui de software pour le logiciel. Les précurseurs dans ce domaine furent les sociétés IBM et bien entendu Microsoft qui se livrèrent une lutte sans merci pour dominer ce secteur de l’industrie logicielle. Microsoft a d’ailleurs bénéficié durant des décennies d’un monopole privilégié pour la distribution de ses logiciels puisque dans chaque ordinateur, personnel ou professionnel, ses programmes informatiques étaient nécessaires pour le fonctionnement de l’ordinateur. Cela suffit à comprendre que le logiciel constitue une arme industrielle essentielle pour les entreprises innovant dans ce secteur de l’économie et que par conséquent, au même titre qu’un brevet, une protection est fondamentale.
Les conditions de protection d’un logiciel La licence d’utilisation du logiciel. Formation AngularJS. L'Etat de Java : où en est la technologie en 2014 ? Deuxième partie de l'entretien avec le CTO et les experts de DigitasLBi. Après la première partie publiée la semaine dernière, voici comme promis la deuxième de cet entretien avec Arnaud Defrenne (CTO France), Romaric Le Bever (responsable du pôle JAVA) et Cedrik Lime (expert Java) de DigitasLBi.

Pour rappel, il nous a paru intéressant de dresser cet « État de Java », sur le modèle de l'« État de l'Union » en politique, au regard du flux continu de news et de « trolls » qui alimentent les gazettes et qui, à la longue, aveuglent. Pourquoi avec DigitasLBi ? D’abord, parce que DigitasLBi – un réseau d'agences de « digitalisation & d'innovation technologique » (6.000 experts dont 300 en France) qui gère des projets globaux pour des marques comme Nissan, eBay, American Express ou La Poste - n’est lié à aucun éditeur (voir aussi : sa page sur Developpez.com) Dans la première partie nous avions abordé avec eux la popularité du langage, sa sécurité, Java 7 et Java 8, et le virage vers l’embarqué.
DigitasLBi : GlassFish est l’implémentation de référence de Java EE.